WordPressのプラグイン「Costom Sidebars(カスタムサイドバーズ」ってご存知でしょうか?

Costom Sidebarsとはカテゴリー別にサイドバーの表記を変えることができるプラグインです

パソコンの記事では「パソコン関連」のサイドバーを。ブログ関連の記事では「ブログ関連」のサイドバーが別々に作れるよ!
プラグインの名称が「Costom Sidebars」だけあってサイドバーに特化したプラグインかとお思いかと思いますが、メイン記事の欄にも活用することが出来ます。
▼ こんな悩みの方に発信します
-
- Costom Sidebarsをうまく使いこなせてない
- サイドバー以外にも使えるなら知っておきたい
▼ 今回の記事では
- サイドではなくメイン記事の欄で使う方法を解説します
- メイン記事でのウェジット画面のかんたんな作り方を解説
「Costom Sidebars」のプラグインを使ったことがない方は以下の記事でわかりやすく解説していますので参考にどうぞ。

▼ ウィジェットエリアをカテゴリー別に変更「Custom Sidebars」使い方・設定方法
こちらの記事ではCostom Sidebarsのプラグインが入っている前提での解説です。上記の記事でプラグインの入れ方を解説しています。参考にしてみてください。
サイドではなくメイン記事の欄で使う方法
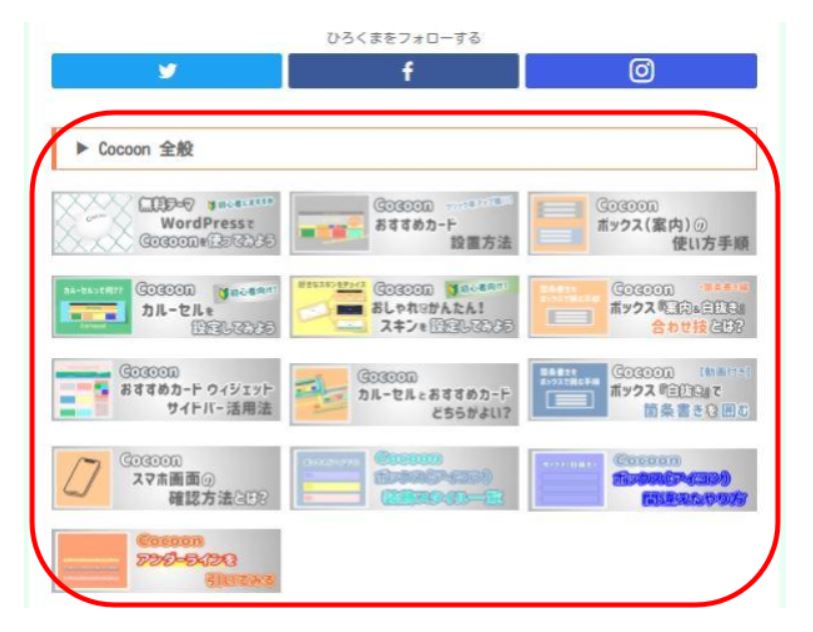
こちら赤枠内の画像はCostom Sidebarsのウィジェット内のバナーです。

次にこの上記のようにメイン記事にウィジェットを埋め込む作り方を解説します。
このウィジェットとWordPressの無料テーマCocoonのツールを使用して作成しています。
▼ 実際に使うツール
-
- 3カラムのみ
カラムとは文字などを3列に分けられるツールで、以下のようなイメージです。
3カラム(左)の列
▼ 見本

3カラム(中)の列
▼ 見本

3カラム(右)の列
▼ 見本

3カラムを使うことにより上記画像のような並びのウイジェットを作成することも可能に。バナーは自作で580×160 pxのサイズで作成したもの。
▼ スマホから見た画面

スマホのような画面に収まりきらない場合は自動で縦に並ぶ仕組み。
作成した記事をPCからスマホのプレビューを確認する方法はこちら。または以下の記事で解説。
▼ こちらにWordpressの無料テーマCocoonの使い方のリンク貼っておきます。まだCocoonのテーマを使ったことない方は参考にしてみてください。
メイン記事でのウェジット画面のかんたんな作り方
ここからはメイン記事にCostom Sidebarsを使って掲載する手順です。
▼ まずは先ほどの見本画像の作り方を解説します。
○ 作成手順はこちら
-
- 見出しを入力(任意)
- 3カラムを選択
- バナーを貼り付け
- リンク挿入
- テキストをコピー
- 新しいサイドバーを作成
- テキストを選択 ➡ もしくはドラッグ&ドロップ
- 保存する
作成する場所は、新規の記事の欄を使用します。いつでも編集できるように下書き保存しておいたほうが便利です。サイドバー用やメイン掲載用などわかりやすい名前をつけておきましょう。
見出しを入力(任意)
まずは見出しを入力。(見出し3以降で)
見出しは任意です。必要ない場合はなくてもOK。
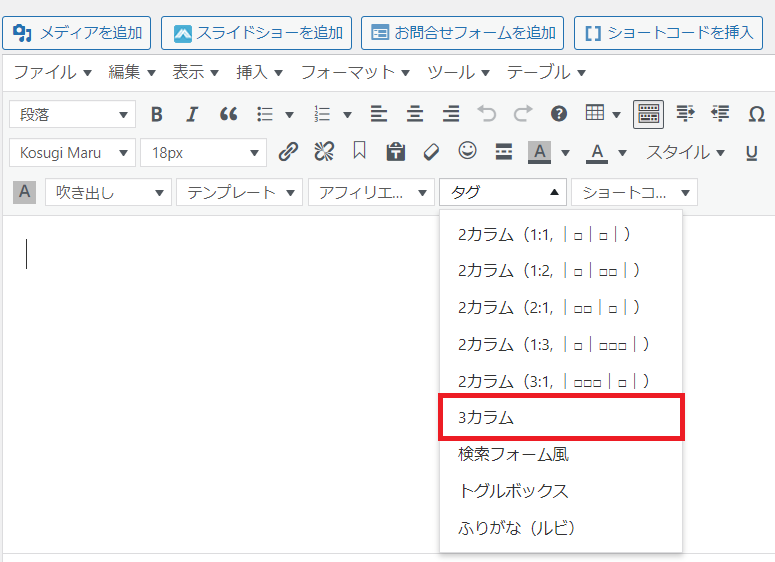
3カラムを選択
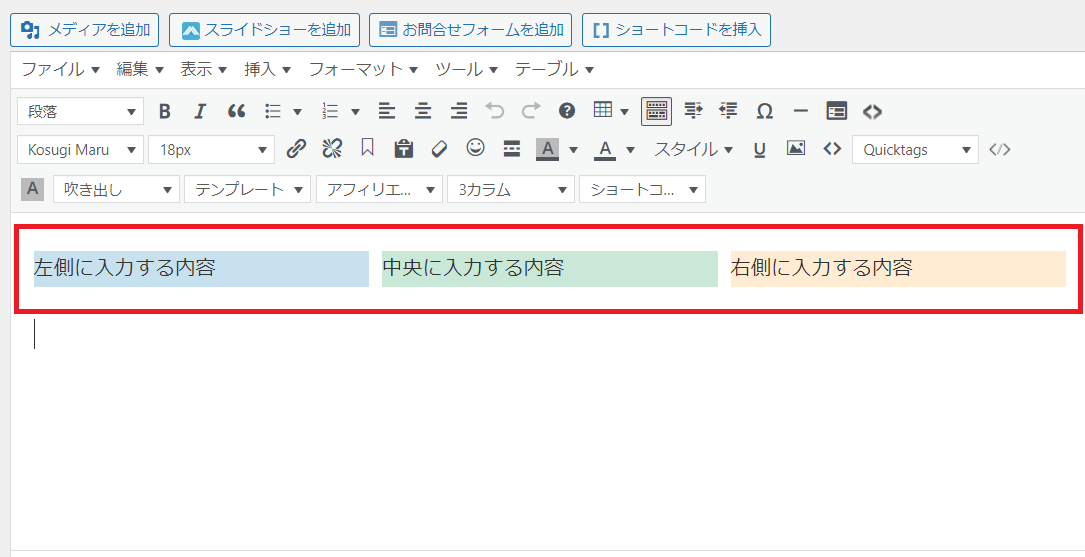
次に3カラムを選択します。3カラムは以下の画像の場所にあります。

▶ 3カラムを選択すると以下のような画像の表示になります。

バナーを貼り付け
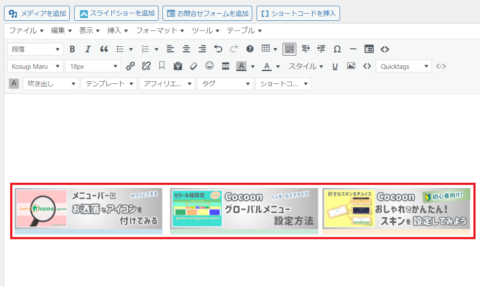
3カラムにそれぞれバナーなどを貼り付けます。
▼ バナーを貼り付け

リンク挿入
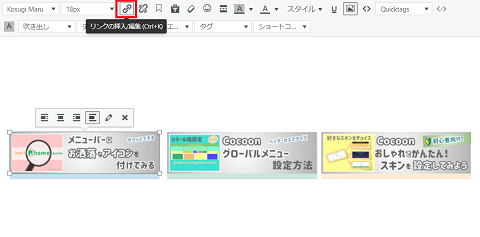
各バナーにリンクを挿入します。
▼ リンクを選択

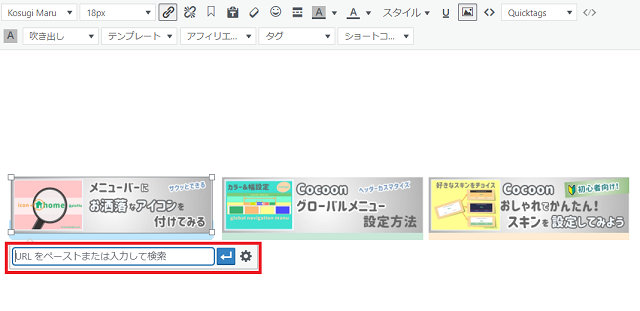
バナーのリンクを挿入する
▶ リンクを挿入

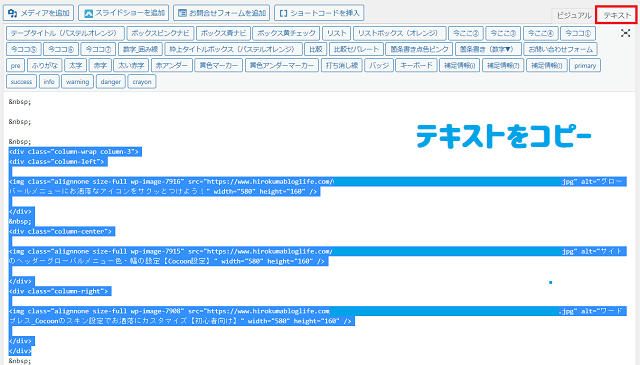
テキストをコピー
テキストに切り替えコピーします。
▶ テキストをコピー

新しいサイドバーを作成
ウィジェットを開き新規でサイドバーを作る手順です。
▶ 外観 ➡ ウィジェットを選択します。

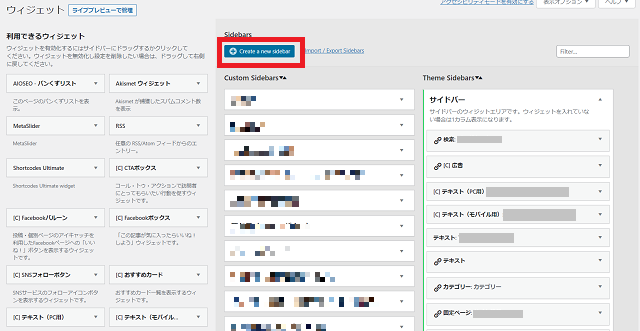
赤枠の「Create a new sidebar」をクリックして新規のサイドバーを作成します。
▶ Create a new sidebarをクリック

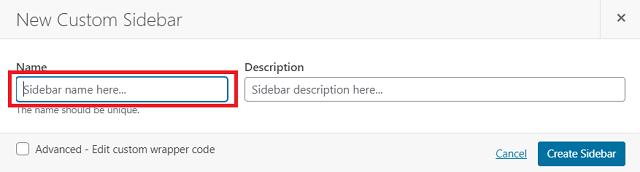
▼ ココでは名前を記入します。カテゴリー名などわかりやすい名前にしておきましょう。
▶ カテゴリー名などを記入

テキストを選択 ➡ もしくはドラッグ&ドロップ
▶ テキストのウィジェットを追加する
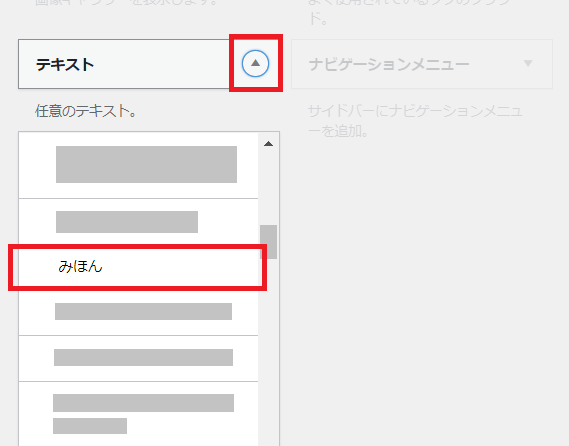
▼ 次にテキストのウィジェットの右の赤枠をクリック

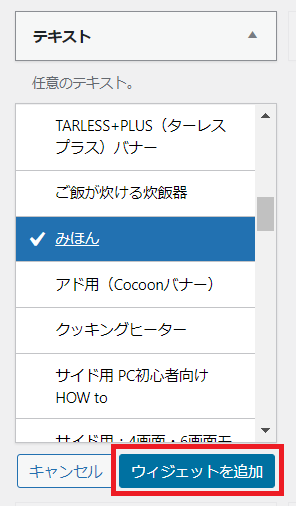
先ほど作成したウィジェットを選択。ココでは「みほん」を選択します
テキストウィジェットはドラッグ&ドロップでも選択可能です(ココでは省略)
▶ 「 ウィジェットを追加 」をクリックする

保存する
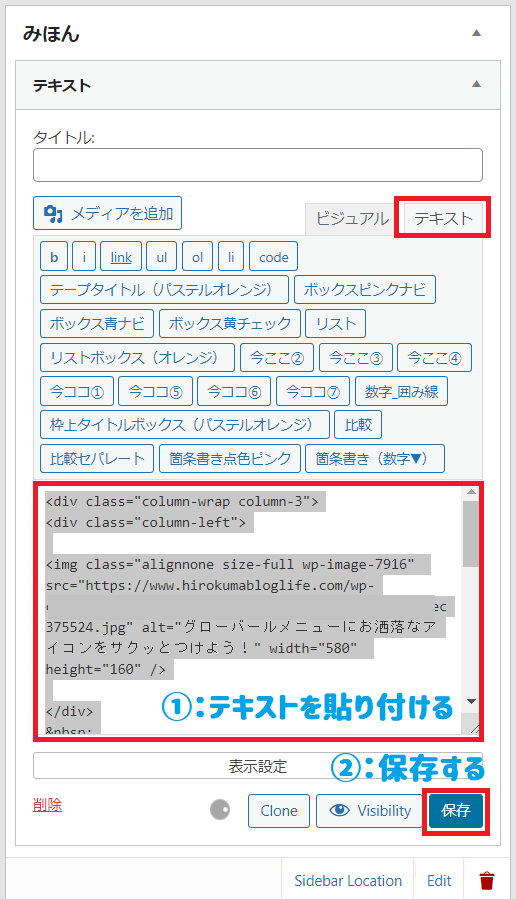
▶ テキストに貼り付け保存する
追加したテキストウィジェットにあらかじめ作成しておいた3カラムのテキストバナーのテキストデータを貼り付けます。

テキストデータを貼り付けたら保存を忘れずに!
▶ 作成したウィジェットを使いたい記事に設定する手順
ここまでできたらあとは設定するだけなのでかんたんです。記事の色々な場所にウィジェットが追加できるので色々試してみましょう。

参考程度にメインで使うであろう場所を3つほど掲載場所の解説します。

大体ウイジェットの掲載場所は3カ所くらいで固定されちゃいます
▶ 貼り付ける掲載場所(参考)
-
- 投稿SNSボタン下
- コンテンツ下部
- 投稿本文下
Costom Sidebarsに使いたいウィジェットを選択
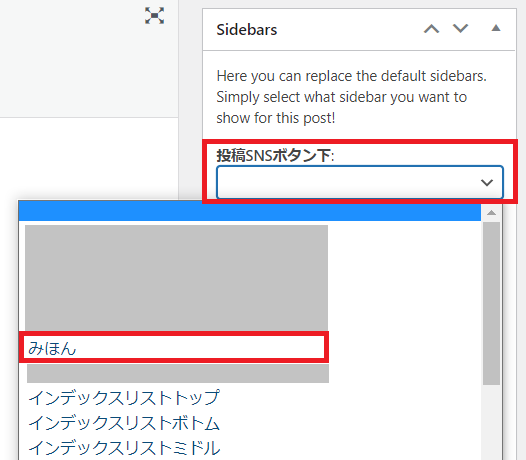
▶ 投稿SNSボタン下
まずは「投稿SNSボタン下」にウィジェットを追加する手順から
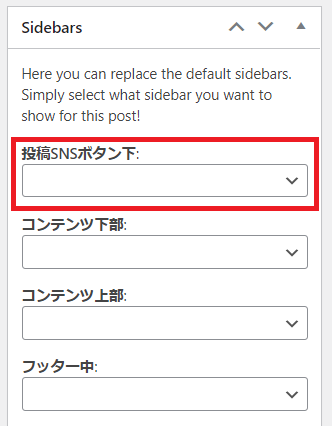
投稿画面のサイドバーにあるSidebarsに投稿SNSボタン下の項目があるのでクリックします。

ここではウィジェットで新規作成した「みほん」を選択します

投稿SNSボタン下 プレビュー画面
▶ 投稿SNSボタン下にウィジェットを設定すると以下の画面位置にウィジェットが表示されます

こちらは記事の最後にあるSNSボタンの下に掲載されます
この場所は比較的最後まで記事を読んでくれたかたには目につく位置かと思うので実際によく使用しています。
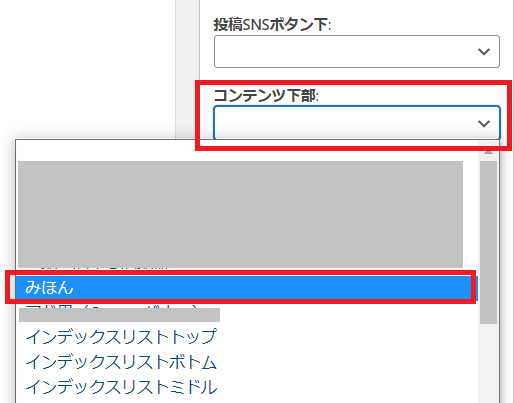
▶ コンテンツ下部
2つ目は「コンテンツ下部」への掲載設定手順

コンテンツ下部を選択し、作成したウィジェット選択。(ここでは「みほん」を選択)
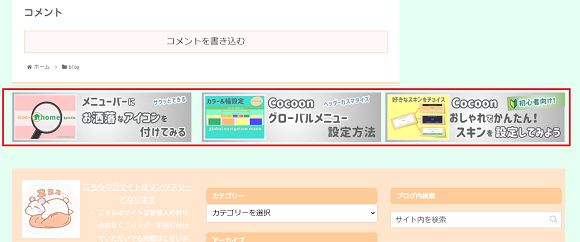
コンテンツ下部のプレビュー画面
コンテンツ下部を選択すると以下の位置にウィジェットが配置されます

フッターの真上に配置されるのが「コンテンツ下部」です
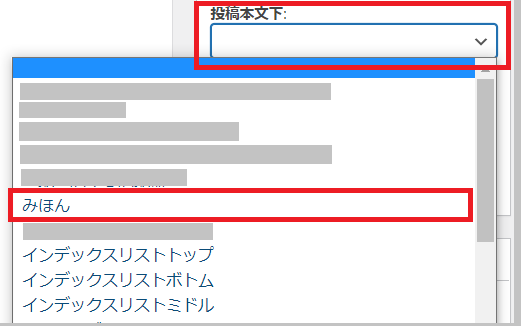
投稿本文下
3つ目は「投稿本文下」の設定解説

投稿本文下を選択し、作成したウィジェット選択。(ココでも「みほん」を選択)
投稿本文下 プレビュー画面
投稿本文下を設定すると以下の位置に表示

投稿snsボタン下の少し上の位置にウィジェットが表示されます。
上記の3つのウィジェットエリアを活用してカテゴリ別に掲載してみましょう。
まとめ
カテゴリー別にウィジェットを作成すると収益にも繋がる可能性が上がりますので、個別にウィジェット作成してみましょう。結果は必ず付いてくるものです。