グローバルメニューに隣にこんなアイコンが付いているの見かけませんか?
▽ こんなアイコンです ▽

▲ 文字のとなりの家マーク ▲
こんな感じにちょっとお洒落なアイコン付けてみませんか?
今回の記事ではこんなことを説明します。
グルーバルメニュー文字にアイコンを付ける
今回はアイコンを付けるのに誰にでもかんたんなコードを入力します。
設定時間は5分もあればサクッとできます!
アイコン取り付けは他の場所にも応用が利きますが
今回はグローバルメニューにアイコンを付けてちょっとお洒落カスタマイズしてみましょう。
▽ こちらの記事では ▽
- WordPress(ワードプレス)
- Cocoon(コクーン)
- Font Awesome 4
この記事ではグローバルメニューを設定している前提で説明します。
ワードプレスサイトを使用していてグローバルメニューの設定をしていない方は
誰にでもかんたんに作れますのでこちらの記事を参考にしてみてください。
▼ 参考記事はこちら ▼
それではサクッとアイコン取り付けましよう!
アイコン設置方法
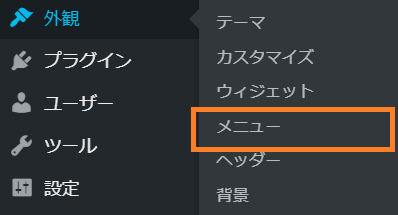
管理画面より
「外観」 ⇒「メニュー」をクリック

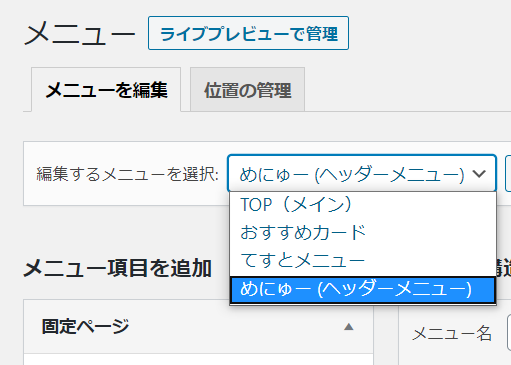
「編集するメニューを選択」より

ここでは「めにゅー」を選択

「home」を選択します。
まずは「home」のアイコンを取り付けていきます。
Font Awesome 4からアイコンを選ぶ
アイコンはこちらの「Font Awesome 4」というサイトから色々選べます。
バージョンアップしたFont Awesome 5もありますが今回はFont Awesome 4で説明します。
▽ こちらのサイトへジャンプ ▽
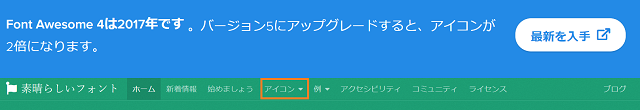
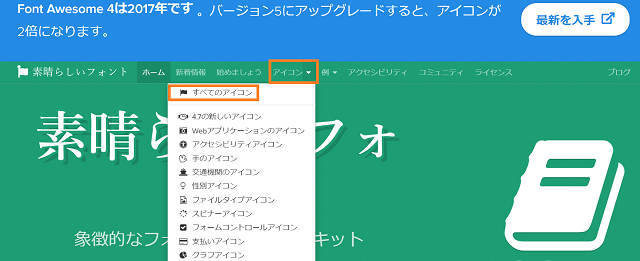
▽ アイコンをクリックします

▽ すべてのアイコンをクリック

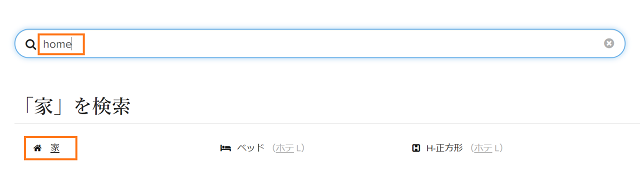
▽ 検索アイコンに入力

「home」と入力します。
※別のアイコンをhomeに使いたい場合は別のアイコンを選択してください。
次に「家」をクリックしましょう。
▽ コードをコピーする

こちらが表示されます。
下へスクロールして枠内のコードをコピーします。

▽ コードはこちら ▽
fa fa-home
▽ メニューにもどる
メニュー画面に戻り以下のコードを
「ナビゲーションラベル」に入力します。
▽ コードを入力 ▽(コピペでOK)
<i class="fa fa-home"></i>home
後ろに付く文字がアイコンの隣に表示される文字です。(こちらでは「home」」
▽ 保存する
「メニューを保存」をクリックします。
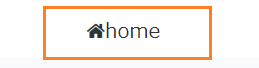
▽ プレビューで確認

\ お洒落なアイコンが付きました!!! /
こんな感じで他のグローバルメニューにアイコンも取り付けてみましょう。
▽ おまけで更にひと手間追加

アイコンと文字の間隔近いんだよなー
こんな方向けの対策があります。
アイコンと文字の間にちょっとのすき間を空けたい人むけの追加コードです。
▽ こちらのコードを追加 ▽
fa-fw
このコードをアイコンのコードの後ろに付けるとちょっとだけスキマができます。
▽ コピペでOK ▽
<i class="fa fa-home fa-fw"></i>home
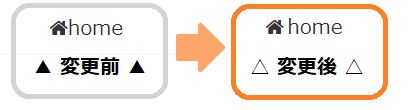
▽ 追加コード後のプレビュー ▽

わずかですが変更前のと比較してちょっとだけ空いたのわかります?
アイコンと文字が近すぎと感じる方は追加コード入れてみてください。

気にする人はこんなわずかな細かいところも気にするようです
ちなみに私はこの追加コード入れてます。
近すぎず遠すぎずの間隔がちょうどいい感じですね。
まとめ:アイコンはあればちょっとお洒落
- 設定は誰でもかんたん
- アイコンがあるとちょっとお洒落な感じ
- Font Awesome 4で好きなアイコンを選べる




