今回はPS Auto Sitemap「ピーエス・オート・サイトマップ」というプラグインの入れ方の手順を紹介します。
こちらはWordPressを使用している方向けのプラグインです。
WordPressをはじめたばかりのブログ初心者でもかんたんに設定できます。
PS Auto Sitemapとはこんなプラグインです。
・PS Auto Sitemapとは自分のサイトの地図作成ができる
・サイトマップで記事の一覧表示
・過去の記事を1ページにまとめ探しやすくする
ざっと言えばこんなツールです。
実際にPS Auto Sitemapを使うとこんなページができます。

こちらの記事ではこんな事がわかります。
・固定ページでサイトマップの作成
・PS Auto Sitemapのインストール手順
・PS Auto Sitemapの設定
今回はPS Auto Sitemapのインストールから設定までの手順をかんたん説明しますので参考にしてみてください。
その他のこちらのプラグインを含む「ワードプレスで最初に入れておきたいプラグイン4選【初心者向け】」の記事がこちらにまとめてありますので参考にしてみてください。
固定ページでサイトマップを作成する
まずはPS Auto Sitemapをインストールする前に
固定ページでサイトマップを作っておきます。
固定ページ選択
左のメニューから固定ページを選択

題名は「サイトマップ」と入力
下書き保存しておきます。
PS Auto Sitemapをインストール手順
まずPS Auto Sitemapをインストールにはこちらの手順をおこないます。
- プラグインを選択
- PS Auto Sitemapを探す
- インストールする
- 有効化する
- 初期設定する
プラグインを選択
WordPressの左のメニューからプラグインを選択します。
PS Auto Sitemapを探す
プラグインページの「新規作成」を選択
右上の検索欄から「PS Auto Sitemap」を検索
PS Auto Sitemapをインストール
まぎらわしいプラグインがありますがこちらのアイコンです。

今すぐインストールを選択
PS Auto Sitemapを有効化

有効化を選択
PS Auto Sitemap_初期設定
次にPS Auto Sitemapの設定をします。
左のメニューからはじめます。
- 左のメニューから「設定」に合わせる
- PS Auto Sitemapを選択
- 設定する
PS Auto Sitemapの設定
こちらの画面で設定していきます。

・ホームページの出力
・投稿リストの出力
・固定ページリストの出力
・サイトマップを表示する記事
・出力階層の制限
・先に出力するリスト
・カテゴリーと投稿の表示
・除外カテゴリー
・除外記事
・スタイルの変更
・キャッシュの使用
などがありますが使用するのは2か所のみ。
- サイトマップを使用する記事
- スタイルの変更
他は初期設定(デフォルト)のままでもOKです。
HTMLコードをコピー

一番下のご利用方法のHTMLのコードをコピー
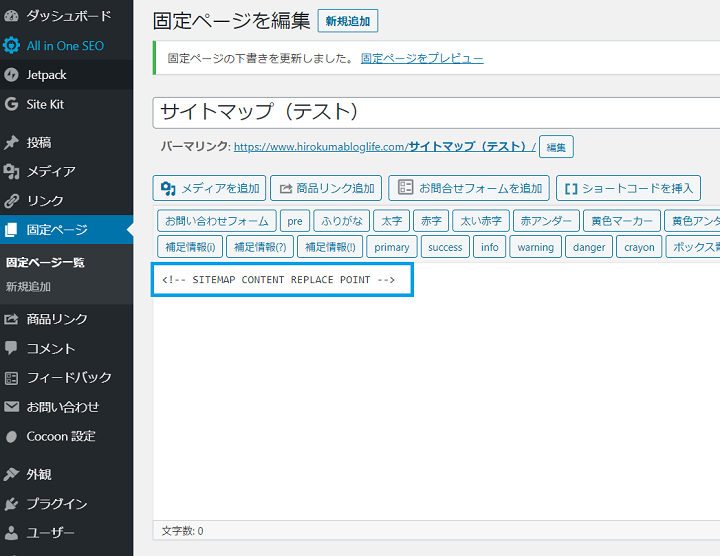
固定ページのサイトマップにコード張り付ける
固定ページのサイトマップを開く。
右上のテキストを選択「ビジュアルはNG」

先ほどコピーしたHTMLコードを本文に張り付けます。
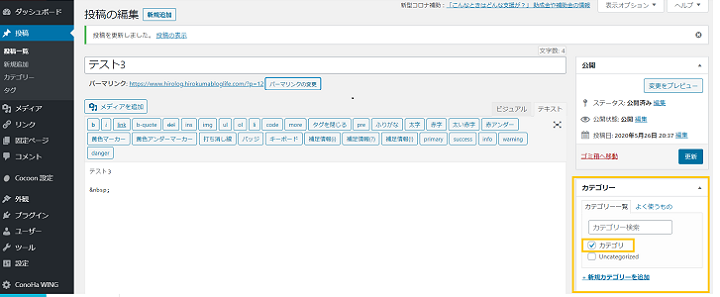
投稿記事の設定
投稿している記事の編集をクリックします。
カテゴリー・タグの指定

PS Auto Sitemapの注意点として投稿したページは必ず「カテゴリー」「タグ」指定しましょう。
※カテゴリーやタグを指定しないとサイトマップに反映されませんので注意。
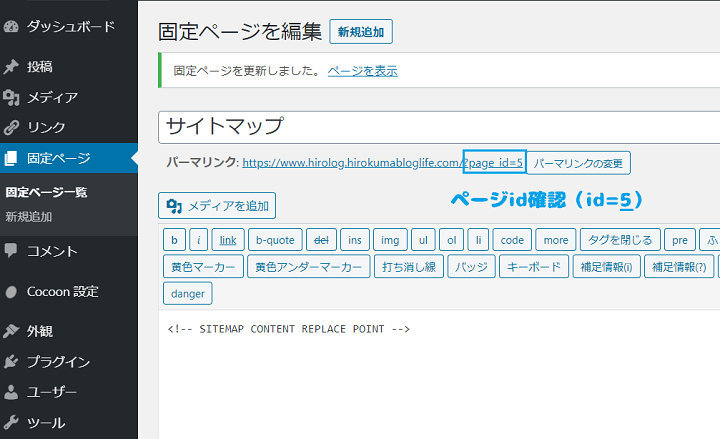
サイトマップのID確認
固定ページのサイトマップの編集に戻ります。

青枠の場所のIDを確認します。
サイトマップを表示する記事の設定
設定 → PS Auto Sitemapを選択

「サイトマップを表示する記事」の場所に先ほどのIDを入力
変更保存する。
サイトマップをプレビューで確認

記事がカテゴリー別に表示されます。
こちらは音符の設定です。
全13パターンのスタイルがあります。設定のスタイル変更で好きなスタイルにしてみましょう。
まとめ:PS Auto Sitemapを入れてみよう!_Wordpressプラグイン【サイトマップ】
PS Auto Sitemapはユーザーが迷わず目的の記事にたどり着くための道しるべのツールです。
記事集数が多くなってくると特に必要になってきますので先にサイトマップを作っておくのがおすすめです。

最後まで読んでいただきありがとうございました




