ワードプレスの無料テーマ「Cocoon」のおすすめカードの存在を知ってますか?
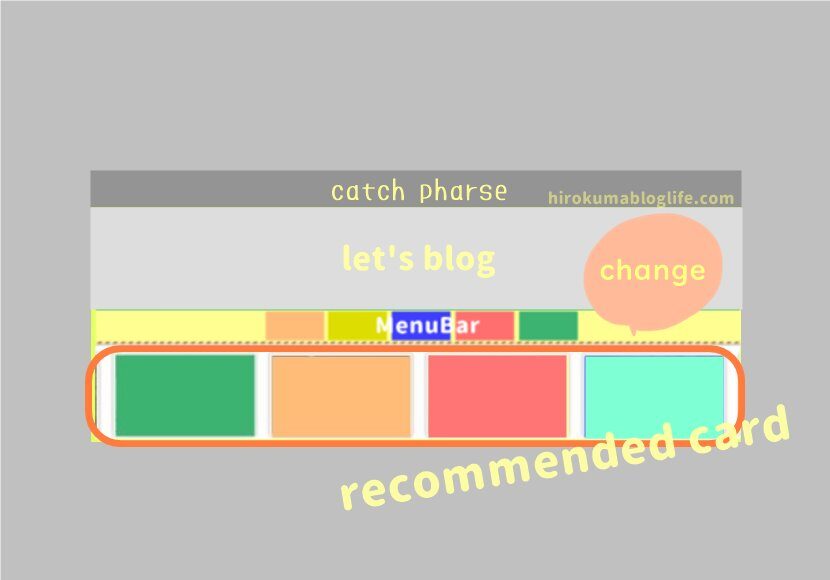
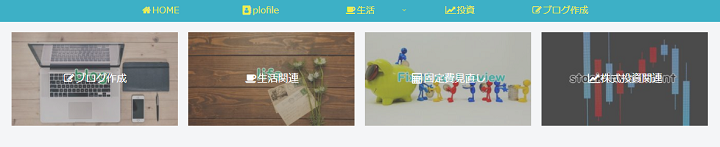
▽ パソコンからはこんな感じの表示 ▽

▲ このようにトップの上にドーンと表示 ▲
▽ モバイルで見た感じは ▽

▲ こんな感じでバーンと表示されます ▲
以前はスタイルシートでカスタマイズをして表示していたのですが
少し前にCocoonの設定にまだお試しのベータ版ですが最近追加されたらしく
なかなか便利な機能で設置もかんたんでオシャレなサイトになるので設定してみました。
「おすすめカード」でサイトをカスタマイズすることによってカテゴリなどジャンル別のカードを張っておけば閲覧者が見たい記事をすぐクリックできるのでサイトのクリック率アップが期待できるかもしれません。
ブログ初心者でもかんたんなので是非ともいれておきましょう!
今回はこちらの説明をします。
◆ 「おすすめカード」の設置の方法
おすすめカードを設置するには設定はかんたんなのですが
最初に3つ準備が必要です。
◆ 「おすすめカード用」のグローバルメニューの作成
◆ 「おすすめカード」に使用する画像を準備
◆ 「タグ・カテゴリ」に画像設定
こちらの準備の設定もかんたんです。
まだ無料テーマ「Cocoon(コクーン)を入れていない方はこちらの記事がへ
おすすめカードに似ていますが投稿記事を個別に表示したい場合は「カルーセル」の設定をおすすめします。
まずは「おすすめカード」を設置する前の準備をしましょう。
「おすすめカード」用メニュー作成
「おすすめカード」はグローバルメニューの機能を利用して作成されています。
まずはこちらの設定から進めていきましょう。
ワードプレスの管理画面より
作り方は通常のグローバルメニューの手順と同じです。
新規作成で「おすすめカード用」メニューを作成が必要。(名前はわかりやすければ任意でOK)
やり方知ってるって方は読み飛ばしてもらってもOKです。
こちらから▽スキップ▽
※注意事項:メニューは「4つ」までが推奨となっているようです。
作成手順は以下の通りです。
- ▼「外観」
- ▽「メニュー」
- ▼「新しいメニューを作成」
- ▽「メニュー」を作成
- ▼「メニュー設定」はチェックしない
メニューバーの詳しい作り方はこちらの記事を参考にしてください。
「おすすめカード」画像準備
おすすめカードに表示させたい画像を準備しましょう。
サイズは統一しなくても問題ありませんが、あまり小さい画像サイズの場合、表示がぼやけるのでアイキャッチ画像に使っている画像サイズで準備しましょう。
「カテゴリー・タグ」に画像設定
おすすめカードの設定は「カテゴリー・タグ・固定ページ」などが対象となります。
この記事では「カテゴリ」の設定をすすめていきます。

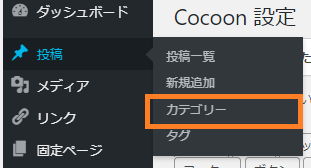
「投稿メニュー」より
「カテゴリ」をクリックします。

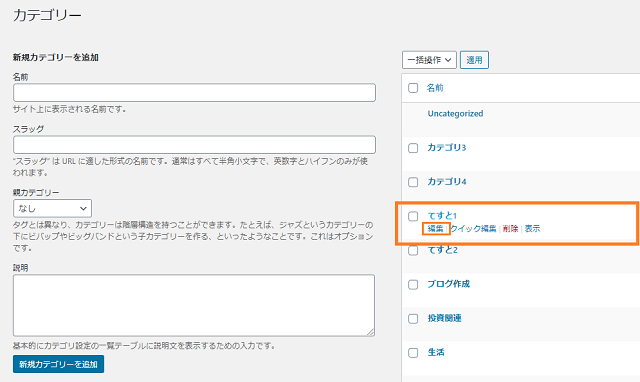
「おすすめカード」に設定したいカテゴリーの「編集」をクリックします。

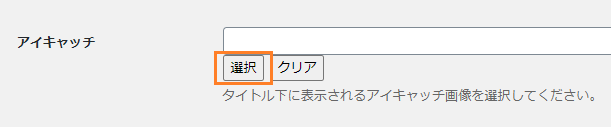
アイキャッチの「選択」をクリックし画像を設定します。

アイキャッチ画像の設定しましたら「更新」をクリックしましょう。
こちらの手順を4つのカテゴリーに画像を選択して設定します。
※外部リンクの設定は可能ですがベータ版の為、2020年6月現在では画像の設定はできないようです。
おすすめカード設定
最後にCocoon設定よりおすすめカードの設定をして完了です。
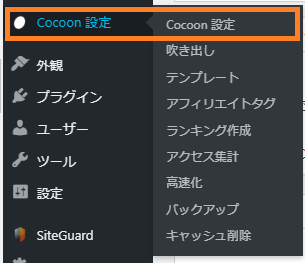
Cocoon設定

「Cocoon設定」をクリックします。

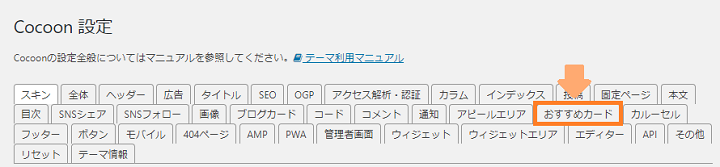
「おすすめカード」をクリック
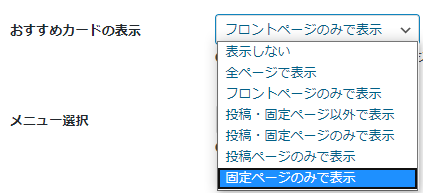
おすすめカード表示設定

こちらの設定でおすすめカードを表示させてい場所を指定します。
全サイト表示は少しうるさく感じるので私の場合は「フロントページのみで表示」を設定しています。
あくまでも個人的感想なので色んなパターンを試してみてお好きな設定を選択してみてください。
メニュー選択

こちらでは下準備したグローバルメニュー作成時に作ったメニューを選択します。
この記事では「おすすめカード」を選択
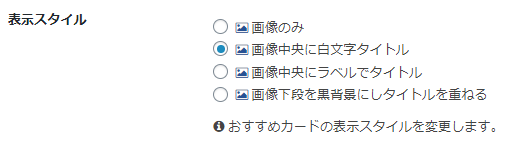
表示スタイル

4種類から表示スタイルを選びます。
- 画像のみ
- 中央白文字
- 中央ラベル
- 下段 黒背景
- タイトル付き
- 文字なしの場合
- 上記に同じ
- 上記に同じ
画像のみ

▲ 画像のみはこちら ▲
こちらのように画像にタイトルを付けてあるカードなら「画像のみ」がおすすめ
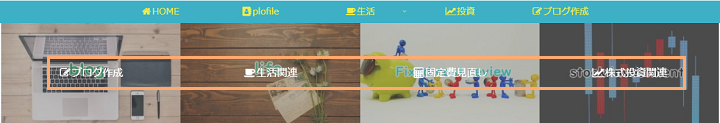
画像文字中央に白文字タイトル

▲ 画像の中央に白文字でタイトルが表示されます ▲
現時点ではタイトルの色選択はありません。今後色が変更できる仕様になるかもしれませんね。
カードにカーソルを合わせると

▲ タイトルが消える仕様になっています ▲(以下2つも同様)
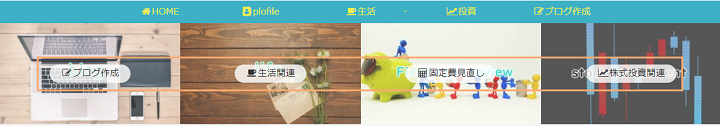
画像中央にラベルでタイトル

▲ 黒文字に白背景のタイトル表示になります ▲
こちらもカードにカーソルを合わせると文字が消える仕様です。
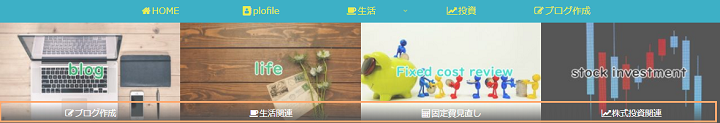
画像下段を黒背景にしタイトルを重ねる

▲ 画像の下段に白文字・薄っすらと黒背景で表示されます ▲
画像のみはタイトル付き画像のみ選択して
文字なしの画像のみの場合は以下の3つをお好みで選択します。
手っ取り早くおすすめカードを作りたい方はタイトル付きを選択したほうがよいでしょう。
カード余白

▲ カードの間に空白ができます ▲
チェックが入っていないとカード同士がくっついた表示です。

カードの間隔を開けたい場合はこちらにチェックしましょう。
カードエリア左右余白
こちらPC表示のみの機能です。
カードエリアに余白を空けるにチェックするとコンテンツ部分の左右に余白を空ける設定らしいですが、
実際設定した感じはベータ版のせいなのがなにも変化ありませんでした。

この機能はスルーしてもらってOKです。
保存を忘れずに

設定したら保存しましょう。
プレビューで確認してみましょう

プレビューはおすすめカード設定画面でも確認可能ですが実際のサイト画面で確認してみましょう。

いい感じになりましたか?
モバイル画面でのプレビュー

▲ あわせてモバイルの画面のプレビューも見てみます ▲
- ▽▼▽ ワードプレス管理画面より ▽▼▽
- ▼ 外観
- ▽ カスタマイズ
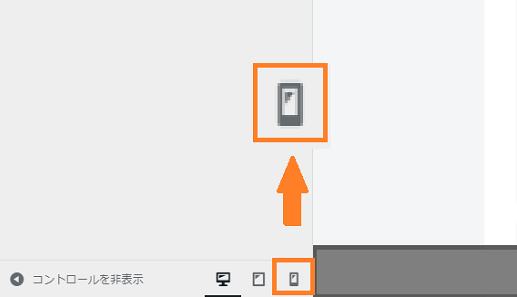
- ▼ モバイルアイコン選択
モバイルアイコンとは

▲ こちらのアイコンをクリックするとモバイル表示がPCからでも可能です ▲
まとめ:「おすすめカード」設置はかんたん
- 初心者でもかんたん設定
- 準備するのは3つ「画像・メニュー・画像設定」
- 手っ取り早く画像なしでも作れる
- 見た目もすっきりしていてキレイ
- クリックしたそうなカテゴリーで興味を持たせよう!
- サイトのクリック率アップするかも!
※おすすめカードはウィジェット機能も追加されました。
あわせてご覧ください。
▼ おすすめカードをサイドバーに設置する記事はこちら ▼