今回はWordPress(ワードプレス)でサイト運営をはじめたブログ初心者向けの記事です。
コレははじめに入れておいたほうがよいよ!っていうプラグイン5点の紹介します。
現在でもこのプラグインは自分も活用しています。ブログ初心者でもとてもかんたんにつくれますので是非参考にしてみてください。
今回紹介するプラグインは以下の5点となります。
・Tiny Mce Advaced
・Contact Form7
・Classic Editer
・PS Auto Sitemap
・UpdraftPlus
プラグイン5点はこんな機能
- 文字装飾ツール
- お問い合わせページ作成
- クラシック画面変更ツール
- サイトマップページ作成
- 自動データバックアップツール
となります。

はじめにいれておけば後々の手間なども省けますよ

記事作る前にいれるべし!
それぞれ5点のプラグインの特徴・入れ方の手順などのまとめ記事ですので是非参考にしてみてください。
Tiny Mce Advaced(文字装飾ツール)
TIny Mce Advance(タイニーエムシーイー・アドバンス)
文字装飾ツールです。
ブログ初心者の方で以下のような悩みの方に役に立ちます。
・WordPress(ワードプレス)をはじめたばかりのブログ初心者
・どの文字装飾プラグインを使っていいのかわからない
・プラグインの設定・機能・使い方がわからない
などなどです。
TIny Mce Advanceを入れるメリットはこんな感じです
- ページがきれいに見える
- ページがうまくまとまる
- 文字装飾の操作がかんたん・つかいやすい
- 装飾はないよりマシ
装飾があるのとないのでは綺麗さとまとまり度が全然ちがいますね。
ちなみにデメリットはこんな感じです(大してないですが)
- 有料とくらべて若干見劣る
- かわいい装飾が少ない
- マーカーの種類が少ない(3種類)
有料の装飾ツールよりは見劣りますがないよりは全然綺麗にページを作成できます。

文字装飾系は、はじめにいれておけば後々記事の修正などの手間が省けます
こちらのTIny Mce Advanceのプラグインを入れるとこんな事ができます。
・文字背景マーカー
・文字背景下線マーカー
・白抜きボックス
・チェックボックス
・注意喚起ボックス
・コメントボックス
・あわせて読みたいボックス
・参考記事ボックス
などが使えるようになります。
実際にTIny Mce Advanceの装飾を使うとこんな感じになります。
・文字背景マーカー
・文字背景下線マーカー
などなど

TInyMce Advanceを1つ入れるだけで色々装飾できるしとても便利だよ!
TInyMce Advance入れておけば「ページがきれいに見える!」「操作もかんたん!」でとても使いやすいです。
TIny Mce Advanceのプラグインを入れる手順はこちらの記事でまとめてあります。
Contact Form7(お問い合わせフォーム)

その名の通りお問い合わせページだよ

プラグインを入れるだけでかんたんにできるんだよ!
こちらはユーザーとのコンタクトを取るためのページなので必須です。ブログ初心者の方は必ず入れておきましょう。
見出しはこんな感じになります。
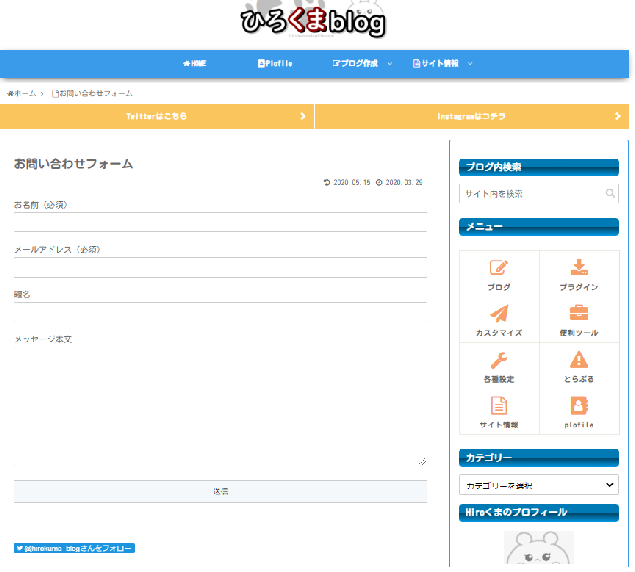
Contact Form7で作ったお問い合わせページは以下のような感じで仕上がります。
お問い合わせページ例

こんな感じになります。
・ページを作るのがかんたん(5分もあれば作れる)
メリットとしては作るのがとてもかんたん。
・シンプルすぎる
デメリットとは言えませんが、かんたんなだけにちょっとシンプルかなという感じです。
こちらのContact Form7(お問い合わせフォーム)のプラグインを入れる方法はこちらの記事で手順をまとめています。
Classic Editer(クラシック画面)
Classic Editer(クラシックエディター)は現在のWordPressの画面が使い辛く昔の画面で記事をつくりたい人向けのツールです。
新エディターは使いずらいという意見が多いので管理人も一度も使ったことがないです。
そもそも使い方自体知らないです^^;
できればブログ初心者は旧エディターからはじめて慣れるのをおすすめします。
・使いやすい
・ビジュアル・テキスト画面の切り替えが楽
・何か検索する場合ほとんどが旧エディターでの説明画面
旧エディターしか使っていませんが使いやすいです。
ビジュアル・テキストの切り替えが楽なので広告の貼り付けなど楽に出来ます。
その他WordPresの使い方などサイトを調べてもほどんど旧エディターでの説明なので旧エディターに慣れたほうが後々よいですね。
・使いずらい
この理由しか出てこないです。(みんな同意見なので)
今度新エディターを使ってみてどのくらい使いづらいのか検証してみて記事にします(笑)
Classic Editer(クラシックエディター)のプラグインの入れ方・使い方などの詳細はこちらの記事にまとめていますので参考にしてみてください。
PS Auto Sitemap(サイトマップ作成)
PS Auto Sitemapはサイトマップを作るプラグインです。
ユーザーが迷わないための道しるべです。今後記事が多くなるに連れて必須となってきます。
必ずいれておきましょう。
PS Auto Sitemapとはこんなプラグインです。
・PS Auto Sitemapとは自分のサイトの地図作成ができる
・サイトマップで記事の一覧表示
・過去の記事を1ページにまとめ探しやすくする
PS Auto Sitemapはこんなページになります。

・作り方がかんたん
・スタイルが変更できる
PS Auto Sitemap(サイトマップ)はかんたんに作れます。
スタイルが13種類あって好きなスタイルにカスタマイズできます。
・シンプル
やはりこちらも少しシンプルな感じがします。
サイトマップの作り方は他の方法もありますがとりあえずかんたんなので
ブログ初心者の方は最初こちらのプラグインで十分です。
ブログ作成にも慣れてきたころ違うサイトマップツールで作り直すのもありだと思います。
PS Auto Sitemap(サイトマップ)のプラグインの入れ方の詳細はこちらにまとめてありますので参考にしてみてください。
UpdraftPlus(データ自動バックアップ)

UpdraftPlus自動でバックアップでき復元がかんたんにできるプラグインです。
バックアップの取り方がわからない方はこちらのプラグインを入れれば解決します!
今後WordPressでブログ運用していくには必要と言っても過言ではないバックアップツールです。
万が一データが消えてしまうなど悲しいトラブルが起きる前に必ずバックアップのプラグインは入れておきましょう。
UpdraftPlusとは
・自動バックアップ
・指定した日時の復元
・手動でもバックアップ可能
初心者でもかんたん操作でバックアップができるプラグインです。
設定してしまえばあとは勝手に自動バックアップしてくれます。
UpdraftPlusのメリット
・かんたん操作でバックアップ・復元ができる
・全16種類からクラウドサービスなどに保存
・細かくバックアップの設定ができる
・指定した時間・日ごとに自動バックアップ
こちらのUpdraftPlusのデメリットはとくに見当たらないです。
ブログを運営していくにはいままで積み上げてきた大切なデータのバックアップは必須です。
こちらのUpdraftPlusのプラグインの入れ方などの詳細はこちらにまとめてありますので参考にしてみてください。
まとめ:ワードプレスで最初に入れておきたいおすすめプラグイン5選【初心者向け】
- Tiny Mce Advaced(文字装飾ツール)
- Contact Form7(お問い合わせフォーム)
- Classic Editer(クラシック画面)
- PS Auto Sitemap(サイトマップ作成)
- UpdraftPlus(データ自動バックアップ)
今回はWordPres(ワードプレス)で最初に入れておきたいおすすめプラグイン5選【初心者向け】の紹介をしました。
ブログ初心者の方は最初こちらの5点のプラグインをいれて記事を書いていき慣れてきたら、使いたいプラグインを徐々にいれていけばよいと思います。
自分もブログをはじめて最初に入れたプラグイン達です。
今も活用しています。
是非この記事を参考にしてプラグインを入れていただけたら幸いです。

最後まで読んでいただきありがとうございました