サイト管理人のひろくま(@hirokuma_blog)です。
- こちらの記事はワードプレスを使用してます。
- サイトテーマはCocoon(コクーン)使用
この記事ではサイトのヘッダー部の高さの設定手順とおすすめのベストな高さの説明です。
初心者でもかんたんにできるヘッダーの高さ調整の設定です。
ヘッダーの高さの設定自体は1分程度で完了します。(微調整は除く)
最初にお伝えしますが:ヘッダー高さ:100~150pxあたりがベストサイズです。
※ヘッダー画像・ヘッダーロゴは別物です。ロゴがぼやけるお悩みはこちらを参照してください。
ワードプレスのCocoonでヘッダーロゴをカスタマイズ【ロゴ背景は透明に】
この記事はこんな方がにおすすめでです。
- ブログ初心者
- WordPress初心者
- ヘッダーを知りたい
- サイトの印象を変えたい!
- ヘッダーの高さ設定をしたい
- 背景画像をヘッダーに張りたい
- プレビューをスマホでも実画面で確認したい
まだCocoonのテーマを入れていない方はこちら記事入れ方の詳細を説明しています。
閲覧者がサイトを見るとき最初に目にするのがヘッダーのロゴだったりヘッダー画像だったりします。
毎回目にするのでヘッダーというのは言わばサイトの顔みたいな存在。
ヘッダーの画像でサイトの印象がおおきく左右されます。

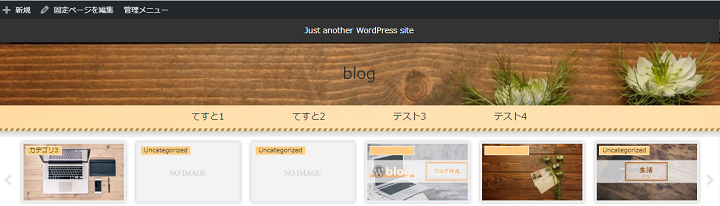
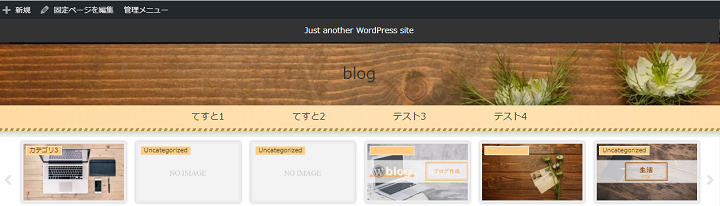
こちらのようにシンプルなヘッダーの高さのものから

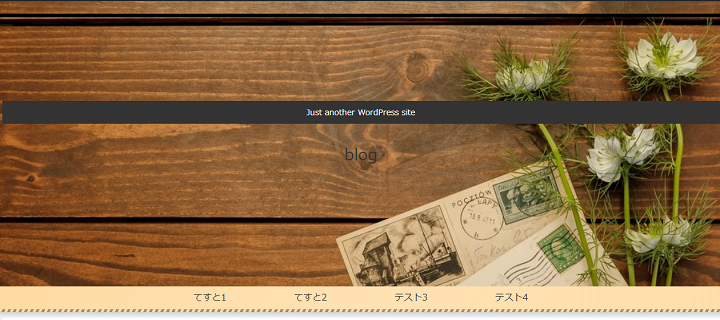
大きなヘッダー画像でドーンと設定しているこんなサイト
ヘッダーにこだわっている方などサイトの作り手によってサイトの印象が大きく変わりますよね。
ヘッダー ⇒ 頭
人でいうと頭 ⇒ 髪型みたいなものです。
ほどんどの人は毎日髪型って朝や出勤前などセットしますよね?たまに寝ぐせのままの人も見かけますが…
サイトも一緒で頭 ⇒ ヘッダーはちゃんとキレイに整える。
ヘッダーは言わば「身だしなみ」
きちんと設定しておけば閲覧者によい印象をあたえることでしょう。
こちらはヘッダーの高さの説明のみとなります。
ヘッダーの初期設定方法はこちらで紹介しています。
ヘッダー下の「てすと1・てすと2」など表示されているグローバルメニューはあらかじめ作成しないと表示されません。
こちらの記事を参考にして作ってみてください。
Cocoonのヘッダー設定メニュー
cocoon(コクーン)のヘッダー設定には12の設定項目がありますので説明します。
こちらの色の付いている箇所はそれぞれの説明・やり方のリンクへジャンプできます。
今回は説明するのは
- 「ヘッダーの高さ」
- 「ヘッダーの高さ(モバイル)」
の説明です。
ヘッダーの高さの設定
ヘッダーの高さの変更手順はかんたんです。ヘッダーの高さはちょっと変えただけでも見た目の印象がかわるので微調整は必要です。
変更したらプレビューで確認しましょう。
まずはヘッダーの高さの設定手順です。
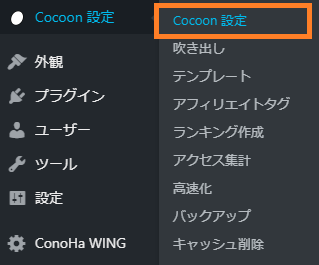
cocoon設定をひらく
まず「Cocoon設定」をクリックしましょう。

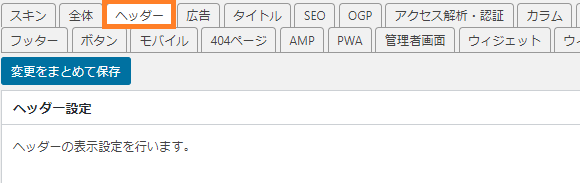
ヘッダーを選択
ヘッダーをクリックしましょう。

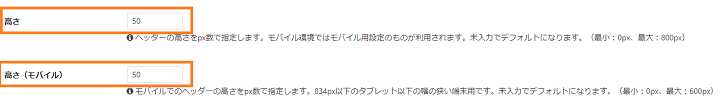
ヘッダーの高さの設定

ヘッダーの設定より3行目あたりに
- 高さ
- 高さ(モバイル)
があります。
ヘッダーの高さはパソコン・モバイルのそれぞれ個別に設定をおこないます。
高さ調整
枠内に数値(単位px)を入力することによりヘッダーの高さを設定します。(最小:0px・最大800px)
モバイルのヘッダーの高さ調整する場合
「高さ」モバイルに数値を入力しましょう。(最小:0px・最大600px)
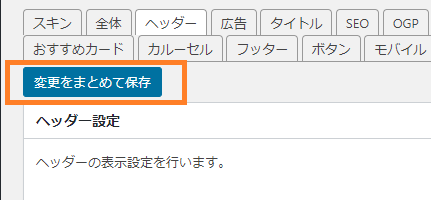
変更をまとめて保存する

数値を入力したら
「変更をまとめて保存」をクリックします。
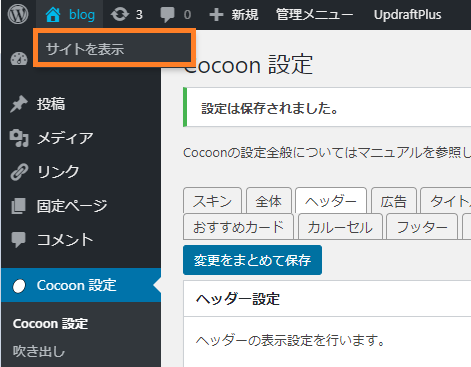
プレビューで確認する
ヘッダーの設定でプレビューが確認できます。
実際のプレビューもページを開いて確認してみましょう。

ワードプレスの管理画面より
一番上の「ホームアイコン」もしくは「サイトを表示」をクリックします。
サイトを開いて実際のヘッダーの高さを確認しましょう。

モバイル画面のプレビューを確認
次にモバイルのプレビュー画面を確認してみましょう。
パソコンからでもスマホのプレビューを確認することができます。

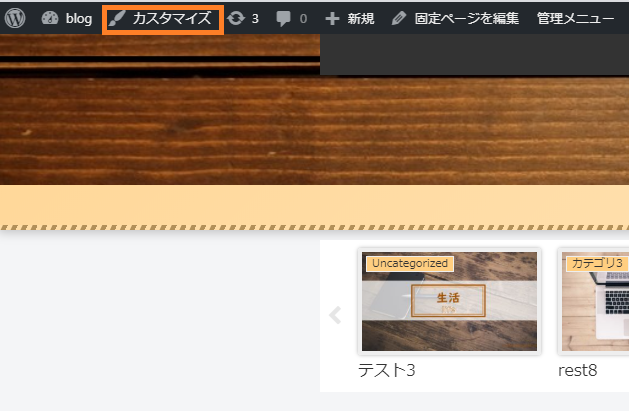
左上にある「カスタマイズ」をクリックします。

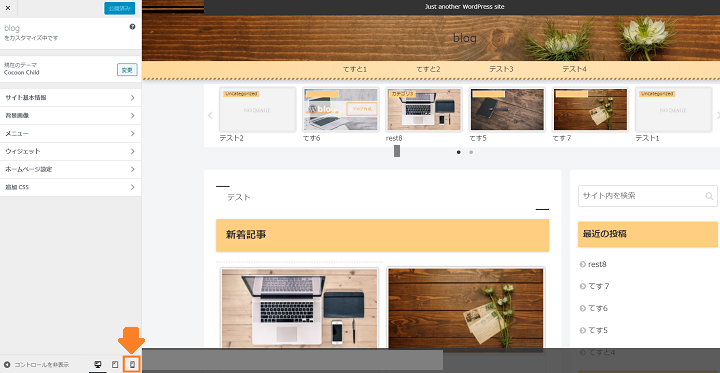
上記の画像のように左下に「スマホのアイコン」がありますのでクリックします。

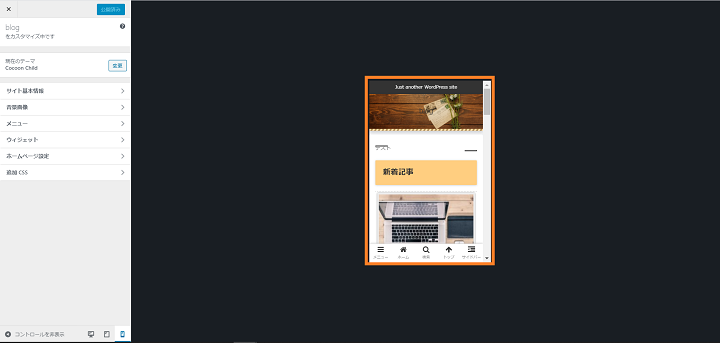
パソコンからでもスマホで見た感じのプレビュー画面が確認できます。
スマホのヘッダー高さの微調整・プレビューはパソコンだけで設定できますのでスマホを開いて確認する必要はないです。
ここからはパソコンから見たヘッダーの高さ50~500pxと
モバイル設定の50~500pxがどんなサイズ感になるのか
サイズ別に確認してみましょう。
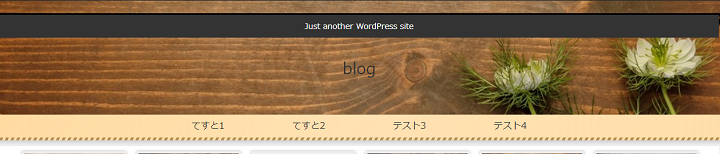
高さ50px(パソコン用)

高さ100px(パソコン用)

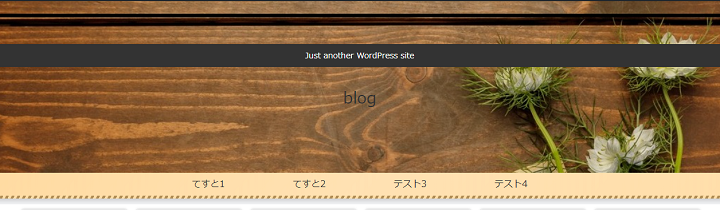
高さ200px(パソコン用)

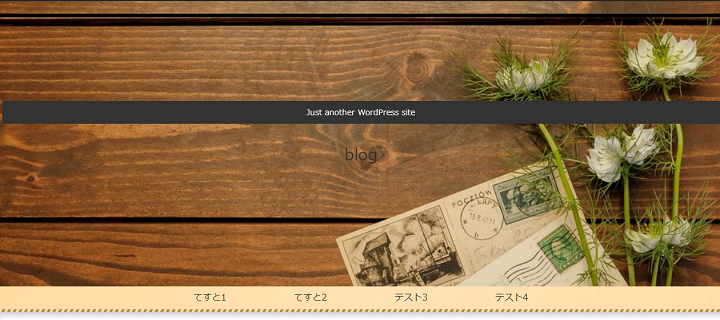
高さ300px(パソコン用)

高さ400px(パソコン用)

高さ500px(パソコン用)

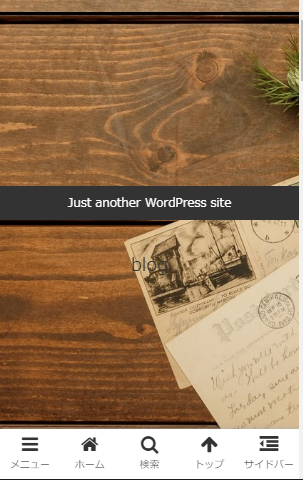
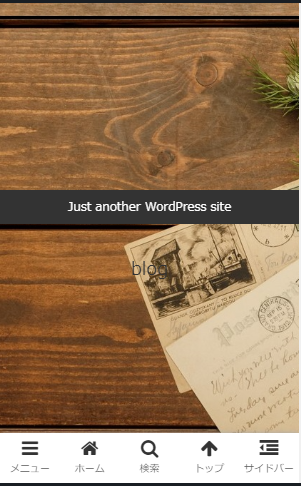
スマホ設定時のプレビュー
高さ50px(スマホ用)

高さ100px(スマホ用)

高さ200px(スマホ用)

高さ300px(スマホ用)

高さ400px(スマホ用)

高さ500px(スマホ用)

400pxあたりからサイズオーバーしているので圧迫感があります。
おすすのめのヘッダーの高さは?
50~500pxの例を紹介しましたが
では推奨するヘッダーの高さはどのくらいがよいのか?
お使いの背景画像にもよります。
画像のみ(文字なし)
文字なしの背景画像の場合の推奨サイズは
- 推奨ヘッダー高さ:100~150px
文字付画像(小さめ)
文字付画像(大きめ)
ブログ名・キャッチフレーズなどの文字が入っている背景画像の場合
- 文字が小さい場合:150px~200px
- 文字背景が大きい場合:150px~500px
管理人ヘッダーの高さはロゴ画像に合わせているので350×88pxです。「現在は200×50pxと小さめのサイズに変更してます。2020.6.22更新」
ヘッダーの見た目は幅が薄い・幅が大きいのが好きな方と完全にサイト管理者の好みになってしまうのでブレビューで確認してみて見た目いいサイズ感ならベストでしょう。
スマホの場合はヘッダーの高さが350pxを超えると画面内に収まらないヘッダーサイズになってしまい圧迫感がある感じがしますので300px以内を推奨します。
まとめ:ワードプレスのヘッダーの高さは何pxがベスト?
- ヘッダーの高さの設定
- cocoon設定をひらく
- ヘッダーを選択
- 高さ調整
- モバイルのヘッダーの高さ調整する場合
- 変更をまとめて保存する
- プレビューで確認する
- モバイル画面のプレビューを確認
- 高さ50px(パソコン用)
- 高さ100px(パソコン用)
- 高さ200px(パソコン用)
- 高さ300px(パソコン用)
- 高さ400px(パソコン用)
- 高さ500px(パソコン用)
- スマホ設定時のプレビュー
- 高さ50px(スマホ用)
- 高さ100px(スマホ用)
- 高さ200px(スマホ用)
- 高さ300px(スマホ用)
- 高さ400px(スマホ用)
- 高さ500px(スマホ用)
- おすすのめのヘッダーの高さは?
- まとめ:ワードプレスのヘッダーの高さは何pxがベスト?
ヘッダーの高さ推奨サイズは
文字なし背景画像:100~150px
文字あり背景画像(文字小)150~200px
文字あり背景画像(文字大)300~500px
元々管理人はシンプルなヘッダーが好みなのであくまでも個人的な意見になりますが、
ヘッダー高さ:100~150pxあたりがベストです。
推奨サイズは上記サイズですがご自身の好みにちょうどいいベストサイズに設定すれば問題ないでしょう。
【画像付】サイトの印象ガラリと変えるヘッダーカスタマイズ!_Cocoon初心者向け