この記事では
WordPress の「 無料テーマ Cocoon 」の装飾スタイルの使い方を解説。
▶ 今回の記事は・・・
-
- ボックス(白抜き)を使って、箇条書きの文字を囲む手順です。
一例として以下のような仕上がりになります。
▶ 一例
- 箇条書き
- 箇条書き
- 箇条書き
手順を間違えると上記のような囲み方ができません。箇条書きを囲む手順は非常にかんたんなので活用してみてください。
ボックス装飾にはボックス(案内)といった似たようなツールもあります。以下の記事でかんたんに解説しています。【動画あり】
実際に管理人もCocoonを使用しています。無料テーマですが有料並みに便利なツールが揃っています。まだCocoonのテーマを使ったことがない方はこちらの記事で解説していますので参考にしてみてください。
その他、無料テーマCocoonの記事は最後にありますので合わせてご覧ください。
こちらでCocoonメニュへスキップする
ボックス(白抜き)を使って 箇条書きを囲む手順
▶ ボックス(白抜き)を使って 箇条書きを囲む手順は以下のとおり
- 箇条書きの文字を入力する
- 別の列にボックス (白抜き)を好きな色で選択
- 箇条書きを選択し、ボックス(白抜き)へドラッグ。もしくは切り取り ⇒ 貼り付け する。
箇条書きの文字を入力する
まずは箇条書きで文字を入力しておきましょう。
▶ 見本
- 箇条書き
- 箇条書き
- 箇条書き
別の列にボックス (白抜き)を好きな色で選択
次に箇条書きとは別の場所にボックス(白抜き)を選択しておきます。
▶ 以下のような状態
- 箇条書き
- 箇条書き
- 箇条書き
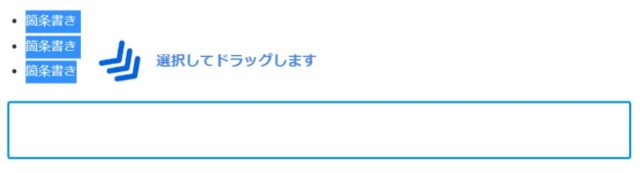
箇条書きを選択し、ボックス(白抜き)へドラッグする
最後にボックス(白抜き)を囲みたい箇条書きの文字を選択して、そのままボックス(白抜き)内へ ドラッグで移動させます。