こんにちは!ひろくまです。
今回はフログ初心者のための
WordPress(ワードプレス)サイトでメニューバーを作る解説手順です。
メニューバーを作成したらレイアウトの変更もついでにおこないましょう。
- こちらの記事はワードプレスを使用してます。
- サイトテーマはCocoon(コクーン)使用
この記事はこんな方に見てもらいたいです。
- ブログ初心者
- WordPressを使っている
- サイトをいじっていない
- サイトのカスタマイズがしたい
- メニューバーを知りたい
- メニューバーを作ってみたい
- メニューバーのレイアウトをしたい
などこんな方には参考になる記事です。
サイトテーマのCocoonをまだインストールしていない方は以下の記事で解説しています。
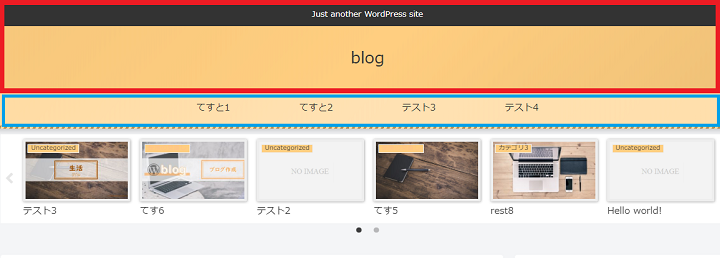
メニューバーとは何か?

青枠の部分をメニューバーといいます。
「メニューバー」とは別名「グローバルメニュー」ともいいます。上記のようなカテゴリ別のボタン並びのことを指します。
こちらの記事では「メニューバー」と表記させていただきます。
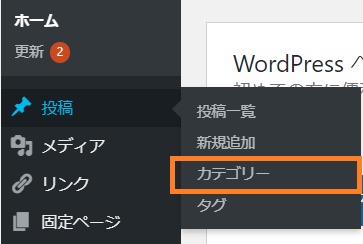
メニューバー作成するにはWordPressの管理画面のより「投稿」➡「カテゴリ」にて
あらかじめカテゴリーを作成しておく必要があります。
メニューバーがあることによりサイトを訪れた閲覧者が
見たいカテゴリーの記事にかんたんに飛べるので閲覧者・ご自身にも便利な機能です。
使える機能なので必ずメニューバーの設定をしておきましょう。
メニューバー作成の手順
メニューバーを作るには
まずカテゴリーの作成からはじめましょう。
カテゴリーの作成方法

WordPressの管理画面より
「投稿」に合わせ「カテゴリー」をクリックします。
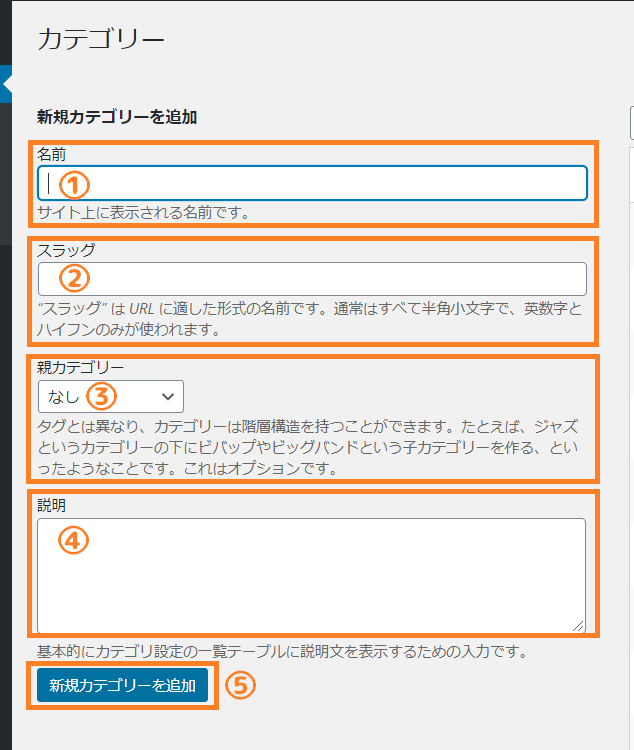
「カテゴリー」のページが表示されます。

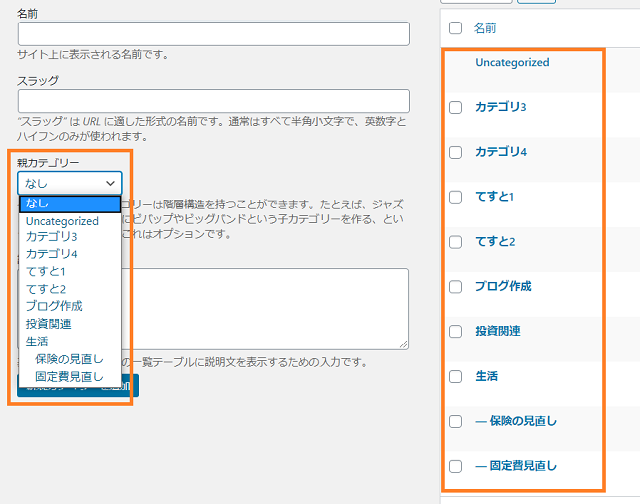
「新規カテゴリーを追加」より下にあるテキストボックスに入力していきます。
①「名前」を入力します。
「カテゴリー」名です。
メニューバーに表示されるボタンの「名前」です。
②「スラッグ」を入力する
こちらに入力したものがURLに表示されます。
半角英数字で入力しましょう。
※日本語で入力すると暗号のような長いURLになってしまうので
わかりやすいスラッグを設定しましょう。
③「親カテゴリー」の有無を選択する
カテゴリーには「親」「子」があります。
親カテゴリーにしたい場合は「親カテゴリー」➡なし
子カテゴリーの設定をしたい場合はクリックしてあらかじめ追加してあるカテゴリーの中から
「上の階層のカテゴリー」を選択します。

④「説明」
カテゴリーの説明文の入力項目です。
あまり機能はしないのでそのままでもOKです。
⑤「新規カテゴリーを追加」をクリック
入力が完了したらクリックします。
右側のカテゴリーリストに反映されます。
①~⑤の手順でカテゴリーを作成する。
①から⑤の手順を繰り返し記事のテーマにあったカテゴリーを作っていきます。
外観よりメニューの表示設定
次にメニューバーをどこに表示したいのかを決める設定です。

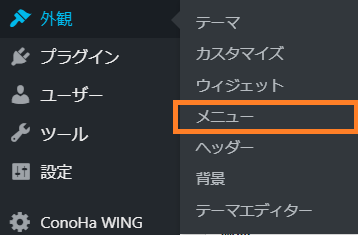
「外観」にカーソルを合わせ「メニュー」をクリックします。
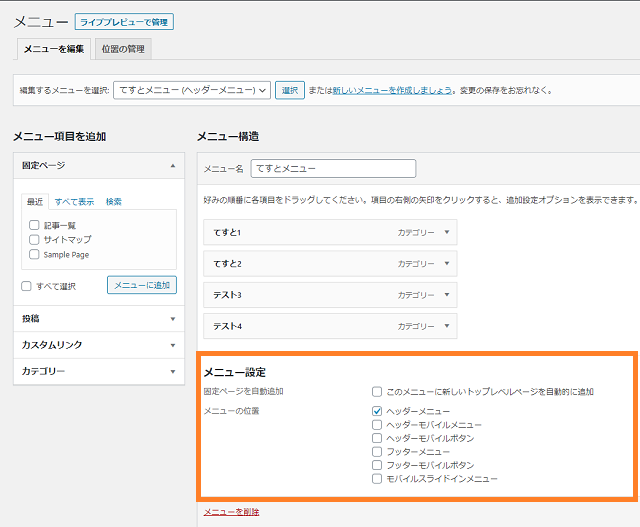
こちらの「メニュー設定」の画面が表示されます。

設定するのは色枠「メニュー設定」の部分です。
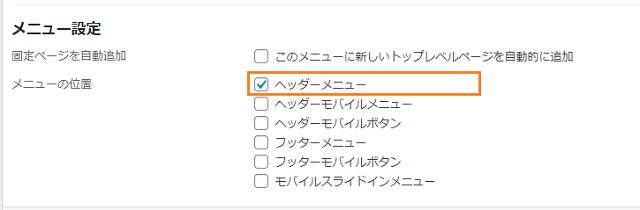
ヘッダーメニューの設定

メニューの設定には7種類の設定があります。
今回はヘッダーメニューのところにチェックをいれましょう。
カテゴリーを作成してメニューの表示設定が完了したら
ヘッダーに設定しレイアウトを決めるだけです!
メニューバーの表示・レイアウトを決める
メニューバーを表示設定するには「Cocoon 設定」よりおこないます。
配置などを変更するのも同じです。
レイアウトを決める手順は実際の配置位置などこちらで細かく画像付で説明しています。
まとめ:メニューバー作成⇒Cocoonでおしゃれなレイアウト変更!
- メニューバーとは何か?
- メニューバー作成の手順
- 外観よりメニューの表示設定
- メニューバーの表示・レイアウトを決める
- まとめ:WordPressでメニューバー作成⇒Cocoonでお好みのレイアウト変更!
ブログ初心者でもメニューバーがあればサイトっぽい印象に!
どんなカテゴリーで記事を書きたいのかあらかじめメモなどに記入しておけば5分もあればメニューバーの作成できます。
あれば閲覧者に喜ばれる機能なので必ずメニューバーの設定をしておきましょう。