こんにちは!ひろくまです。
- こちらの記事はワードプレスを使用してます。
- サイトテーマはCocoon(コクーン)使用
この記事はWordPressサイトのテーマ「Cocoon(コクーン)」の設定でヘッダーの設定内容の詳細の説明です。
今回は「ヘッダーの追従」をさせる説明です。
正式名称は「ヘッダーの固定」です。
画像付の説明のなので1分もあればブログ初心者でもヘッダー追従のやり方がわかります。
この記事はこんな方が参考になります。
- ブログ初心者
- WordPressを使っている
- サイトをいじっていない
- サイトのカスタマイズがしたい
- ヘッダーを知りたい
- サイトの印象を変えたい
などこんな方には参考になる記事です。
ヘッダーメニューの追従はメニューバーがないと効果かありません。
まだメニューバーを作っていない方はこちらを参考にしてください。
まだCocoonのテーマを入れていないかたはこちらで紹介してます。
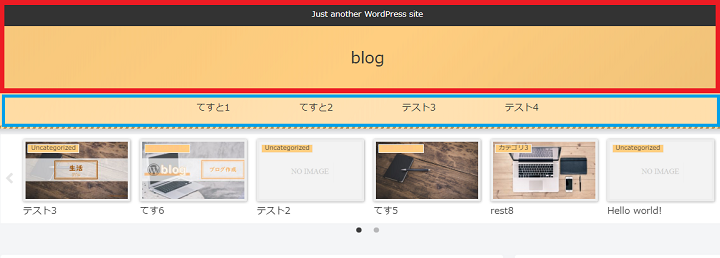
ヘッダーとは
 ヘッダーとはブログページの上部のロゴ・グローバルメニューなどの総称を指します。
ヘッダーとはブログページの上部のロゴ・グローバルメニューなどの総称を指します。
- 赤枠内「ヘッダー部」
- 黒の部分の文字「サブタイトル(キャッチフレーズ)」)
- 青枠内「グローバルメニュー」
オレンジ色になっているところはCocoonのスキンの変更で色・デザインなどを変更しました。
Cocoon設定でスキンの変更することでお好みのデザインに変更できます。
cocoonのヘッダー設定メニュー
ヘッダーの設定には12の設定項目がありますので説明します。
こちらの色の付いている箇所はそれぞれの説明・やり方のリンクへジャンプできます。
こちらのcocoonヘッダーメニュー設定のページは各ページに貼ってありますので活用してみてください。
今回は説明するのは
- 「ヘッダーの固定」(ヘッダーの追従)
の説明です。
ヘッダーの追従とは?
通常の設定ではスクロールしてもヘッダーは動きません。
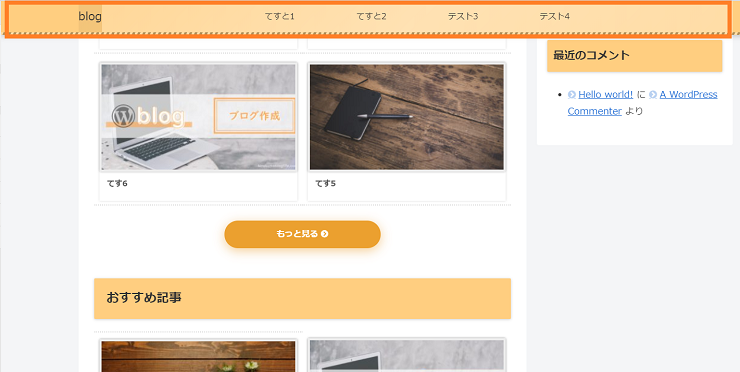
ヘッダーの追従とはサイトページをスクロールすると上部にあるグローバルメニューが追いかけるように追尾して常にグローバルメニューが上部に待機していることを意味します。

こちらは「ヘッダーの固定」より 設定をします。
ヘッダーの固定設定手順
ヘッダー追従機能はチェックをいれるだけのかんたんな作業です。
cocoon設定から

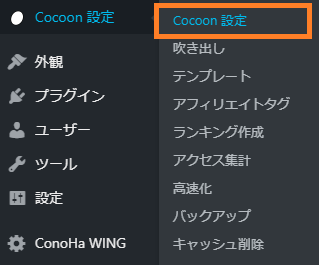
ワードプレスの管理画面より
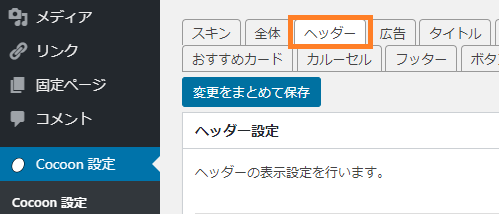
- 「Cocoon設定」をクリック。
もしくはカーソルを合わせ「cocoon設定」をクリックします。

「ヘッダー」をクリックします。

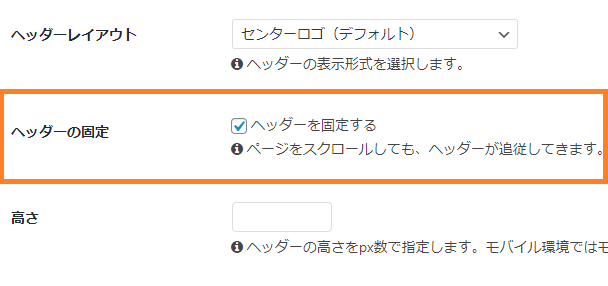
ヘッダーの固定にチェック
上から2番目の設定に「ヘッダーの固定」がありますので
- 「チェック」をいれます。

ヘッダーの追従はパソコンのみブラウザのみ動作です(IEは不可)
変更をまとめて保存

最後に「変更をまとめて保存」をクリックします。
完了です。
まとめ:ワードプレスのCocoon設定でヘッダーの追従させる手順【画像付】
今回は「ヘッダーの追従」の設定方法を紹介をしました。
こちらの機能を付けるのは好みです。スクロールするとメニューバーがついてくるので鬱陶しいと感じる方は通常ヘッダーの設定のままにしましょう。