どーもひろくまです。
この記事ではCocoonで設定できる「カルーセル」の説明を【画像付】で解説します。
こちらの記事はこんな方に見て欲しい
- ブログ初心者
- Cocoon入れたての人
- カルーセルを知りたい
- カルーセルを使ってみたい
- サイトをよく見せたい
Cocoonのテーマを使っていればブログ初心者でもかんたんに設定できるので参考にしてみてください。
その他Cocoonの関連記事はこちら
初心者ブログ_初めにWordPressのテーマを決めよう【Cocoon】
ワードプレス_Cocoonのスキン設定でお洒落にカスタマイズ【初心者向け】
カルーセルってなに?
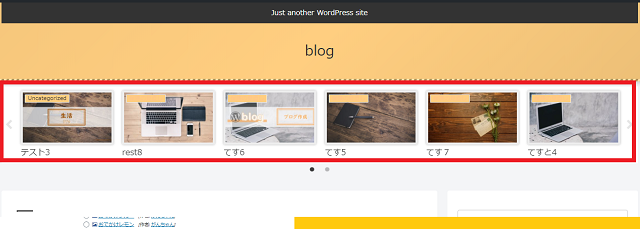
カルーセルとは記事の各画像がヘッダーの下に配置されて横にスクロールする機能のことで
元々の意味はメリーゴーランドが由来とのことです。
カルーセルとは、メリーゴーランドや回転木馬という意味があります。コンテンツをクルクルと表示する様からそのように名付けられたのだと思います。
「引用:Cocoon」
カルーセルを設定するとこんな感じになります。
一例)

こちらは記事にアイキャッチ画像を設定してあるものが表示され横にスクロールされます。
人気記事・おすすめ記事を並べたり特定のカテゴリーのみを表示することが可能です。
Cocoonでカルーセルを設定してみる

まずはワードプレスの左のメニュ画面より
「Cocoon 設定」をクリックしましょう。
カルーセルを選択

下段のタブに「カルーセル」の項目があるのでクリックします。

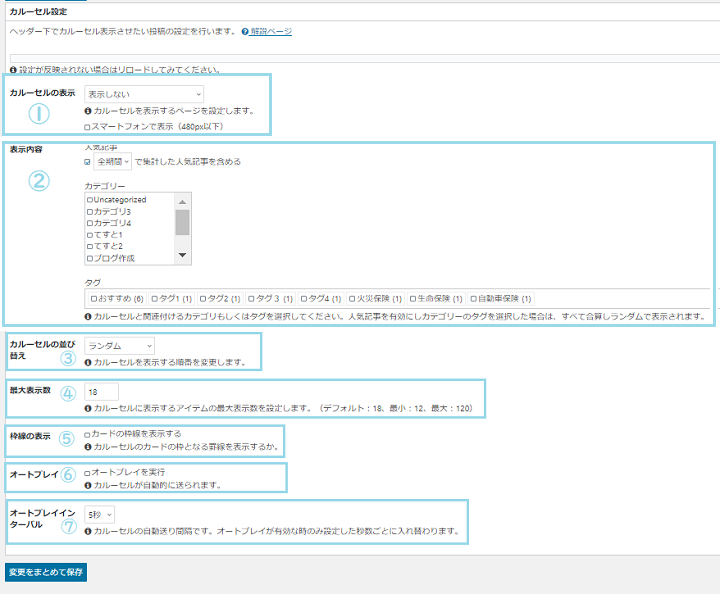
カルーセルには以下の7つの設定項目があります。
① カルーセルの表示
② 表示内容
③ カルーセルの並び替え
④ 最大表示数
⑤ 枠線の表示
⑥ オートプレイ
⑦オートプレイインターバル
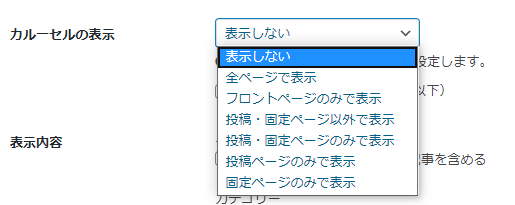
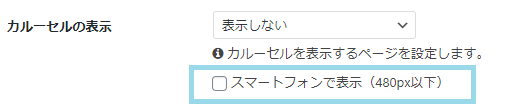
① カルーセルの表示

カルーセルの表示するページを以下の6項目から選択します。
- 全ページで表示
- フロントページのみで表示
- 投稿・固定ページ以外で表示
- 投稿・固定ページのみで表示
- 投稿ページのみで表示
- 固定ページのみで表示

スマホでもカルーセルを表示させたい場合は
「スマートフォンで表示」(480px以下)にチェックをいれます。
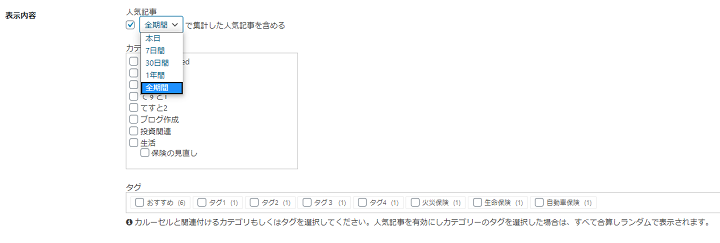
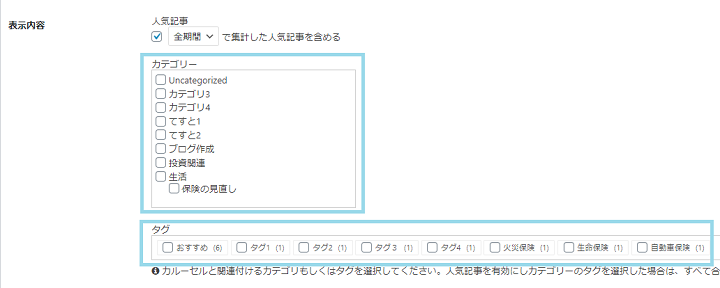
② 表示内容
表示内容の設定です。

人気記事を表示させたい場合はチェックをいれ
「本日」から「全期間」までの5項目から選択します。

特定のカテゴリー・タグのみカルーセルに表示させたい場合は個別にチェックしましょう。
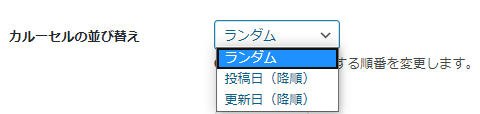
③ カルーセルの並び替え

カルーセルの並びを「ランダム」「投稿日(降順)」「更新日(降順)」の
3通りから選択します。
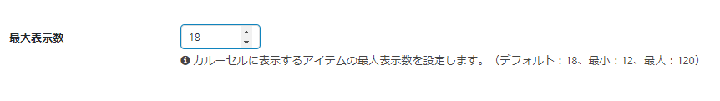
④ 最大表示数
カルーセルに表示する記事の数を設定します。

- デフォルト:18
- 最小:12
- 最大:120
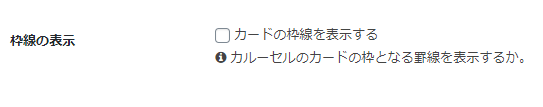
⑤ 枠線の表示

枠線の有無を選択します。
枠線を入れたい場合はチェックを入れましょう。
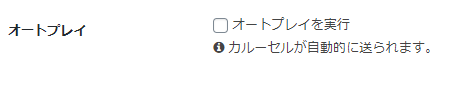
⑥ オートプレイ

カルーセルを自動で横にスクロールさせたい場合の設定です。
自動にしたい場合はチェックをいれましょう。
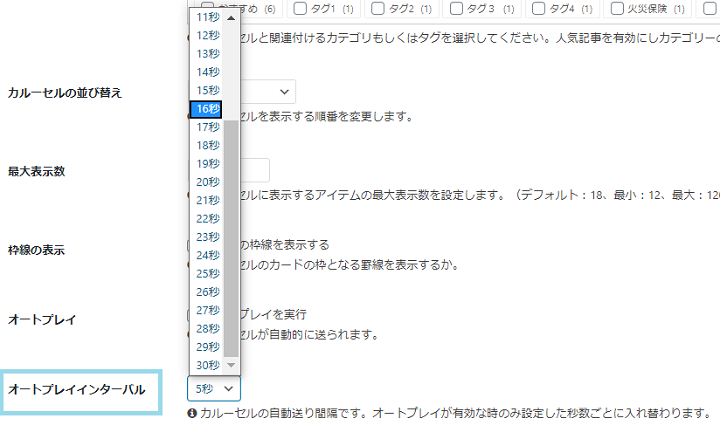
⑦オートプレイインターバル

自動送りの時間の間隔の設定です。
5秒~30秒まで細かく設定できます。

設定が完了しましたら
「変更をまとめて保存」をクリックします。
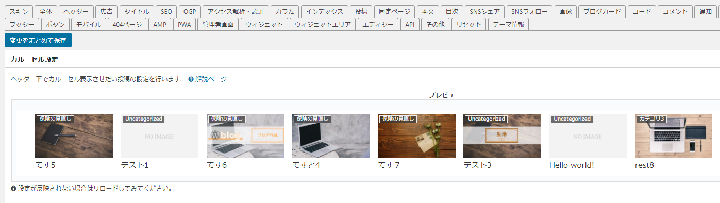
カルーセルのプレビュー確認
設定が完了したカルーセルの
プレビューの確認をしてみましょう!

カルーセルの設定完了です。
横にスライドする時間が早いと感じる場合など設定で微調整を行ってください。
まとめ:カルーセルって何?Cocoonで設定をしてみよう!
自動でカルーセルで設定し記事が回転するのをはじめてみる人は「おっ!」と感じるでしょう。
あまりスクロールがマメに動くとウザいと感じる読者もいるので自動の設定は長めのがおすすめです。
手動で読者に見てもらうのが個人的には理想なのでカルーセルを使う時は手動設定します。
ご自身のお好みの設定にして色々試してみてください。



