管理人のひろくまです
今回はワードプレスの優良テーマ「Cocoon」スキンの設定の説明です。
注)こちらの記事は「Cocoon」というテーマをインストールしないと使えません。
▶ Cocoonのインストール手順はこちらで紹介してます。
初心者ブログ_初めにWordPressのテーマを決めよう【Cocoon】
ブログ初心者でも最初にスキンの設定を行えば
いつでもサイト全体のデザインをかんたん且つ自由にお洒落なカスタマイズできます。
ブログをはじめたばかりの初心者方は是非活用してみてください。
スキンとは?
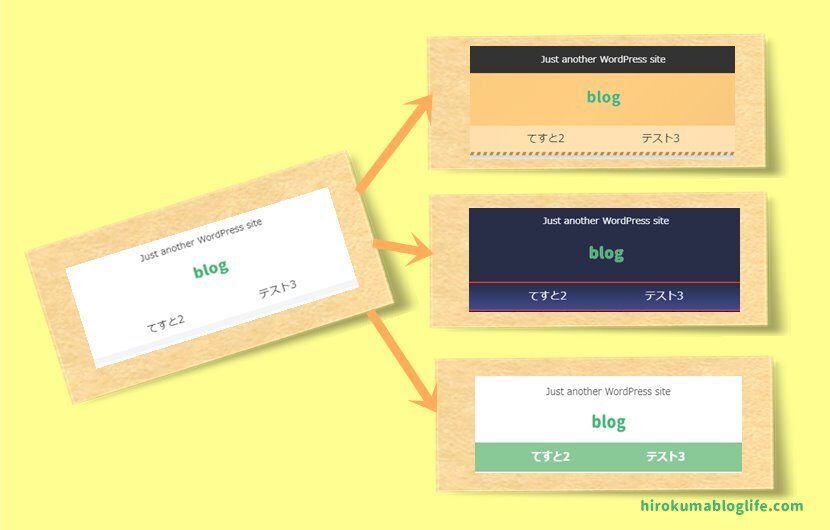
スキンとはCocoonのテーマを使用していれば誰でも簡単にサイト全体をイメージをプロのようなデザインに1発で変更してくれます。
Cocoonのスキンとは、スタイルシートを変更させることで、ブログの外観を簡単に変更させることができる機能です。 通常、ブログの外観を変更したい場合、WordPressテーマ自体を別のものに変更したり、CSSをいじったりする必要がありますが、Cocoonであれば設定だけで変更することができます。「引用:Cocoon」
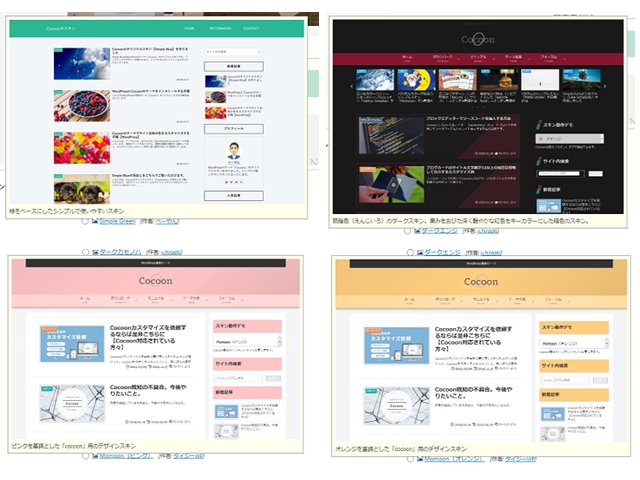
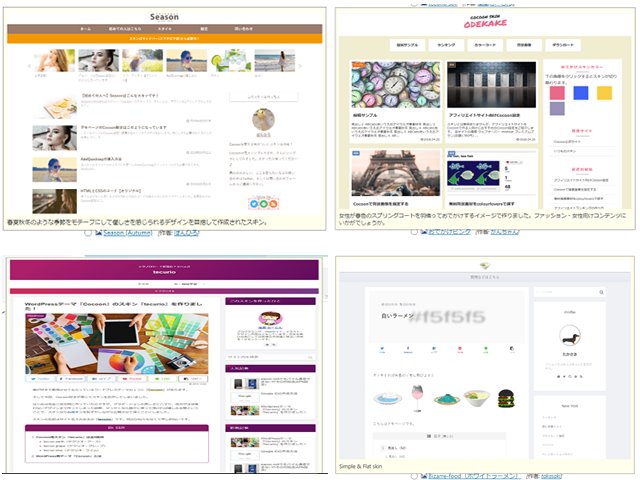
現在cocoonのスキンの種類は全79種類
▶ デサインの一例です


スキンの変更手順
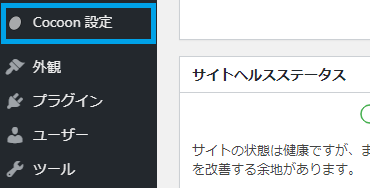
Cocoonの設定をクリックする

- ワードプレスの左のメニューバーにある「Cocoon 設定」をクリックします
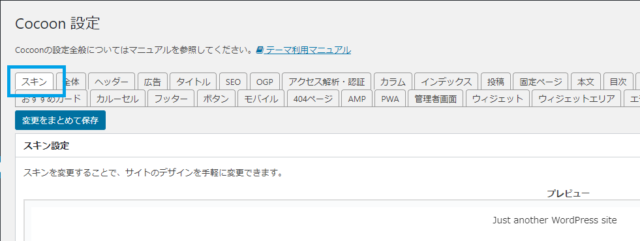
スキンを選択する

- 左上あたりにある「スキン」をクリックします。
スキン一覧のアイコンで確認

使ってみたいデザインのスキンを選択します。
題名の左の画像アイコンにカーソルを合わせます。
デザインのプレビューが表示されます。
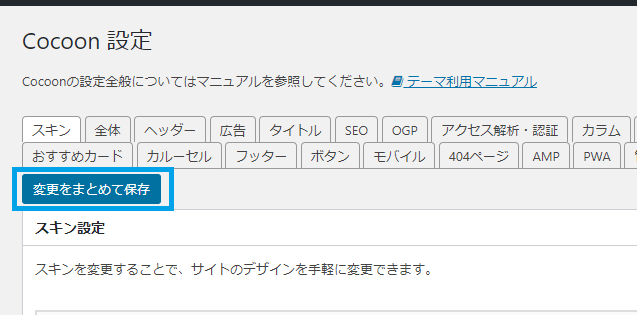
スキンを保存する

スキンを選択したら
「変更をまとめて保存」をクリックしましょう!
プレビューの確認

設定が完了すると
一番上の「スキン設定」欄に設定したプレビューの確認が行えます。
まとめ:Cocoonのスキン設定でお洒落にカスタマイズ【初心者向け】
色々試してお気に入りのスキンにチェンジしちゃいましょう!