ブログ運営しているひろくまです。
今回はWordPressのプラグイン「Costom Sidebars」の使い方と設定方法の説明していきます。

全記事ウィジェットエリアが同じだと何か変じゃないかい?

記事のカテゴリーが違うと確かに変だよね。特に広告が同じだと変かも

記事別にウィジェットが変えられると便利なのに
ウィジェットとは
WordPressでのウィジェットとはブログのパーツの意味。
テキスト画像・広告・メニュー画面・アーカイブなどのパーツをサイドバー・フッターエリアに追加できる機能です。
Custom Sidebarsのプラグインはこんなお悩みを解決してくれます。
- トップページと記事のウィジェットエリアを変えたい
- カテゴリー別に広告を変えたい
- 記事はウィジェットのプロフィールをなしにしたい
などなど
大体同じような悩みになってしまいますが
かんたんに説明するとCustom Sidebarsは記事別にサイドバーなどのウィジェットを変更できてしまうプラグインです。
今回はCustom Sidebarsの使い方をわかりやすく説明していきますので参考にしてみてください。
Custom Sidebarsのプラグイン設定
まずはCustom Sidebarsをインストールして設定までの説明です。
まずはCustom Sidebarsをインストール
プラグインを入れるときは
まず左のメニュー画面のプラグイン>新規追加から
右上のキーワード欄に「Custom Sidebars」と入力しましょう。

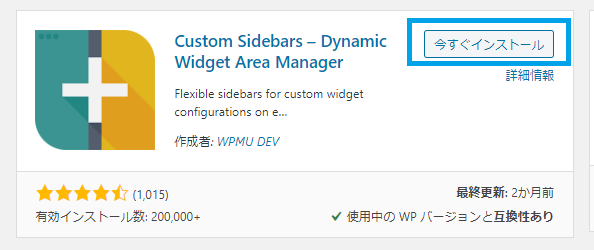
こちらがCustom Sidebarsのアイコン。
でてきたら「今すぐインストール」をクリック

インストールできたら
「有効化」をクリックします
Custom Sidebarsの設定
次にCustom Sidebarsの設定です。
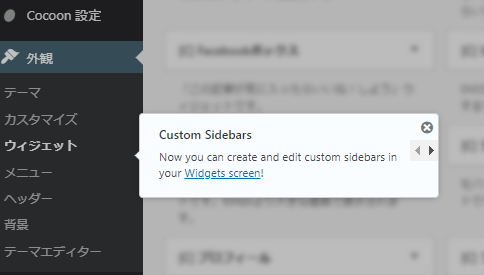
外観 > ウィジェットをクリックします

この画面が出たら右上の✖をクリックしましょう。

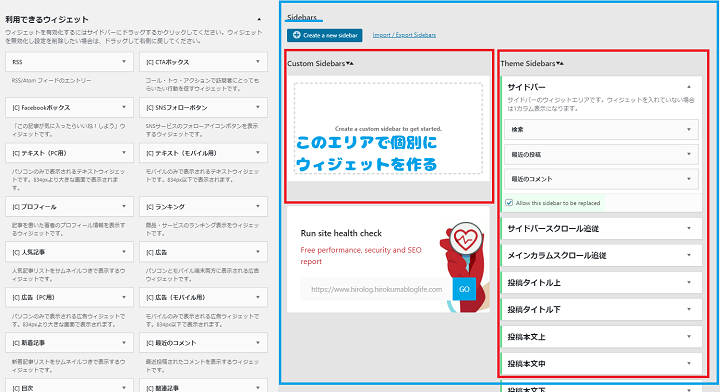
Custom Sidebarsを有効化するとウイジェット画面はこちらの画面に変更されます。
赤枠がCustom Sidebarsのウィジェットエリアです。
設定はこの真ん中の部分で色々なウィジェットのパターンをドラッグしてカスタムしていくイメージです。
右上側の「サイドバー」はご自身で作ったウィジェットエリアです。
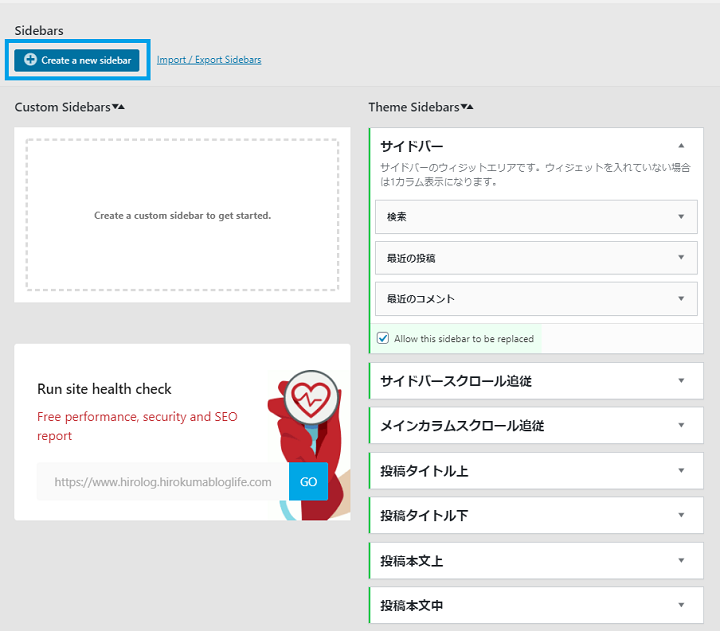
新しいウィジェットを作成する
ここからは新しいウィジェットの作りかたの説明です。

左上にある「Ceate a new sidbar」をクリックしましょう。

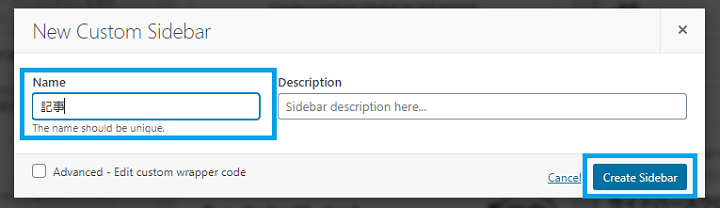
Nameに分かりやすい名前を入力します
例えばカテゴリーに節約がある場合は「節約」など、記事メインのサイドバーなら「記事」で大丈夫です。

今回は例として「記事」で使用する新しいサイドバーを作っていきますね
名前を入力したら右下の「Craete Sidebar」をクリックしましょう
好きな並びにウィジェットを配置する

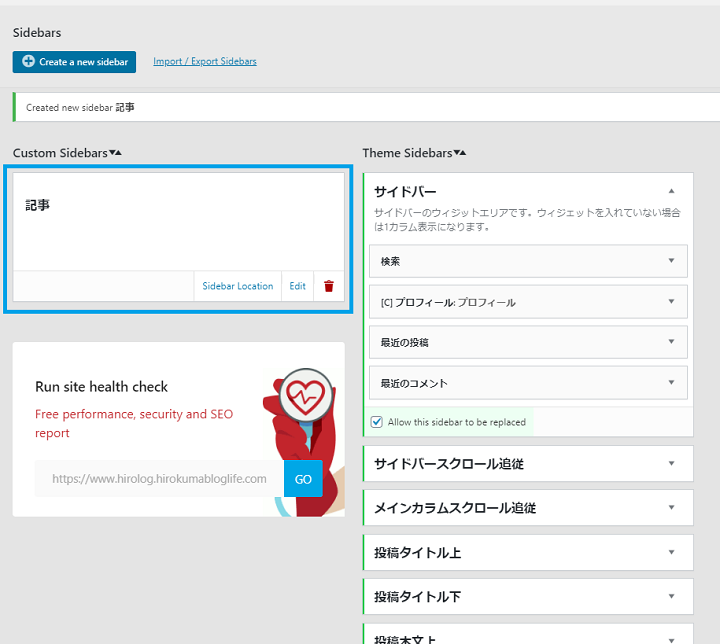
Costom Sidebarsの欄に「記事」というエリアが表示されました。
この欄に好きな並びにウィジェットをドラッグして配置していきます。
やり方は通常サイドバー・フッターエリアにウィジェットを配置するやり方と同じです。

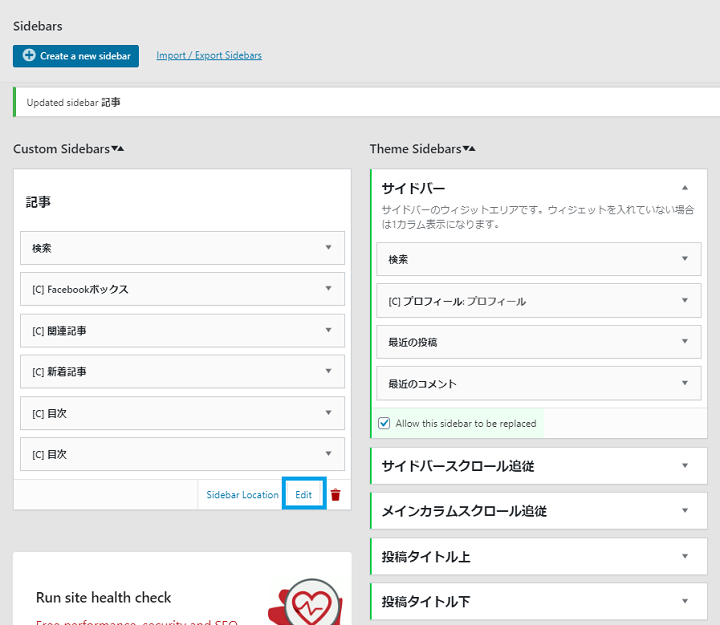
ウィジェットの配置が完了したら右下の「Edit」をクリックしましょう。

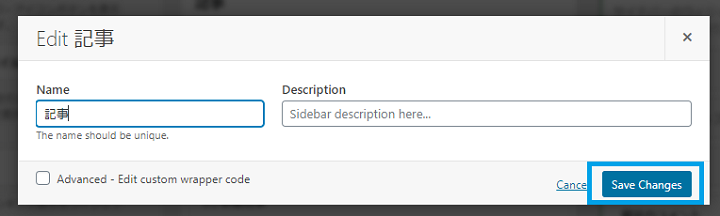
「Save Changes」をクリックすると保存されます。

※ココを忘れると保存されないので注意しましょう!
ウィジェットを何種類か作りたい場合
別のウイジェットエリアを作成したい場合は
「新しいウィジェットを作成する」に戻って同じように設定していきましょう。
投稿ページで作ったウイジェットエリアを設定する
先ほどカテゴリー別に作ったウィジェットエリアを投稿ページで設定していきます。

画像はClssic Editer(クラッシックエディター)のビジュアル画面です。
Clssic Editer(クラッシックエディター)のプラグインを入れていない方がいましたらこちらの記事で紹介しています。
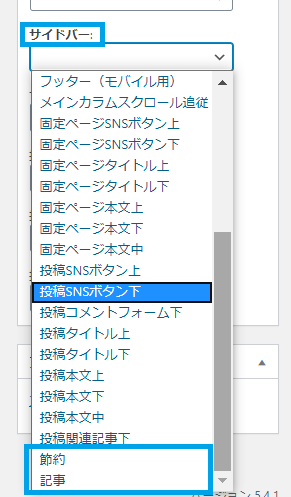
下へスクロールすると右側に「Sidebars」があります。
こちらに先ほど作成したウィジェットを設定します。
今回は「サイドバー」に設定する手順です。
サイドバーにウィジェットを設定する
サイドバーに設定する場合は下のほうにあります。

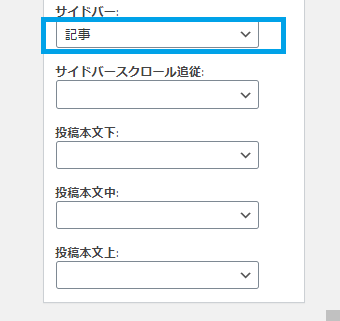
右の矢印をクリックして設定していきます。

設定するとウィジェット作成した時の名前が表示されたらOKです。

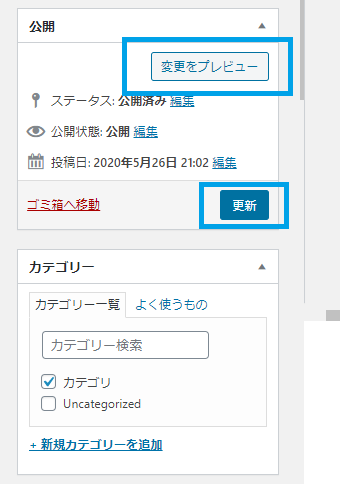
下書き保存・もしくは更新をクリックします
設定が完了したら変更をプレビューで確認してみましょう。
プレビューで確認

こちらがウィジェット設定変更前のプレビュー

こちらが変更後
プロフィールの表示がなくなっているのがわかると思います。
カテゴリー別に節約関連・投資関連・ブログ関連などの記事別に広告を変えたい場合
カテゴリー別にいくつかのウィジェットを作って設定してみましょう。

とても便利なのでカテゴリー別にウィジェットを作ってみてください。
まとめ:ウィジェットエリアをカテゴリー別に変更「Custom Sidebars」使い方・設定方法
ウィジェットエリアをカテゴリー別に変更「Custom Sidebars」使い方・設定方法の紹介をしました。
Costom Sidebarsのプラグインを使うことによって
WordPressでサイトを作成するときに「カテゴリー毎に別々の広告を分けたい!」という問題は解決できましたね!
他にもフッターの表示をページ毎に色々細かく変更できますので色々と試してみてくださいね。

最後まで読んでいただきありがとうございました




