前回はヘッダーに設置する「おすすめカード」の設定の記事を紹介しました。
▼ 前回の記事はこちら ▼
無料テーマCocoonの「おすすめカード」設置でクリック率アップを狙おう!
▽ 今回はこちらの設定です ▽

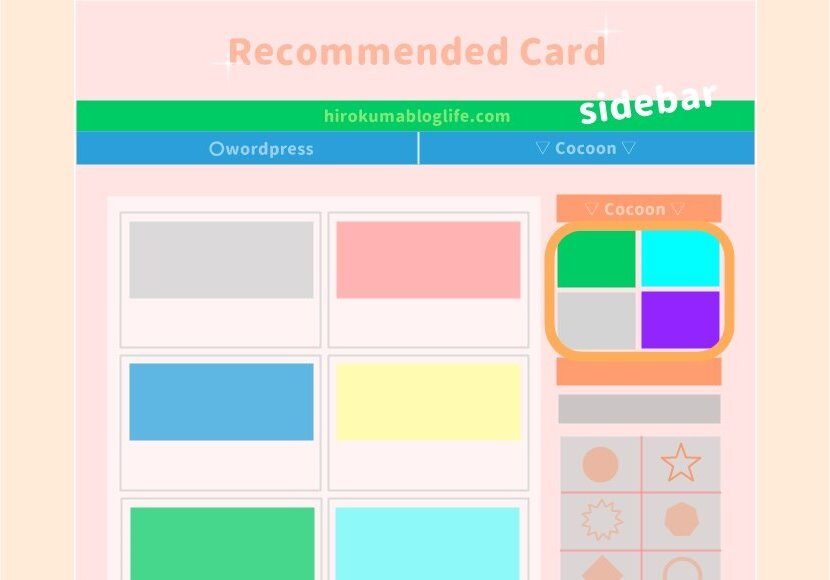
\\\ ドォーーーーーン ///
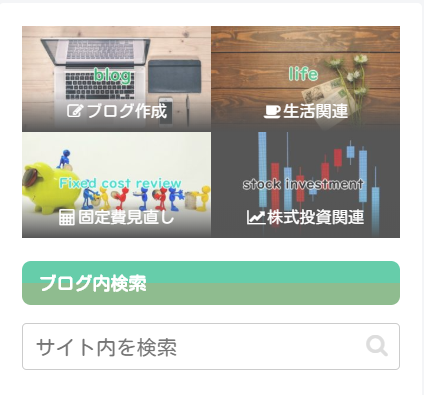
\ サイドバーのおすすめカードの設置です /
「おすすめカード」はヘッダーのみの設定かと思いきやサイドバーにも設置できるウィジェットが追加されていました。
Cocoonは無料テーマなのになかなかやりますね!

無料なのに優秀すぎます・・・
- おすすめカードウィジェットの説明(サイドバー設置)
▼ 設定手順は以下の通りとなっています ▼
- メニューを新規作成する
- 画像を準備する
- カテゴリー・タグなどに画像を設定
- サイドバーにウィジェットを設置する。
前回メニューの作成が済んでいる方ならすぐに設置できます。
おそらく2,3分もあれば設定完了します。
メニューの作成などの準備まで完了している方は
こちらから「ウィジェット設置」の手順へジャンプしてください。
前回の「おすすめカード」の設置方法を見ていない方はこちらの記事から見ていただくとわかりやすいです。
まだ無料テーマCocoon(コクーン)を入れていない方はこちらの記事が参考になります。
メニューの新規作成「おすすめカード用」
まずメニューの新規作成からです。
▼▼ Cocoon公式推奨 ▼▼
- 公式ではカードの設定は4つまでが推奨となっています
メニュー作成はヘッダーのグローバルメニューの作り方と同じ手順なので
▼▼ こちらの記事を参考にしてください ▼▼
画像の準備「おすすめカード用」
画像はサイトテーマ・カテゴリーに合った画像をさがして準備しておきましょう。
カテゴリー・タグに画像設定
おすすめカードに使用したいカテゴリー・タグなどに画像を設定します。
手順はこちらの前回の記事で確認できます。
サイドバーにウィジェットを設置する
WordPress(ワードプレス)管理画面より以下の手順で
サイドバーウィジェットの設置します。
▼▼ サイドバーウィジェット設置手順 ▼▼
- 外観 ➡ カスタマイズ選択 ▽
- ウィジェットを選択 ▽
- サイドバー選択 ▽
- 「+ウィジェットを追加」
- [C]おすすめカード選択
- おすすめカードの設定
- プレビューの確認(モバイルも)
- 「公開」する
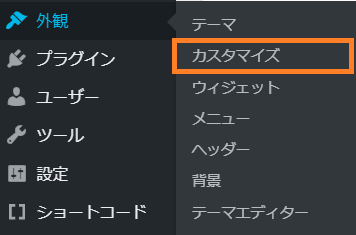
外観 ➡ カスタマイズ選択 ▽

▲ 外観よりカスタマイズをクリック ▲
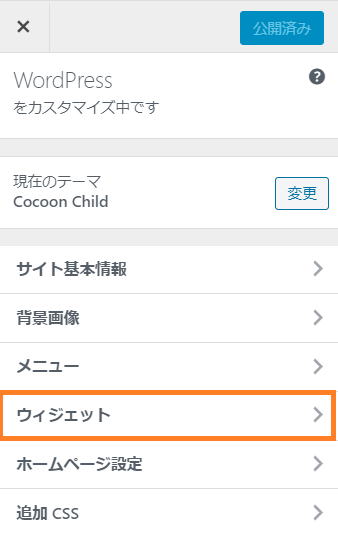
ウィジェットを選択 ▽

▲ ウィジェットを選択します ▲
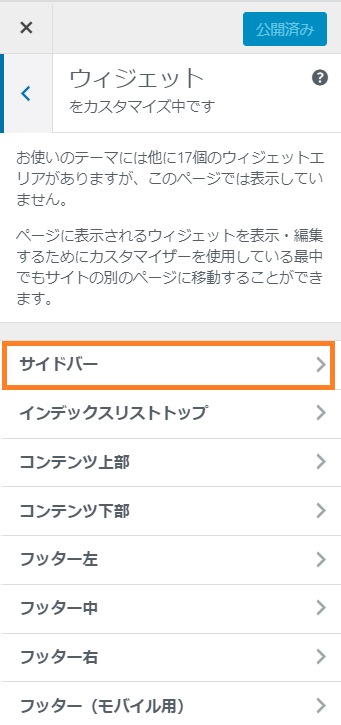
サイドバー選択 ▽

▲ サイドバーを選択します ▲
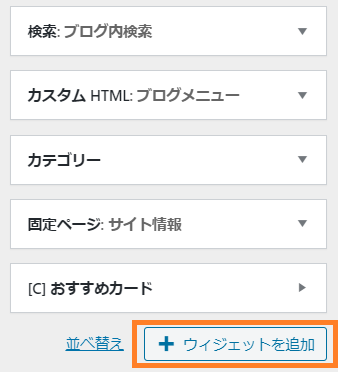
「+ウィジェットを追加」

▲ 「+ウィジェットを追加」をクリックしましょう ▲
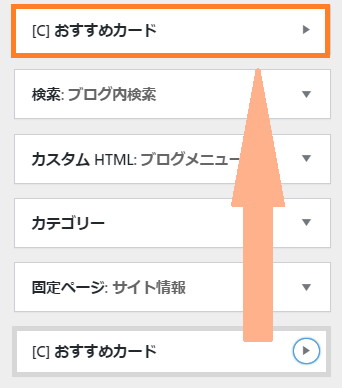
[C]おすすめカード選択

▲ [C]おすすめカードを選択します ▲
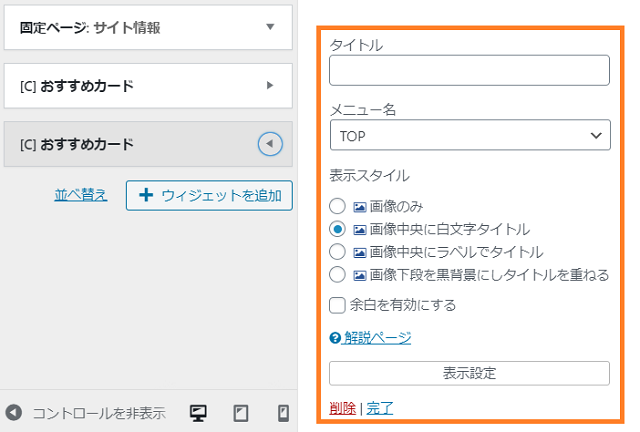
おすすめカードの設定
▽ こちらではおすすめカードの設定をします ▽
- タイトル:(任意)
- メニュー名:おすすめカード用のメニュー
- 表示スタイル:4つからお好きなスタイル選択

▲ こちらでおすすめカードを設定します ▲
タイトル
タイトルは入力してもしなくてもOKです。
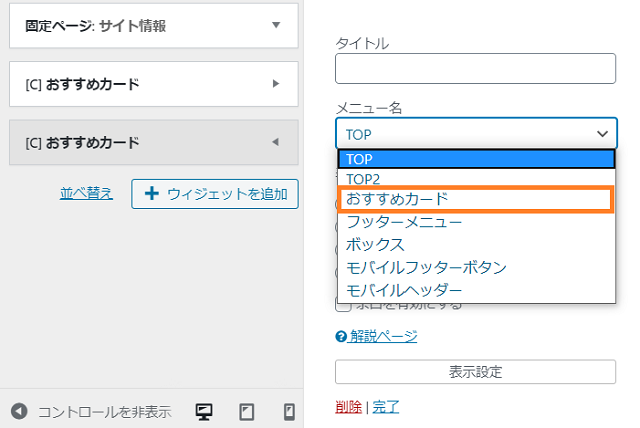
メニュー名

▲ メニュー名はご自身で準備したおすすめカード用のメニューを選択 ▲
こちらの記事ではあらかじめ準備した「おすすめカード」のメニューを選択しています。
表示スタイル
4種類から表示スタイルを選びます。
表示スタイル
- 画像のみ
- 中央白文字
- 中央ラベル
- 下段 黒背景
選び方
- タイトル付き
- 文字なしの場合
- 上記に同じ
- 上記に同じ
画像のみ

▲ 画像のみはこちら ▲
画像にタイトルを付けてあるカードなら「画像のみ」でOKです。
画像文字中央に白文字タイトル

▲ 画像の中央に白文字でタイトルが表示されます ▲
現時点ではタイトルの色選択はありません。今後色が変更できる仕様になるかもしれませんね。
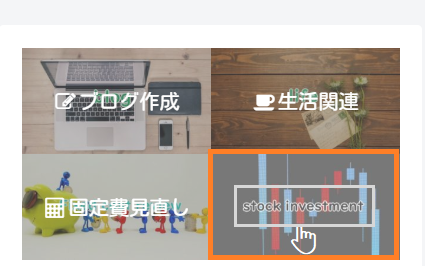
カードにカーソルを合わせると

▲ タイトルが消えます ▲(以下2つも同様の動作)
画像中央にラベルでタイトル

▲ 黒文字に白背景の表示タイトルの設定です▲
画像下段を黒背景にしタイトルを重ねる

▲ 薄い黒背景に白文字タイトルが下段に表示 ▲
画像のみはタイトル付き画像のみ選択して
文字なしの画像のみの場合は以下の3つをお好みで選択します。
手っ取り早くおすすめカードを作りたい方はタイトル付きを選択したほうがよいでしょう。
おすすめカードウイジェットの配置設定

▲ おすすめカードを任意でお好きな配置にドラッグして移動しましょう ▲
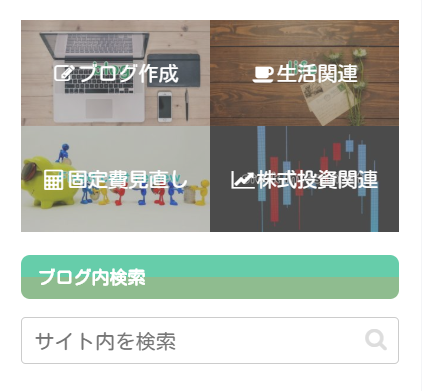
プレビューで「おすすめカード」確認

▲ 設定しながらプレビューで確認しましょう ▲
モバイルのプレビュー

▲ あわせてモバイルの画面のプレビューも確認してみます ▲
PCからモバイル表示を見る場合
- ▽▼▽ ワードプレス管理画面より ▽▼▽
- ▼ 外観
- ▽ カスタマイズ
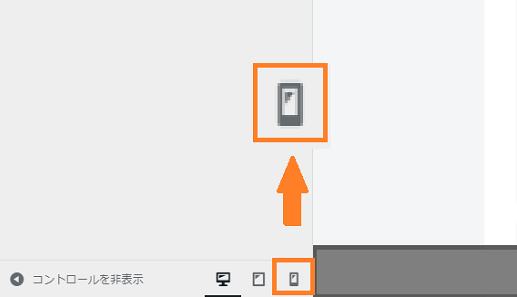
- ▼ モバイルアイコン選択
モバイルアイコンとは
▽カスタマイズ画面の左下にあります ▽

▲ こちらのアイコンをクリックするとモバイル表示がPCからでも可能です ▲
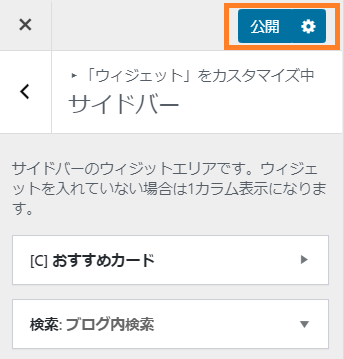
「公開」を選択する

▲ プレビューで確認し問題ないようでしたらすべての設定が完了したら「公開」選択しましょう
他のウィジェットエリアにも使用可能
今回はサイドバーウィジェットに「おすすめカード」を設置する設定ですが
その他のウィジェットエリアにも設置できますので実際に設置してみて色々試してみてください。
まとめ:おすすめカードがウィジェット追加でさらに便利に
- かんたんに設置できる
- ウィジェットなので色々な所に配置可能
- メニュー4つまでが推奨
- ヘッダー以外に設置したい方はおすすめ
▼ 前回のおすすめカードの記事はこちら ▼