Word Press(ワードプレス)を運用するにあたって、読者とのコンタクトを取るためにはお問い合わせフォームの作成が必要となってきます。
今回はWord Press(ワードプレス)Contact Form7というプラグインツールを使用してお問い合わせフォームの作成方法をかんたんに説明をします。

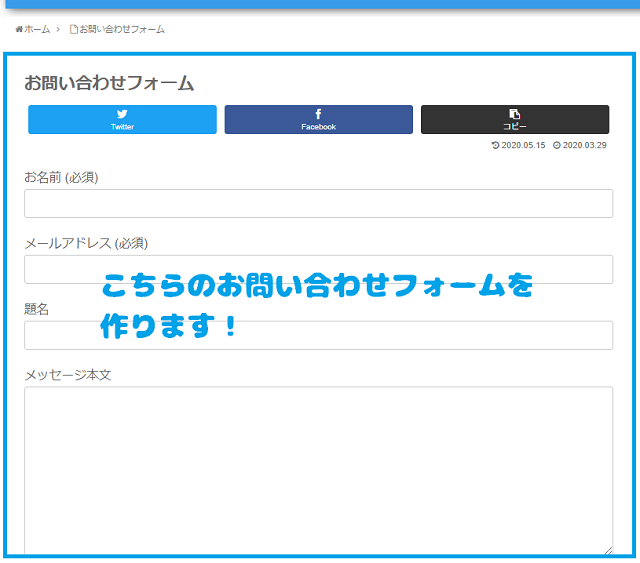
こちらのページをContact Form7(コンタクトフォーム7)のプラグインで作成します。
管理人はブログ初心者です。こちらの記事ではWord Press(ワードプレス)でブログを運用していくうえで、自分の使用してきたツールの備忘録でもありますが、同じブログ初心者の方にも何かの役に立っていただけるような記事を発信していますので参考にしてみてください。
その他のこちらのプラグインを含む「ワードプレスで最初に入れておきたいプラグイン4選【初心者向け】」の記事がこちらにまとめてありますのでよかったら参考にしてみてください。
固定ページにてお問い合わせフォームを作成する

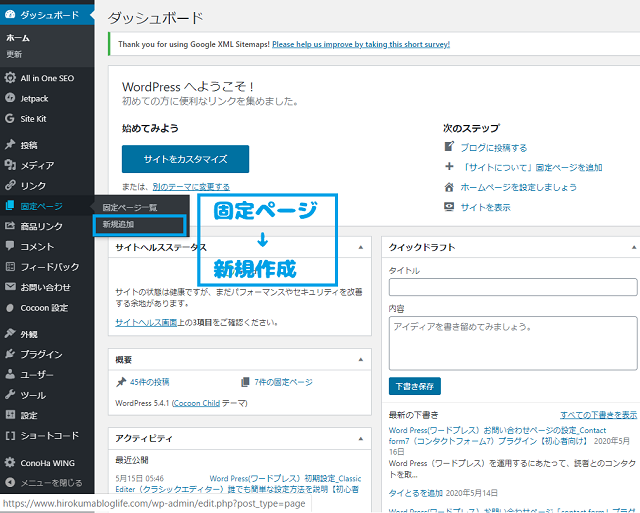
まずは左のメニューが画面より固定ページを選択 > 新規作成をクリックします。

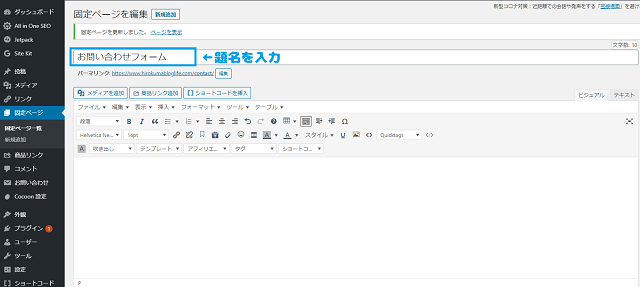
題名を「お問い合わせフォーム」と入力「お問い合わせ」でもご自身が分かれば大丈夫です。
プラグインで検索してContact Form7をインストールする

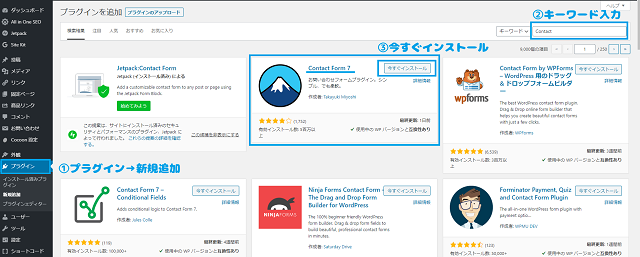
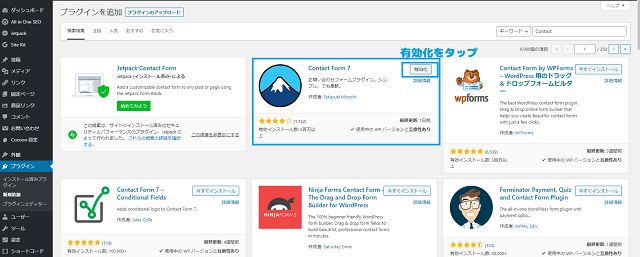
外観 > プラグインを選択してキーワード「Contact Form7」と入力して検索。富士山のアイコンが目印です!
右上の「今すぐインストール」をタップして「有効化」をクリックします。

有効化をタップする
Contact Form7(コンタクトフォーム)の設定
こちらからContact Form7を細かく設定してきましょう。

プラグインページのContact Form7に設定がありますので、まずそこをクリック。

初期状態で「コンタクトフォーム1」というものがあります。こちらをクリック。

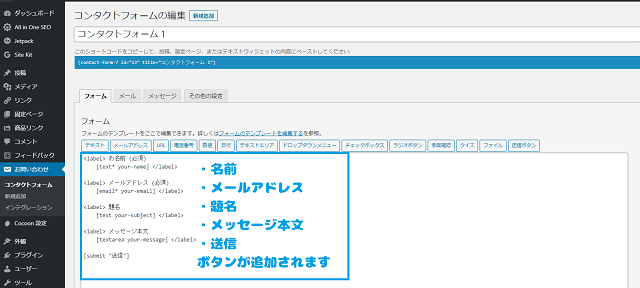
内容はこちら
- 名前
- メールアドレス
- 題名
- メッセージ本文
- 送信
こちらのボタンが出てくるよーっていうコードの内容となっています。

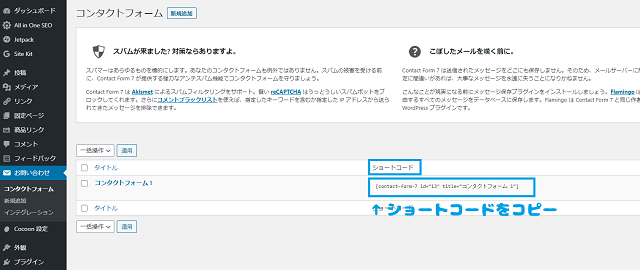
一旦、Contact Form7(コンタクトフォーム7)の画面に戻ってもらい、「コンタクトフォーム1」の列に「ショートコード」というものがあります。
こちらの「ショートコード」をコピーしてください。

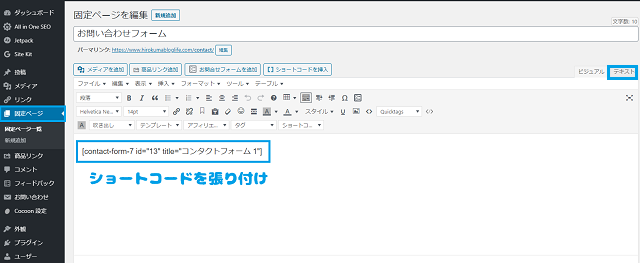
コピーしたら左のメニューの「固定ページ」をクリックして、先ほど作った「お問い合わせフォーム」のところの編集ボタンをクリックします。
本文の右上の「テキスト」をクリック。
先ほどのショートコードをテキストに張り付けします。
お問い合わせフォームの画面をプレビューで確認する
右上にあるプレビューをクリックして実際のプレビュー画面の確認をしていきましょう!

こちらがサイト内に表示されるお問い合わせフォームの画面になります。
最初はこちらの画面ですが、内容を変えたい場合はプラグインのContact Form7の設定に戻ってもらい、そちらで変更することが可能です。
Word Press(ワードプレス)お問い合わせフォームの設定_Contact form7(コンタクトフォーム7)プラグイン【初心者向け】まとめ
- 固定ページにてお問い合わせフォームを作成する
- プラグインで検索してContact Form7をインストールする
- Contact Form7(コンタクトフォーム)の設定
- お問い合わせフォームの画面をプレビューで確認する
初心者の方はまずはこの初期状態のお問い合わせフォームのままで問題ないです。
時間に余裕が出来てきたら変更するのをおすすめします。まずは記事を書くことに専念です

最後まで読んでいただきありがとうございました




