どーもひろくまです@hirokuma_blog
ヘッダーのわかりやすい説明の記事は次回で最終回となります。
次は何をアップしようかとアタフタしているところです・・・アタヽ(ω;`ヽ))…((ノ´;ω)ノ フタ
それは冗談としてw
この記事では
- WordPress(ワードプレス)で作成
- テーマは「Cocoon」を使用
今回はCocoon設定にあるヘッダー内の文字色・背景色の変更手順の解説を画像付( 計22枚 )で説明します。
ヘッダーの全体色・文字色の初期(デフォルト)はこんな感じです

- 初期の全体色 ⇒白
- 文字色 ⇒ 黒
なんだかシンプルすぎるので初期の設定のままだど何だか味気ないサイトに。
ヘッダーの全体・文字色をちょっと変えただけでサイトの雰囲気(イメージ)が変わります。
こちらの設定は1分程度で完了する作業です。
たった1分で出来る作業の記事になんと3800文字以上打って作成してますw

それだけ細かく説明してるんです!
かんたんな設定なので記事を書く合間にサイトを自分色に設定してみてはいかがでしょうか。

そんなん既に知ってるし!
↑↑↑こんな方は読み飛ばしてもらってOKです。↑↑↑
こんな方が読んでいただきたいです。
- ブログ初心者
- Cocoon(テーマ)入れたばかりの方
- ヘッダーのカスタマイズをしたい!
- ヘッダーの文字色を変えたい!
- ヘッダーの背景色を変えたい!
- サイトのイメージアップしたい!
などなどです。
まだワードプレスのテーマ「Cocoon」自体インストールしていない方・これからCocoonを入れたい方はこちらで説明しています。
またブログを開設いていない方はこちらでサーバーの手続き・WordPress(ワードプレス)のはじめかたの記事を紹介しています。
Cocoonのヘッダー設定一覧
cocoon(コクーン)のヘッダー設定には12の設定項目があります。
こちらの色の付いている箇所はそれぞれの説明・手順のリンクへジャンプできます。※すべて更新済(2020.6.26)
- ヘッダーレイアウト
- ヘッダーの固定(ヘッダー追従)
- 高さ
- 高さ(モバイル)
- ヘッダーロゴ
- ヘッダーロゴサイズ
- キャッチフレーズの配置
- ヘッダー背景画像
- ヘッダー全体色
- ヘッダー色(ロゴ部)
- グローバルナビメニュー色
- グローバルナビメニュー幅
今回は説明するのは
- ヘッダー全体色
- ヘッダー色(ロゴ部)
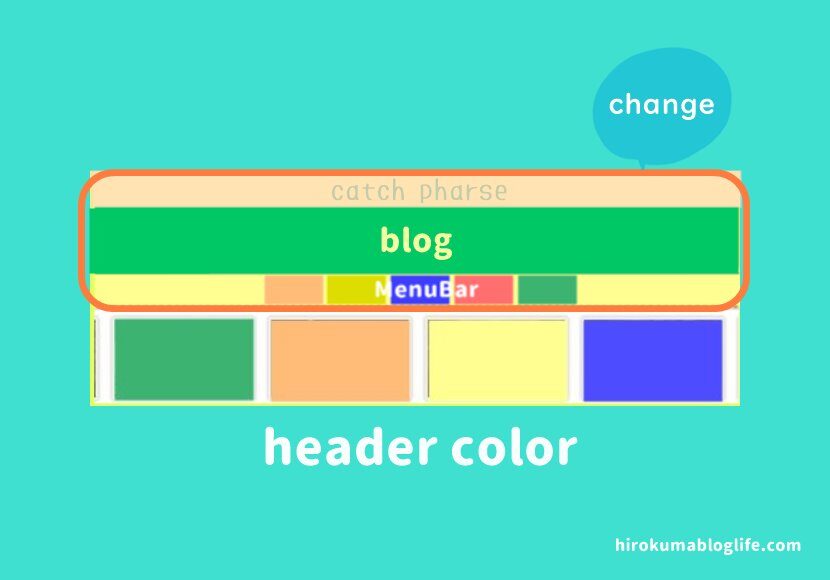
ヘッダー全体色が反映されるところは
こちらは初期(デフォルト)のヘッダー画面です。
ヘッダーの全体色の設定はスキンの設定をしていない場合、以下のオレンジ枠内の場所に指定した色が反映されます。


ヘッダー内の全体の色が変わります
その他の背景色の設定をしていない場合です。
下段に表示されている「グローバルメニュー」の背景色は個別に変更できます。
「グローバルメニュー」の背景色が「初期(デフォルト)指定なし」の場合はヘッダーの全体色の設定色が反映されます。
「ヘッダーの全体背景色」設定してみよう

ワードプレス「管理画面」より
「Cocoon 設定」をクリックします。

Cocoonの設定画面が表示されます。
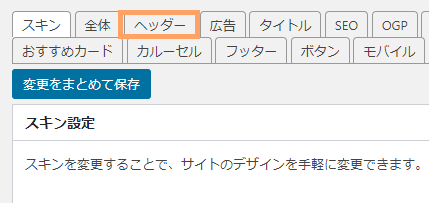
「ヘッダー」タブを選択。
ヘッダーの全体色の設定は真ん中あたりにありますのでスクロールしましょう。

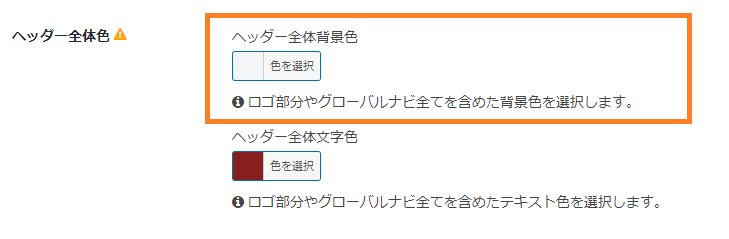
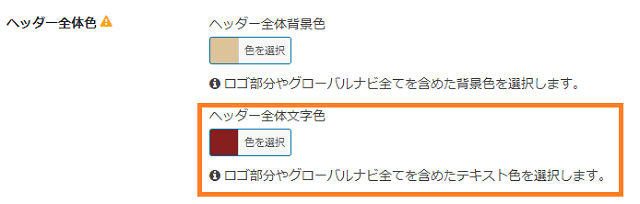
ヘッダー全体色の欄に「ヘッダー全体背景色」があるので
「色の選択」をクリック

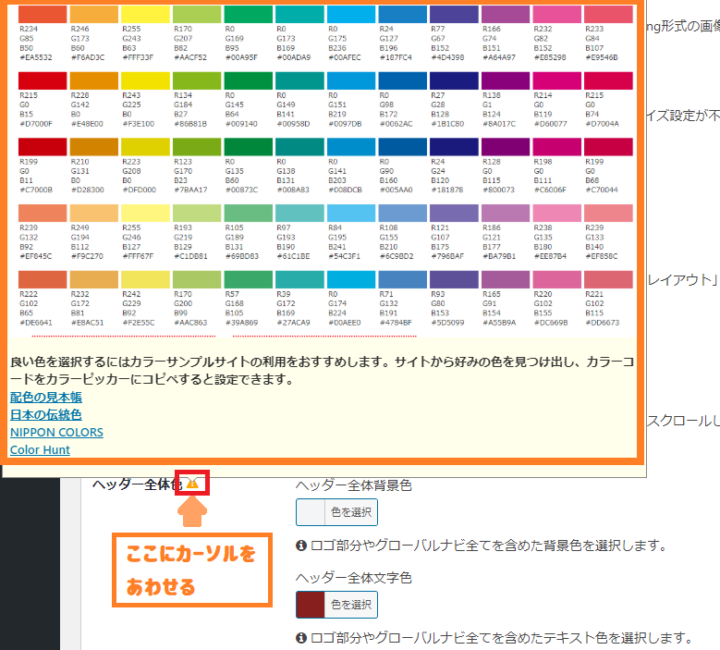
カラーコードを直接入力するか、カラーパレットで選択してお好きなカラーを選択します。
カラーコードが分からない方は「ヘッダー全体色の隣」 ⇒「⚠」アイコンにカーソルを合わせましょう。

カラーコード表が表示されます。

お好みのカラーの選択したら「変更をまとめて保存」をクリックします。
プレビューで確認
早速「プレビュー」を確認してみましょう!

ワードプレス管理画面の上にあるホームアイコン ⇒ 「サイトを表示」をクリック

こんな背景色にしてみました。

どんなイメージになりましたか?

いい感じになりましたか?

納得いくまでカラーチェンジしようね!
次に「ヘッダー全体色の文字色」を変えてみましょう。
ヘッダー文字色を変更してみる
ヘッダーの文字色変更するには手順は先ほどと同じです。

先ほどの全体色変更の下に「ヘッダー全体文字色」があるので同じ手順で

カラーコードを直接入力 or カラーパレットから選択していきます。

カラー選択が完了したら「変更をまとめて保存」をクリックします。
プレビューで確認

ヘッダー全体色の設定で反映されるのは
- 上段の「キャッチフレーズ」の文字
- 下段の「グローバルメニュー」の文字
※真ん中の「blog」は画像なのでそのまま変わらず。
ロゴが文字設定の場合はロゴもこのように同じ色になります ↓↓↓

次はヘッダー色(ロゴ部)の背景・文字色の変更してみましょう。
ヘッダー色(ロゴ部)の変更
ヘッダー色(ロゴ部)の背景と文字色変更も先ほどと同じ手順です。
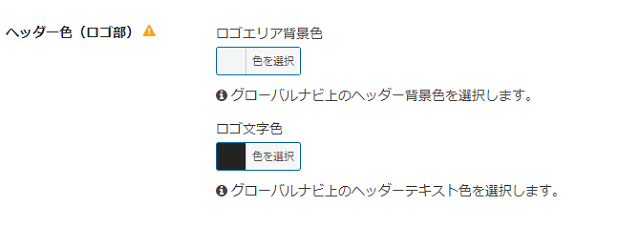
ロゴエリア背景色・ロゴ文字色の変更もかんたん

ヘッダー色(ロゴ部)の変更は以下の場所が対象です。※ヘッダーレイアウトがデフォルトの場合
- 上段のキャッチフレーズエリア
- 中段のヘッダーロゴ部
下段のグローバルメニューは変わらず「ヘッダー全体色」で指定した色のままの状態となります。
ヘッダー色(ロゴ部)ロゴエリアの背景色を変更
やりかたはヘッダーの全体色と同じ手順です。

カラーパレットから選ぶか直接カラーコードを入力
「ロゴの文字色」を変更
ロゴの文字色変更も手順は同じです

カラーパレットから選択or直接カラーコードを入力
保存を忘れずにしましょう

変更したら忘れずに「変更をまとめて保存」しましょう。
こちらの設定は
- ロゴエリア背景色:黄色系(#eded5a)
- ロゴ文字色:緑系(#1a9ead)
を選択してみました。
プレビューで確認してみましょう!
プレビュー確認

こんな感じになりました!
ヘッダー(ロゴ部)キャッチフレーズ部は黄色系
グローバルメニューはそのままオレンジ系

あまり好きな配色ではないですがあくまでも見本です(笑)
おすすめの配色は?
おすすめといっても個人の好みになってきますが
黄色系と緑系であわせるなら
こんな感じでどうでしょうか?

- ヘッダー全体背景色:緑色系(#55b5c6)
- ヘッダー全体文字色:黄色系(#eded76)
- ロゴエリア背景色:黄色系(#eded76)
- ロゴ文字色:緑色系(#55b5c6)
2色で統一する
上記のヘッダー画像のような感じで2色を文字と背景色の組み合わせで統一感を出したほうがすっきりしたイメージになります。

個人的に2色統一系で決めた配色が好みです
同色で決めたい場合
同じ色を使ってヘッダー色を作りたい場合:「濃い色・薄い色」などに調整すると綺麗に見えます。
また同色系統の組み合わせなど見た目がきれいにハマりやすいです。

色の組み合わせは奥が深いから面白いです
ひとそれぞれ好みがありますから色んなパターンを試してみましょう。
まとめ:ヘッダー色でサイトイメージを作ろう!
今回のまとめはこちら
- ヘッダーの色はサイトのイメージそのもの
- 自分のサイト色(自分色)は何色か考えましょう!
- 初心者は2色で統一感を出してキレイにみせよう
- 色の組み合わせは奥が深い