Word Press(ワードプレス)5.0以降の管理画面は新エディター画面となっています。
新エディターが使いずらいという話が多いとの情報が多かったので、管理人が最初にブログをはじめたのは旧エディターからです。
旧エディターを使用するにはClassic Editer(クラシックエディター)というプラグインを入れると使えるようになります。
旧エディターのほうが何かを調べる時にも、おおよそ旧エディター画面での説明がほとんどなので、最初から現在までClassic Editer(クラシックエディター)旧エディターで記事を書いています。
今回はClassic Editer(クラシックエディター)のプラグインの入れかたから初期設定までの説明をします。
管理人はブログ初心者です。こちらの記事はWord Press(ワードプレス)でブログを運用していくうえで、自分の使用してきたツールの備忘録でもありますが、同じブログ初心者の方にも何かの役に立っていただけるような記事を発信していますので参考にしてみてください。
その他のこちらのプラグインを含む「ワードプレスで最初に入れておきたいプラグイン4選【初心者向け】」の記事がこちらにまとめてありますので参考にしてみてください。
新エディターの画面とは

新エディターはこちらの画面です。

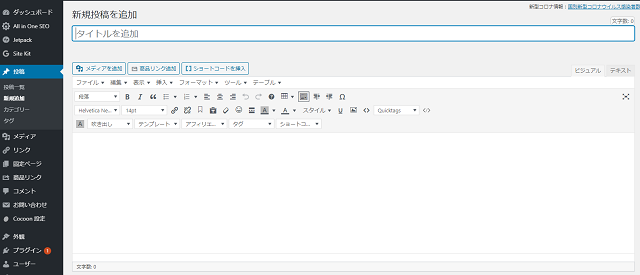
Classic Editer(クラシックエディター)旧エディターの画面はこちらの
Classic Editer(クラシックエディター)のプラグインを入れる

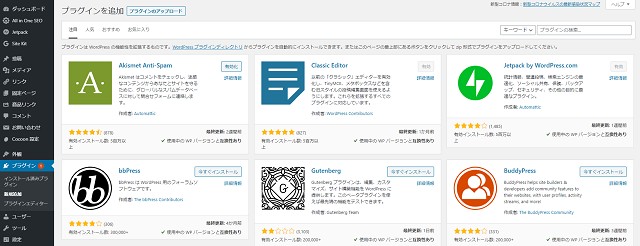
まず左の画面にあるプラグインをタップします。

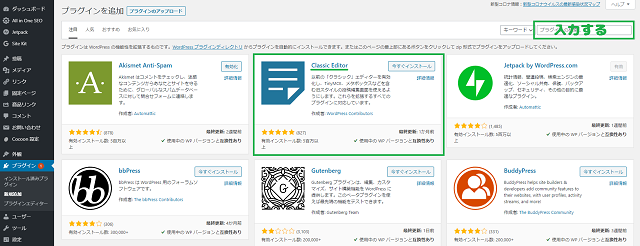
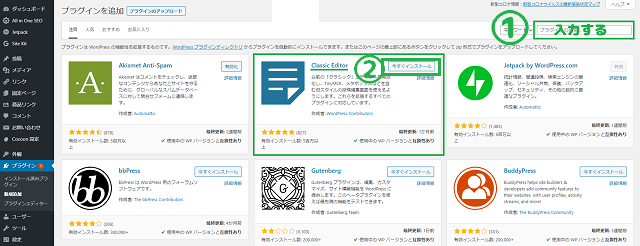
①検索項目にて「Classic Editer」と入力します。

Classic Editer(クラッシックエディター)が表示されますので②今すぐインストールをクリックします。

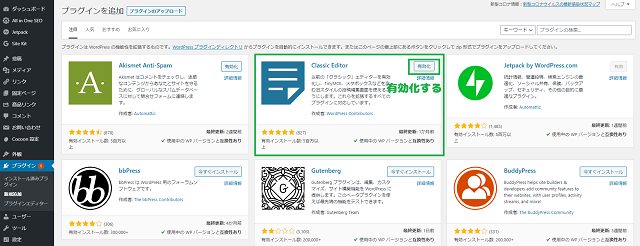
インストールが完了しましたら下にある「有効化」をクリックする。

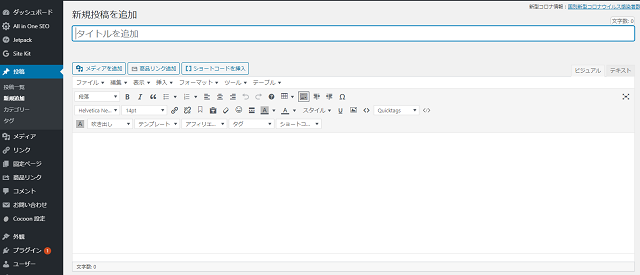
新規投稿画面を作成すると昔の管理画面、旧エディターに画面になります。
元の新エディターに戻したい場合は?
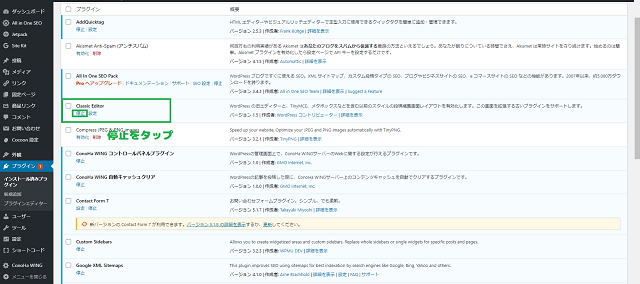
新エディターに戻したい場合は左の画面のプラグインをタップし、Classic Editer(クラッシックエディター)にある「停止」をタップすると元の新エディターの管理画面に戻ります。

管理画面の操作
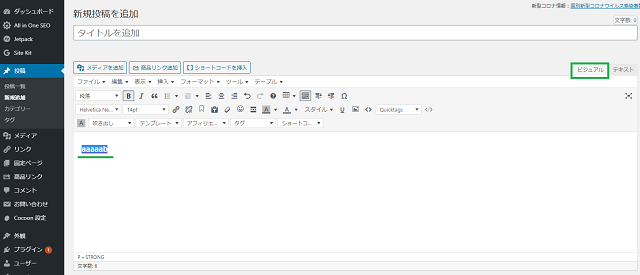
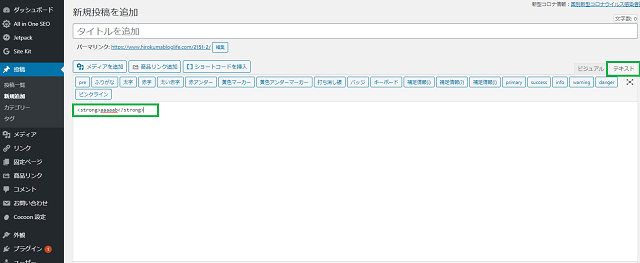
管理画面には「ビジュアル」と「テキスト」の2種類があります。

ブログ初心者の方は「ビジュアル」で記事を書くと文字の大きさや色・下線・画像など実際の投稿した画面と同じ画面を確認できます。

「テキスト」画面はHTML画面です。文字の大きさなどはそのままで文字と追加タグが入っている画面なので上級者向けです。文字の羅列を見ても最初はわからないのではじめは「ビジュアル」からはじめてみましょう。




