こんにちわ管理人のひろくま(@hirokuma_blog)です
前回に引き続きCocoon王を目指して日々記事を書き続けているくまです。
冗談はさておき
今回の記事はCocoonの設定のヘッダーにある「キャッチフレーズ」の配置替えの方法です。
毎回お伝えしていますがこちらの記事は
- WordPress(ワードプレス)で作成
- テーマは「Cocoon」を使用
キャッチフレーズの配置替えの手順は1分もあればかんたんにできます。
この手順はこんな方には参考になります。
- ブログ初心者
- ヘッダーの設定がしたい
- Cocoonの使い方を知りたい
- キャッチフレーズを変更したい
などなどCocoonの初期設定が済んでいないブログ初心者向けに作ってますので参考にしてみてください。
初心者ではない方でも自由に見れますのでやり方を知りたい方も参考にしてください。
まだテーマのCocoonを入れていない方これから入れる方はこちらの記事から参照してください。
まだワードプレスのサイトを立ち上げていない方がおりましたらサーバーの手続き手順をこちらに貼っておきます。よかったら参考にしてみてくださいね。
Cocoonのヘッダー設定一覧
cocoon(コクーン)のヘッダー設定には12の設定項目がありますので説明します。
こちらの色の付いている箇所はそれぞれの説明・やり方のリンクへジャンプできます。※すべて更新済(2020.6.26)
今回は説明するのは
- キャッチフレーズの配置
- キャッチフレーズ変更(おまけ)
の2つの設定方法です。
キャッチフレーズ変更方法
先におまけの方のキャッチフレーズの内容を変更する方法を説明します。
知ってるよー!ってかたは飛ばしてもらって大丈夫です。
⇒ 次へジャンプする
たまにしかキャッチフレーズは設定しないのがほとんどなので忘れがちな設定です。
ちなみに私は2回しか変更したことがありません(笑)
それほど必須な設定なわけでもないのでキャッチフレーズなしでも問題ないです。
いちおうやり方は記憶の片隅にでも保存しておきましょう!
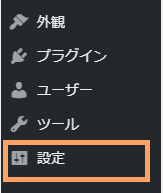
管理画面より設定する

ワードプレスの管理画面より「設定」が下のほうにあります。
そこをクリックします。
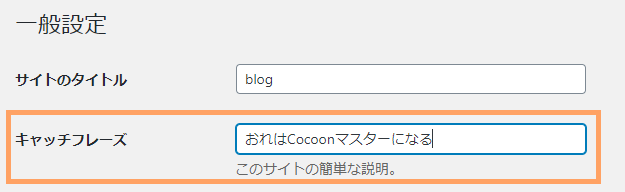
キャッチフレーズを入力する

一般設定の画面が表示されます。
上から2段目にキャッチフレーズの項目があるので変更してみましょう。

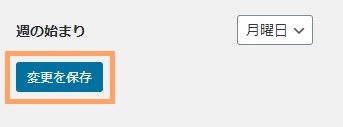
入力したら「変更を保存」をクリックします。スクロールすると下のほうにあります。
次にメインのキャッチフレーズの配置設定をしましょう。
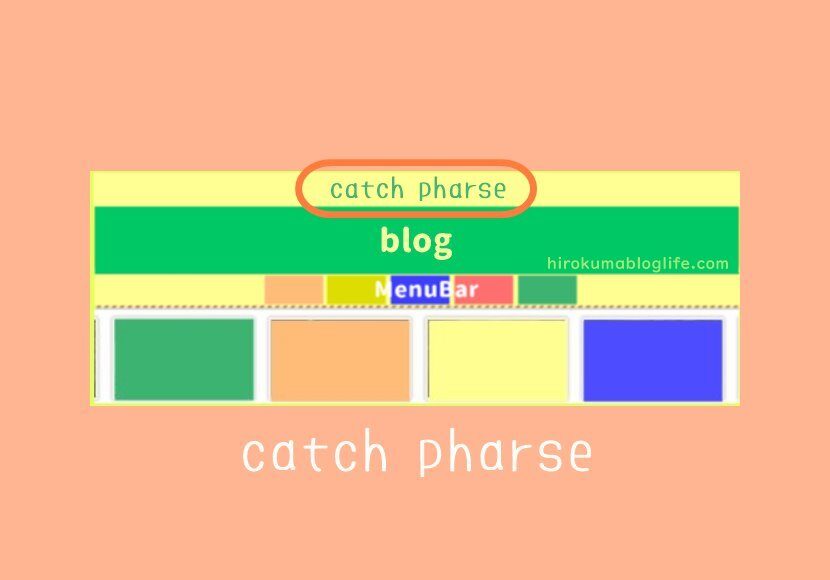
キャッチフレーズの配置

初期の設定はヘッダーの上の配置に設定されています。
キャッチブレーズは文字の場所だけではなく画像を例にすると黒いラインすべてがキャッチフレーズを示します。
次に設定をしてみましょう。
Cocoon 設定より

ワードプレスの管理画面より
「Cocoon 設定」をクリック。カーソルを合わせるだけでもOKです。
ヘッダーを選択

上のタブの「ヘッダー」をクリックします。
真ん中あたりに「キャッチフレーズの配置」があるので下にスクロールしましょう。
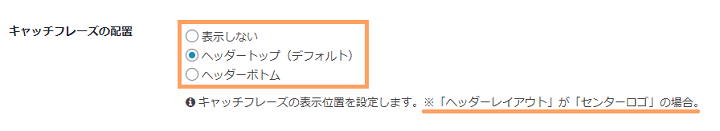
キャッチフレーズの配置
選択項目はたった3つしかありません!

- 表示しない
- ヘッダーボトム(デフォルト)
- ヘッダーボトム

シンプルすぎですね
ヘッダーレイアウトのやり方がわからない方はこちらで説明してます。
表示しない

その名の通り表示されません。
キャッチフレーズの幅がなくなるのでヘッダーの高さがその分狭くなります。
ヘッダーボトム(デフォルト)

こちらが初期(デフォルト)の設定です。
ヘッダーボトム

キャッチフレーズがヘッダーの下に配置された設定です。
スキンの設定をしてあるのでキャッチフレーズの背景色設定が黒なのでちょっと変に見えます。
スキンなしの設定はこちら

ヘッダーと背景が同色のほうがスッキリした印象ですね!
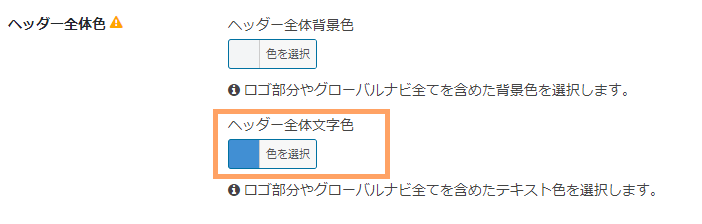
キャッチフレーズの文字色を変更するには
こちらの記事では「ヘッダー全体色」で変更の説明します。
「色の選択」で文字色を変更します。

キャッチフレーズの配置の下に
- 「ヘッダー全体色」
- 「ヘッダー色(ロゴ部)」
上記の2つの文字色の変更項目がありますが
どちらの文字色を変更してもキャッチフレーズの文字の色が変わります。
試験的に両方の色を変更してみました。

この2つ文字色を変えると「ヘッダー色(ロゴ部)」が優先されキャッチフレーズに反映されるようです。
まとめ:Cocoon「キャッチフレーズ」配置替えはかんたんすぎ
今回のまとめは以下のとおり
- キャッチフレーズの配置は3通り
- 文字色はヘッダー文字色・ロゴ色どちらでもでOK
- 2つ色を変えると「ロゴ色」が優先される
- キャッチフレーズの文字変更場所は忘れやすい