どーもひろくまです(@hirokuma_blog)
こちらの記事では
cocoon設定の「ヘッダー」の詳細を事細かく刻んで記事にしてきましたが、
今回で「最終回」です。
ヘッダー部のみの設定ですが細かく調べると新しい発見があったりもしました。
Cocoonマスターとしてはまだまだ未熟者ですが精進ししてまいります。
今回は「グローバルナビメニュー」配色の設定です
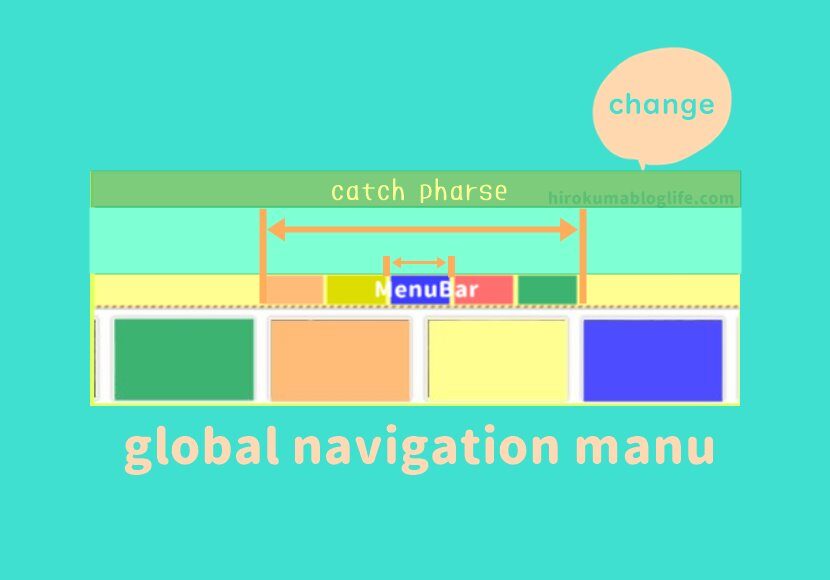
以下のオレンジの枠内の殺風景な背景・文字色を変更します。

設定作業は各1分程度で完了します。(微調整を除く)
またこちらの記事はこんな方には参考になります。
- ブログ初心者
- ヘッダーのイメージを変えたい
- グローバルメニュー ⇒ 設定していない
- グローバルメニュー作りたい
- グローバルメニューの色を変えたい
- Cocoonでカスタマイズがしたい
大体の設定方法がわかってるかたは読み飛ばしてもらってOKです!
そもそも「グローバルメニュー」自体作っていないという方
こちらの記事でグローバルメニューの作り方をわかりやすく「画像付」で詳細を紹介しています。
テーマ「Cocoon」を入れてみたい方はこちらの記事へ
ブログサイトを作るのがはじめてでこれからサイト作りをしてみたいという方
こちらの記事を参考にしてみてください。この記事も「画像付」でわかりやすく説明しています。
Cocoonのヘッダー設定一覧
cocoon(コクーン)のヘッダー設定には12の設定項目があります。
こちらの色の付いている箇所はそれぞれの説明・手順のリンクへジャンプできます。※随時更新中
- ヘッダーレイアウト
- ヘッダーの固定(ヘッダー追従)
- 高さ
- 高さ(モバイル)
- ヘッダーロゴ
- ヘッダーロゴサイズ
- キャッチフレーズの配置
- ヘッダー背景画像
- ヘッダー全体色
- ヘッダー色(ロゴ部)
- グローバルナビメニュー色
- グローバルナビメニュー幅
12項目の設定のうち今回はこちらの説明です。
- ナビ色の設定
- 文字色
- トップメニュー幅の設定
- サブメニュー幅の設定
グローバルナビ色・文字色の設定
まずはグローバルナビ色の設定です。
ナビの色を設定するとこんな感じに仕上がります。

デフォルトではグローバルメニューの文字色は黒でしたが
ナビ色のみ変更すると自動で「白」に変更される仕様のようです。
初期設定の文字色は以下の「黒」です。

※こちらのグローバルメニューの高さはCocoon設定「ヘッダーレイアウト」➡ 「センターロゴ(スリムメニュー)」に設定してあり高さが狭い設定となっています。
ヘッダーレイアウト変更手順リンク ➡ ヘッダーレイアウト変更手順はこちら
グローバルナビ色・文字色の設定手順
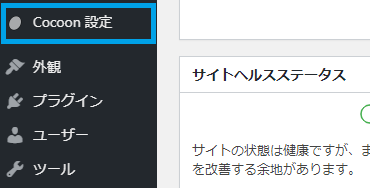
WordPress(ワードプレス)管理画面より
毎度おなじみ ➡「Cocoon設定」をクリックします。

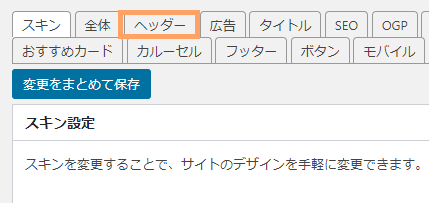
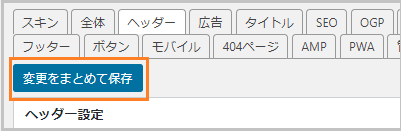
「ヘッダー」タブをクリックします。

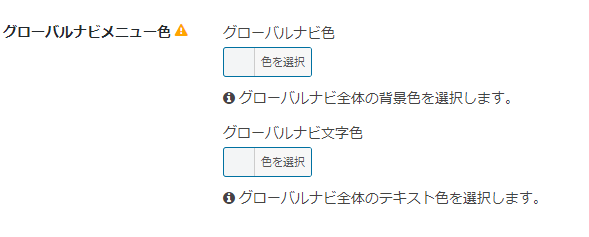
グローバルナビメニュー色の確認
▽▼▽下へスクロールします▽▼▽

△こちら2つを変更するとグローバルメニューの「ナビ色」「ナビ文字色」が設定できます△
色の変更手順
それぞれ「色の選択」をクリックして
「カラーパレット」から選択 or「カラーコード」を直接入力しましょう。

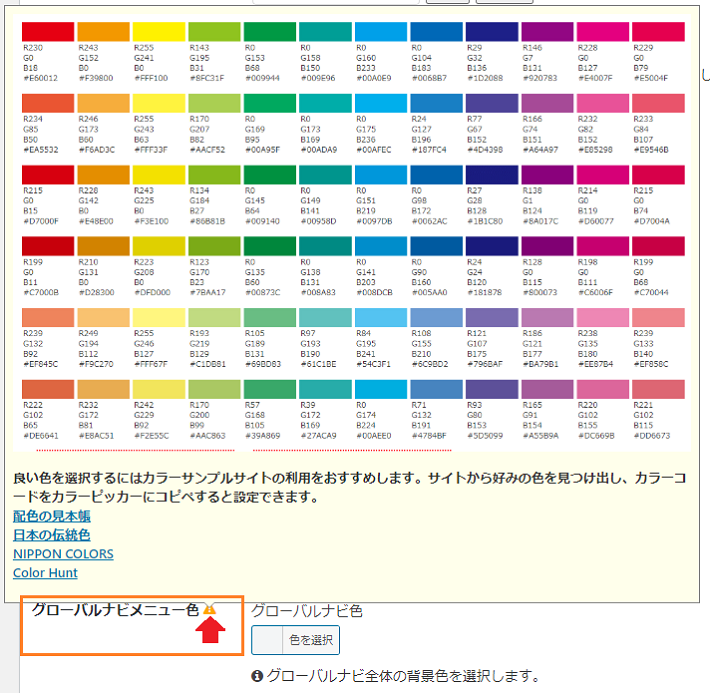
カラーコードの確認方法
グローバルナビメニューの「⚠」← アイコンにカーソルを合わせると
「カラーコードの早見表」が表示されます。


カラーコードが小さすぎて見えませんね…
「Ctrl」+「マウスのスクロールホイールを上にスクロール」で表示画面が拡大されるのでカラーコードが見やすくなります。
設定を保存する
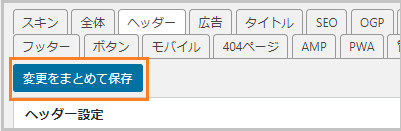
忘れずに「変更をまとめて保存」をクリックしましょう。

「変更をまとめて保存」は上・下に2か所あります。
プレビューで確認してみる

- グローバルナビ色:#3db0c6
- グローバルナビ文字色:#eded4e
配色はランダムでチョイスしてみました。
色は好みなのでご自身で好きな配色を色々試してみてください。
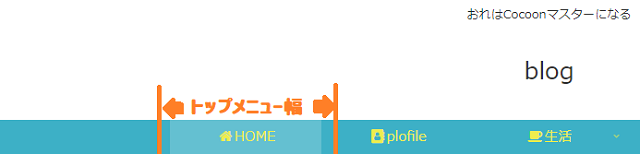
グローバルナビメニュー幅の設定

ヘッダー設定の「グローバルナビメニュー」の幅の設定とは文字間の幅の設定で

薄く白く表示されている幅の事を指します。
こちらのメニュー毎の幅が変更されます。
変更できるグローバルナビメニューの幅
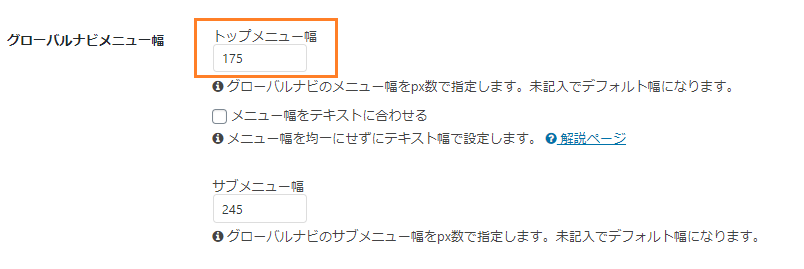
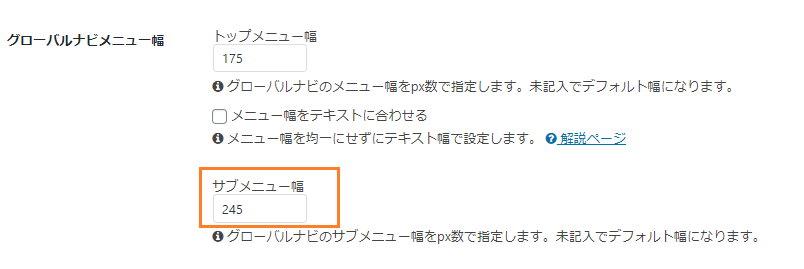
- トップメニュー幅
- サイドメニュー幅
トップメニュー幅の設定

こちらの枠内に数値を入力しましょう。
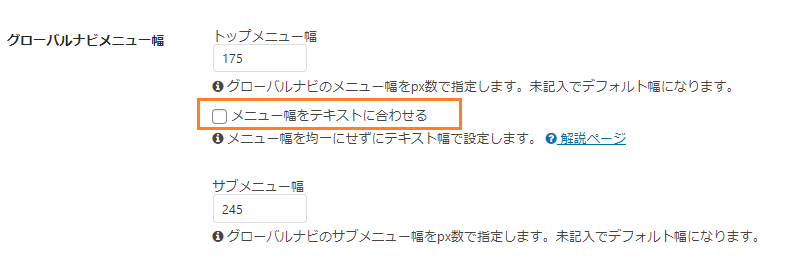
テキスト幅で合わせる設定

テキストのサイズに合わせてかんたんに幅を調整したい場合。
「メニュー幅をテキストに合わせる」にチェックを入れましょう。

文字サイズに合わせて調整するのでこちらのメニューの場合は幅が狭くなります。
サブメニュー幅の設定

サブメニューの幅はこちらの幅の設定です。
サブメニューの文字が長い場合・メニュー幅よりはみ出るなどの場合に設定しましょう。

あまり使用しない設定ですが必要に応じて「サブメニュー幅」に数値を入力します。
変更をまとめて保存する
変更しましたら忘れずに「変更をまとめては保存」クリックしましょう。

まとめ:サイトのグローバルメニュー色・幅の設定
今回のまとめはこちら
- ヘッダーの色にあわせた配色がキレイにみえます。
- 文字数が長くがはみ出る場合は幅調整で解決します
- 自分のサイトに合った配色を探しましてみましょう。







・テーマはcocoonを使用しています。