ブログ管理人のひろくまです
こちらのブログはワードプレスを使用しています。
テーマはCocoon(コクーン)です。
この記事ではCocoonの設定でヘッダーの変更を画像付で説明をします。
こんな方に見てほしい!
- ブログ初心者
- Cocoonの設定がわからない
- ヘッダーを知りたい
- ヘッダーのカスタマイスしたい
- サイト印象を変えたい
こんなかたには最適です。
この記事はCocoonの設定を使ってヘッダーの「画像」「レイアウト」の説明をします。
手っ取り早く「画像」だけ入れたいんだ!ってかたはこちらからスキップしてください。
スキップする ⇒ ヘッダー背景画像の設定
まだCocoonのテーマを入れていないかたはこちらで紹介してます。
ヘッダーとは何?
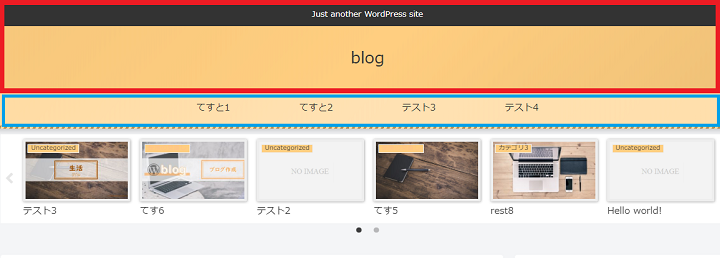
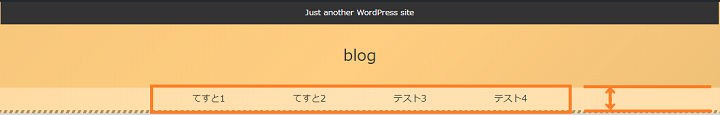
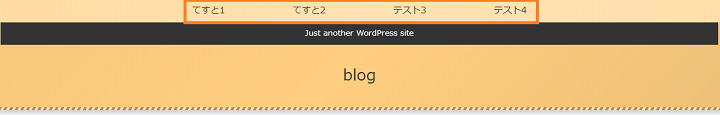
ヘッダーとはブログのトップページのこちらの部分です。

赤枠内が「ヘッダー部」(黒の部分の文字は「キャッチフレーズ」)
青枠内が「グローバルメニュー」です。
合わせてヘッダーとなります。
オレンジ色になっているのはCocoonのスキンの変更で色・デザインなど変更されています。
ワードプレス_Cocoonのスキン設定でお洒落にカスタマイズ【初心者向け】
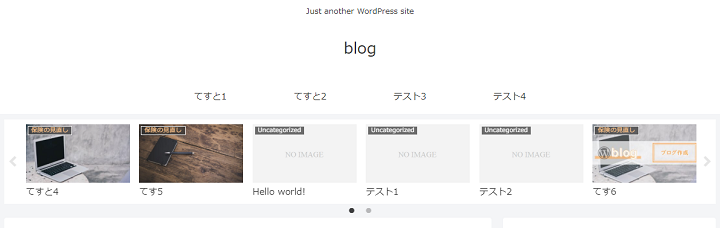
実際デフォルト(初期設定)の状態はこんな感じ


うーん…なんともいえないシンプルさ加減です
ヘッダーの色や画像を変更したりするとブログサイトの印象がガラリと変わります。
ご自身のサイトのテーマにあわせてヘッダーのカラーをご自身の色にチェンジしてみてください。
グローバルメニュー(メニューバー)を作っていない方はこちらの記事を参考に作ってみてください。
ヘッダーの変更手順

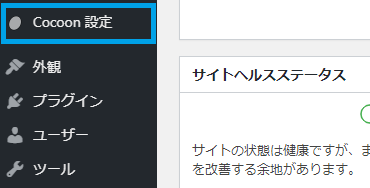
まずはワードプレスの左の管理画面より
「Cocoon 設定」を選択しましょう。
ヘッダーの選択

cocoonのヘッダー設定メニュー
ヘッダーの設定には12の設定項目がありますので説明します。
色の付いている箇所はそれぞれのやり方のリンクへジャンプできます。
こちらのcocoonヘッダーメニュー設定のページは各ページに貼ってありますので活用してみてください。
今回は説明するのは
- 「ヘッダーレイアウト」
- 「ヘッダー背景画像」
の説明です。
ヘッダーレイアウト

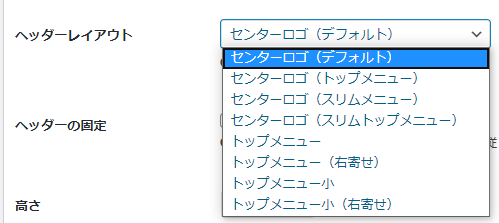
こちらでは8種類のヘッダーのロゴ・メニューのレイアウトの変更ができます。
クリックすると以下の項目が表示されます。
- センターロゴ(デフォルト)
- センターロゴ(トップメニュー)
- センターロゴ(スリムメニュー)
- センターロゴ(スリムトップメニュー)
- トップメニュー
- トップメニュー(右寄せ)
- トップメニュー小
- トップメニュー小(右寄せ)
こんな名前見てもピンとこないですよね・・・
こちらのヘッダーレイアウト変更後を画像付でわかりやすく説明します。
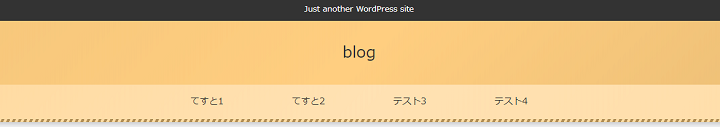
センターロゴ(デフォルト)
まずは上から順にセンターロゴ(デフォルト)から説明
- センターロゴ(デフォルト)
- センターロゴ(トップメニュー)
- センターロゴ(スリムメニュー)
- センターロゴ(スリムトップメニュー)
- トップメニュー
- トップメニュー(右寄せ)
- トップメニュー小
- トップメニュー小(右寄せ)
センターロゴ(デフォルト)は初期の状態です。

- 上段:キャッチフレーズ(黒い部分)
- 中段:ロゴ
- 下段:メニューバー

デフォルトでもよく見えます

スキンの恩恵もデカイ
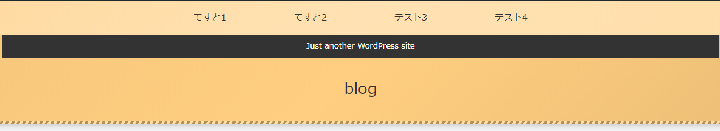
センターロゴ(トップメニュー)
- センターロゴ(デフォルト)
- センターロゴ(トップメニュー)
- センターロゴ(スリムメニュー)
- センターロゴ(スリムトップメニュー)
- トップメニュー
- トップメニュー(右寄せ)
- トップメニュー小
- トップメニュー小(右寄せ)

- 上段:メニューバー
- 中段:キャッチフレーズ
- 下段:ロゴ
メニューバーがトップに移動しました。
センターロゴ(スリムメニュー)
- センターロゴ(デフォルト)
- センターロゴ(トップメニュー)
- センターロゴ(スリムメニュー)
- センターロゴ(スリムトップメニュー)
- トップメニュー
- トップメニュー(右寄せ)
- トップメニュー小
- トップメニュー小(右寄せ)

- 上段:キャッチフレーズ
- 中段:ロゴ
- 下段:メニューバー
配置はデフォルトと同じで下段のメニューバーが若干スリムになる仕様です。
センターロゴ(スリムトップメニュー)
- センターロゴ(デフォルト)
- センターロゴ(トップメニュー)
- センターロゴ(スリムメニュー)
- センターロゴ(スリムトップメニュー)
- トップメニュー
- トップメニュー(右寄せ)
- トップメニュー小
- トップメニュー小(右寄せ)

- 序段:メニューバー
- 中段:キャッチフレーズ
- 下段:ロゴ
メニューバーがトップに配置されスリムになった仕様です。
トップメニュー
トップメニューを選択するとスリムになります。
- センターロゴ(デフォルト)
- センターロゴ(トップメニュー)
- センターロゴ(スリムメニュー)
- センターロゴ(スリムトップメニュー)
- トップメニュー
- トップメニュー(右寄せ)
- トップメニュー小
- トップメニュー小(右寄せ)
![]()
背景画像が消えてロゴとメニューだけになりスリムバージョンです。
ロゴは左の隅っこに追いやられているイメージですね・・・
- 左寄せ:ロゴ
- 中央:メニューバー
- キャッチフレーズ:なし
トップメニューを選択するとロゴ部が左寄せになりメニュバーが中央に設置されます。
キャッチフレーズはなしの仕様です。
トップメニュー(右寄せ)
- センターロゴ(デフォルト)
- センターロゴ(トップメニュー)
- センターロゴ(スリムメニュー)
- センターロゴ(スリムトップメニュー)
- トップメニュー
- トップメニュー(右寄せ)
- トップメニュー小
- トップメニュー小(右寄せ)
![]()
- 左寄せ:ロゴ
- 右寄せ:メニューバー
- キャッチフレーズ:なし
ロゴは先ほどの設定と同じ配置でメニューは右寄せになりました。
トップメニュー小
トップメニュー小を選択するとさらに幅が狭くなります。
- センターロゴ(デフォルト)
- センターロゴ(トップメニュー)
- センターロゴ(スリムメニュー)
- センターロゴ(スリムトップメニュー)
- トップメニュー
- トップメニュー(右寄せ)
- トップメニュー小
- トップメニュー小(右寄せ)
![]()
- 左寄せ:ロゴ
- 中央:メニューバー
- キャッチフレーズ:なし
メニューバーが更にスリムに。ロゴは左寄せのままでメニューの配置は真ん中に。

個人的にちょっと狭すぎです
トップメニュー小(右寄せ)
トップメニュー小(右寄せ)も幅が狭い仕様です。
- センターロゴ(デフォルト)
- センターロゴ(トップメニュー)
- センターロゴ(スリムメニュー)
- センターロゴ(スリムトップメニュー)
- トップメニュー
- トップメニュー(右寄せ)
- トップメニュー小
- トップメニュー小(右寄せ)
![]()
- 左寄せ:ロゴ
- 右寄せ:メニューバー
- キャッチフレーズ:なし
先ほどの設定の右寄せバージョンです。
変更をまとめて保存する

好きなヘッダーのレイアウトが決まったら
「変更をまとめて保存」をクリックしましょう。
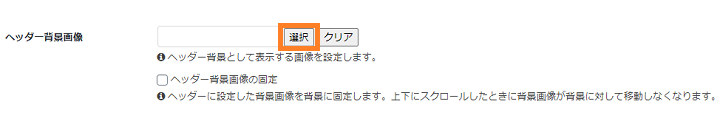
ヘッダー背景画像の設定

表示させたい画像を選択しましょう。
下の「ヘッダー背景画像の固定」にチェックを入れるとページをスクロールした時に背景画像が固定されたままになります。
動画などでないと説明できないので割愛します。お試しにチェックを入れてプレビューで見るとどうなるか確認してみてください。

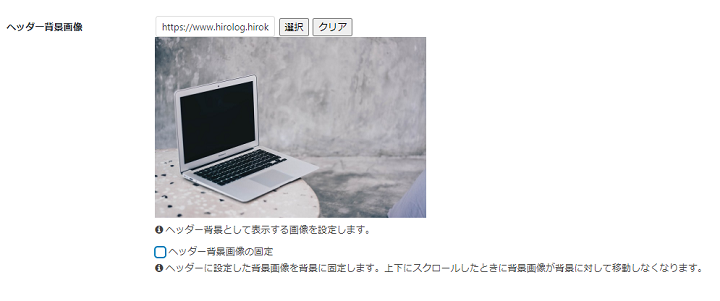
例として「パソコンの画像」を選択しました。
早速プレビューで確認しましょう。


はいパソコンが写ってません(笑)

画像が大きいと1部しか表示されないよ!
あまり大きな画像だと一部分しか表示されませんので注意しましょう。
1240px×100~250pxあたりの画像サイズに編集して
画像を選択するとよい感じに表示されます
ベストヘッダーサイズは色々調べた結果1240pxの幅が拡大されても画質が落ちないとのことです。
ヘッダーロゴの幅も同じです。
まとめ:サイトの印象ガラリと変えるヘッダーカスタマイズ!
ヘッダーのレイアウトの設定だけでも8種類あるので悩むところですがセンターロゴ(デフォルト)で背景画像を変更するだけでも見栄えは良くなります。
ヘッダーのレイアウト変更したらパソコンだけではなくモバイル画面などのプレビューも確認しましょう。
色々試してみてお気に入りのヘッダーのカスタマイズしましょう。





