Cocoonマスターを目指しているひろくまです
それは冗談として最近はCocoonの設定記事ばかり書いているので
Cocoon設定関連の記事をすべて自分のサイトに記録として残そうと策略なのであります。
余談はこの辺にして
今回は前回の続きでヘッダーで設定するヘッダーロゴを入れる手順ですね。
- こちらの記事はワードプレスを使用してます。
- サイトテーマはCocoon(コクーン)使用
ついでにロゴの背景を透明にする方法も紹介していきます。
ロゴの背景を透明にする手順は別の記事で紹介してますので最初にリンク張っておきます。
やり方はかんたんなので参考にしてみてください。
ロゴの設定もかんたんです。
画像として作るのに時間が少々かかりますが、
ロゴの設定自体は1分程度で完了します。(微調整作業は除く)
こちらの記事はこんな方参考になります。
- ブログ初心者
- WordPress初心者
- ヘッダーを知りたい
- サイトの印象を変えたい
- ヘッダーを色々設定したい
- ロゴを画像に変えたい
ブログ初心者が見るには「画像付」の説明なのでわかりやすいと思います。
まだテーマのCocoonをインストールされていない方はこちらの記事が参考になります。
Cocoonのヘッダー設定一覧
cocoon(コクーン)のヘッダー設定には12の設定項目がありますので説明します。
こちらの色の付いている箇所はそれぞれの説明・やり方のリンクへジャンプできます。※すべて更新済(2020.6.26)
今回は説明するのは
- 「ヘッダーロゴ」の設定
- 「ヘッダーロゴサイズ」の設定
の説明です。
ヘッダーロゴの画像の準備
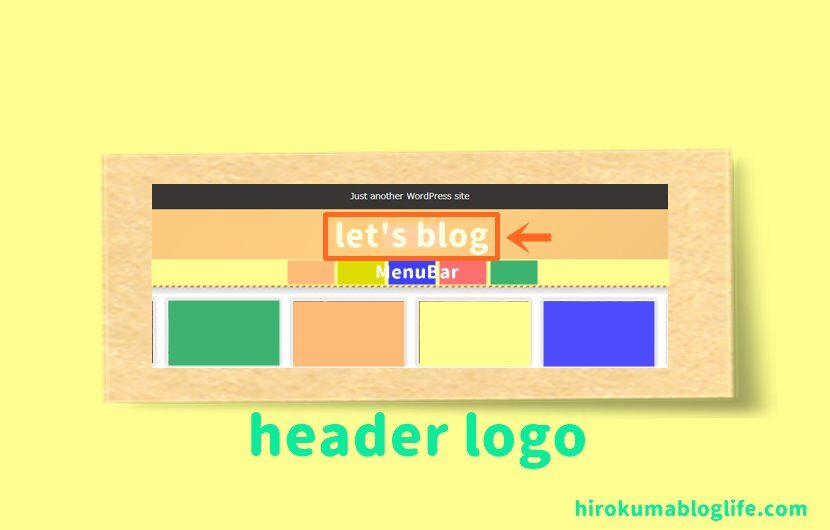
今回はこんなロゴを記事用に準備しました。

「blog」ロゴです。
サイズ:110×50pxと小さめにしました。
背景は透明に処理済。
これをヘッダーのロゴで使ってみます。
ヘッダーロゴの設定手順
画像の準備が出来ているのでサクッと設定しちゃいましょう。
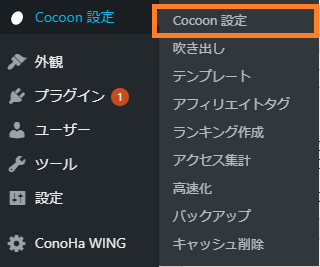
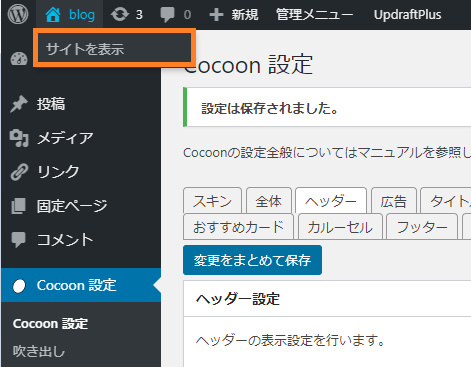
「Cocoon 設定」をクリック

まずは「Cocoon設定」をクリックします。
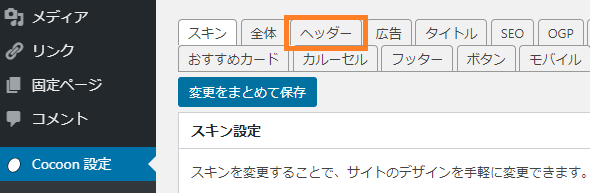
ヘッダーを選択

設定タブにある「ヘッダー」を選択しましょう
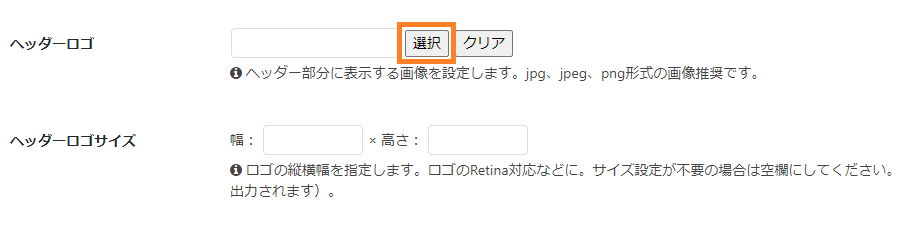
ヘッダーロゴの画像を選択する

「ヘッダーロゴ」の「選択」をクリックして画像を選択しましょう。

代替テキストは入力しておきましょう。
「画像の選択」をクリックします。

「画像の選択」するとプレビューが表示されます。
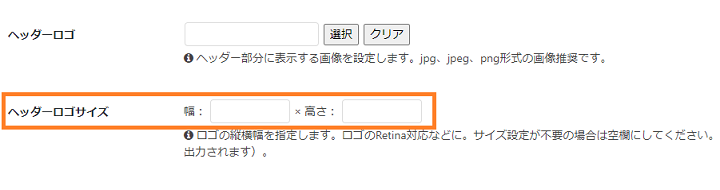
ヘッダーロゴサイズ

画像を作るときのあらかじめロゴサイズを決めて作った場合は変更する必要はありませんので空欄でOKです。
ロゴサイズを変更する場合はうまく調整しないと画像が縦・横に伸びてしまう可能性があります。
「ヘッダーレイアウト」が「センターロゴ」でないと、ロゴサイズの変更までは行われません(AMP用の幅と高さ属性は出力されます)。
変更をまとめて保存する
画像を選択したら「変更をまとめて保存」をクリックします。
ヘッダーロゴをプレビューで確認する
早速プレビューでロゴの確認をしてみましょう。

「ホームアイコン」をタップしてサイトを表示します。
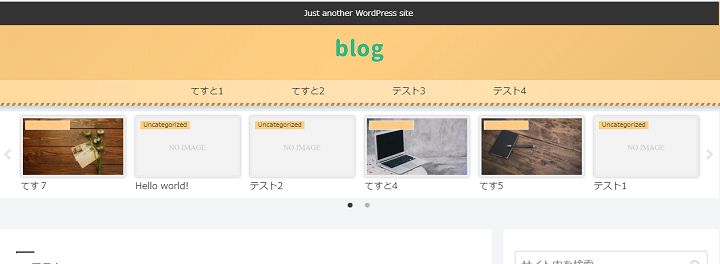
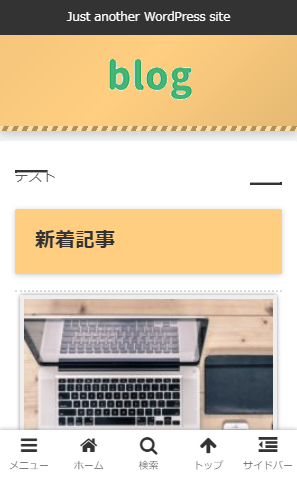
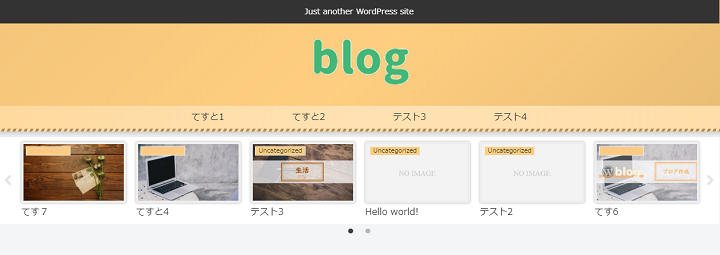
プレビュー画面
こんな感じになりました。

ただの文字だけよりは見栄えはよくなった感じはしますね
スマホでプレビューを確認
スマホのプレビューも忘れずに確認

ヘッダーロゴサイズ:倍のサイズ

220×100pxのサイズは倍にしたヘッダーロゴ画像です。
少し大きい感じがしますがヘッダーロゴサイズの大きさは好みですね。
スマホでもプレビュー確認


これはやっぱりデカすぎです
この場合は「ヘッダー高さ」のみ設定します。
サイズを小さくする分には画質は落ちませんので若干大きいと感じる場合は調整してみましょう。
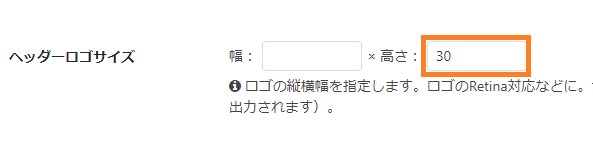
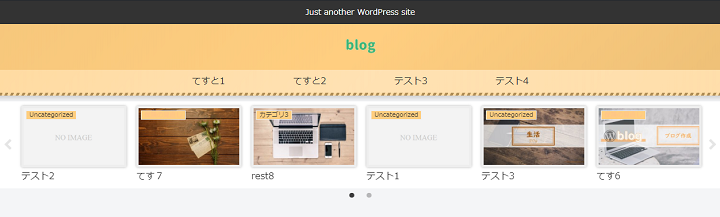
ヘッダーロゴ高さ30pxに変更
ヘッダーロゴの高さを30pxに変更してみました。

サイドプレビューで確認してみます。
どうなったでしょうか・・・


これは小さすぎですねw
「高さ」を調整すると自動的に幅も狭くなります。
いろいろヘッダーロゴの幅・高さの微調整してみて好みのサイズにしましょう。
まとめ:ワードプレスのCocoonでヘッダーロゴをカスタマイズ
ヘッダーロゴを設定するポイントは
- サイズをあらかじめ決めておく
- 背景を透明にする
- サイズはお好みで微調整
Cocoonのヘッダー設定一覧へもどる