自分のブログでGoogle adsence(グーグルアドセンス)の広告を張り付ける為の審査するために
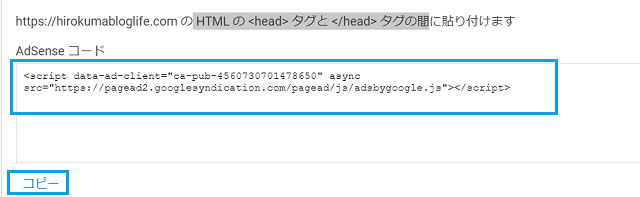
まずGoogleアドセンスが指定してきたコードを以下の場所に張り付けなくてはなりません。

コレってどこなの・・・?

特にブログ初心者はそう思うよね・・・
ブログを立ち上げてから1回しかアドセンスコードの挿入をしていないので今回はアドセンスコードの挿入場所の紹介をします。
たまにしかやらない作業は自分も初心者なのでど忘れてしまいます。
Googleアドセンスの審査までの流れ
こちらのサイトは自分用の議事録の為、序盤の手順はおおまかな詳細のみで、アドセンスコードがメインなのでコードの貼り付け手順から細かく説明しますのでご了承ください。初心者がつまづくのはコードの貼り付け場所だと思いますので。
- ブログの開設
- Googleアカウントを登録
- Googleアドセンスの登録
- アドセンスコードを取得
- headダグにアドセンスコードを張り付ける
ブログの開設
まずはブログを開設。アドセンスコードを調べる方は、ほとんどブログをはじめている方だと思っていますが、独自のドメインで運用していない方は無料のドメインや独自ドメインを取得する必要があります。
はてなブログなどの無料サイトでもアドセンスの申請は可能ですが、今回はWordPressでブログ作成の独自ドメインでの運用する場合のやり方です。
はてなブログでサイトは作ったことがないのですみません(;・∀・)
独自ドメイン取得サイト
- ムームードメイン
- ConoHa WING
- お名前.com 取得方法はこちらで解説してます→お名前ドットコムでドメイン購入してみた!【画像付】購入手順を解説
Googleアカウントを登録
アドセンスの審査をするには、Googleアカウントが登録が必要です。
Googleアドセンスの登録

- アドセンスのアカウントを登録する
Google AdSense(グーグルアドセンス)サイトへログイン - 申請フォームへ必要項目の入力
アドセンスのアカウントを登録する
Google AdSense(グーグルアドセンス)サイトへログイン
「ご利用開始」をタップする
申請フォームへ必要項目の入力
-
- ブログのURLを入力
- メールアドレス
- adsenceの有益情報の受け取りの有無
- 国または地域を選択
- 利用規約の同意
- アカウント作成
- 生年月日の登録
- 支払い先の住所情報の入力
- アカウントの種類 > 個人ブログは個人を選択
アドセンスコードを取得

アドセンスコードをコピーする。
headダグにアドセンスコードを張り付ける
ワードプレスの外観からタップしてheadのあるシートへ進みます。

- 外観
- テーマエディター
- tmp-user > head-Insert.php
- アドセンス審査コードを張り付ける
- ファイルを更新
テーマがCocoonの場合

Cocoon設定の「アクセス解析・認証」に貼り付ける場所があります。
ファイルを更新後エラーが出た場合
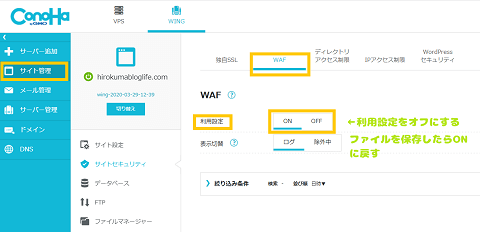
※ファイルを更新後エラーが出た場合はConoHa WING・ムームードメインなどの独自ドメインのサイトへ行き、「WAFの利用競設定をOFFにする」必要があります。
ConoHa WINGの場合の設定
-
- ConoHa WINGへログイン

- サイトの管理⏎
- サイトセキュリティ⏎
- WAFを選択⏎
- 利用設定を「OFF」にする⏎
- ワードプレスのテーマエディターへ戻り「ファイルを更新」する⏎
- WAFの利用設定を「ON」に戻す

ここまでが「HTMLの<head>タグと</head>タグの間に張り付けます」と書いてあった作業箇所です!
アドセンスコードを張り付けたら

- 問題なくコートが貼れたらチェックをいれる。
- 保存を押す
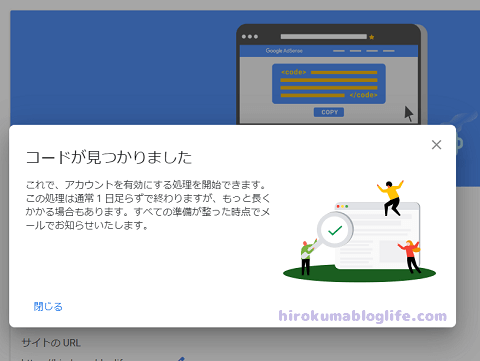
アドセンス申請完了

あとはメールで審査の合否を待つだけです。



