今回はWordPress(ワードプレス)ブログで使う文字装飾するプライグイン「TInyMce Advance」タイニーエムシーイー・アドバンスの設定方法を紹介します。
TInyMce Advance(タイニーエムシーイー・アドバンス)←読み長い(笑)
こちらのインストールから設定までの説明。時間は慣れていなくても5分で完了しますので是非インストールしてみてください。
既に別の文字装飾を使っている方は必要ないのでスルーしちゃってくださいね
こちらの記事はブログ初心者向けに発信しています。

こんな方向けに発信しています
・ブログをはじめたが、どの文字装飾プラグインを使っていいのかわからない
・プラグインの設定・機能がわからない
こんな方は見てください。何かのお役に立ちます。
自分もまだ初心者ですがこれからブログをはじめていく方と一緒にWordPress(ワードプレス)の使い方を学んでいき将来的により良いブログライフを過ごせるような記事を発信しています。
これから一緒に頑張っていきましょう!
その他のこちらのプラグインを含む「ワードプレスで最初に入れておきたいプラグイン4選【初心者向け】」の記事がこちらにまとめてありますので参考にしてみてください。
TInyMce Advanceと初期機能の比較
WordPress(ワードプレス)の最初の文字装飾機能は以下の通り乏しい仕様となってします。
・文字下線
・太文字
・文字の色変更
・フォントの変更
・左・中央・右寄せ
・箇条書きetc

最初の仕様はExcelの機能のが多いですね・・・
テーマによっては最初から文字背景色・吹き出しなどの別の機能がテーマについているものもあります。Cocconなどの優秀なテンプテートは吹き出し機能などが最初から付いてます。
TInyMce Advanceの場合
TinyMce Advanceは初期に加えて以下のような色々な装飾が可能です。

サイトでよく見かける枠などは文字装飾などの機能を使って表示してるんです
・文字背景マーカー
・文字背景下線マーカー
上げるとキリがないので今回は日頃使いそうなものだけピックアップしました。
TinyMce Advanceのプラグインを使えばこんなことができるようになります。

こんな感じの装飾でブログを作っていけばサイトっぽくなりますよね!

文字だけよりは見やすくなるねー
次からはTinyMce Advanceのインストール・設定方法の手順です。
TinyMce Advanceのインストール
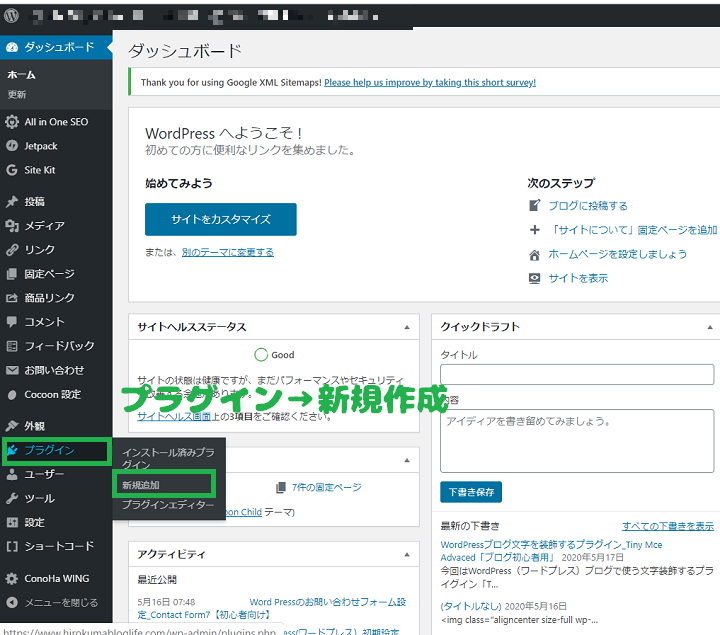
まずは左のダッシュボード画面のプラグインをクリックします
手順は以下の通り
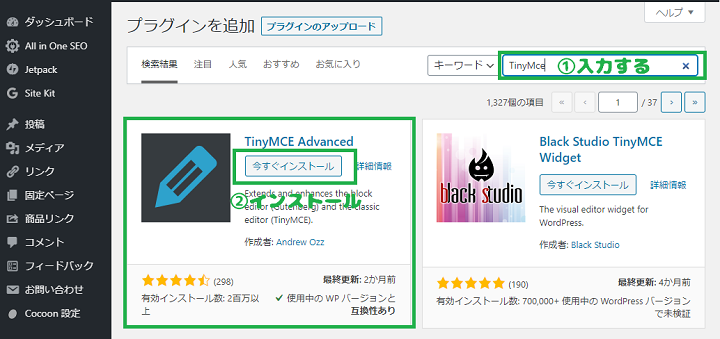
2.TinyMce Advanceと入力
3.右上の「今すぐインストール」をクリック
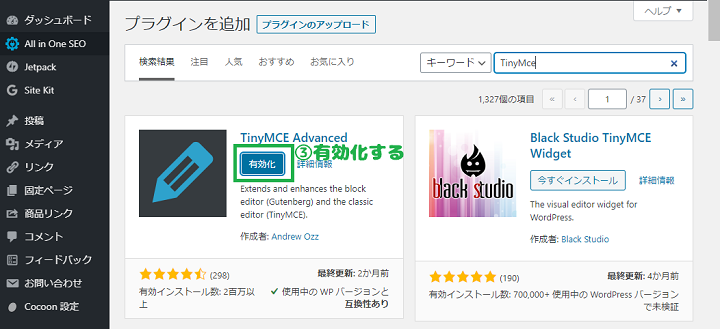
4.有効化する
プラグイン > 新規作成

1.左の画面プラグインをクリック > 新規作成をクリックします
キーワードにTinyMce Advanceと入力

①右上の検索欄にTinyMce Advanceと入力
「青色のえんぴつ」みたいなアイコンがTinyMce Advanceです。
②今すぐインストールをクリックする
有効化する

③枠内にある有効化をクリックする
TinyMce Advanceの設定手順
次は設定の手順です

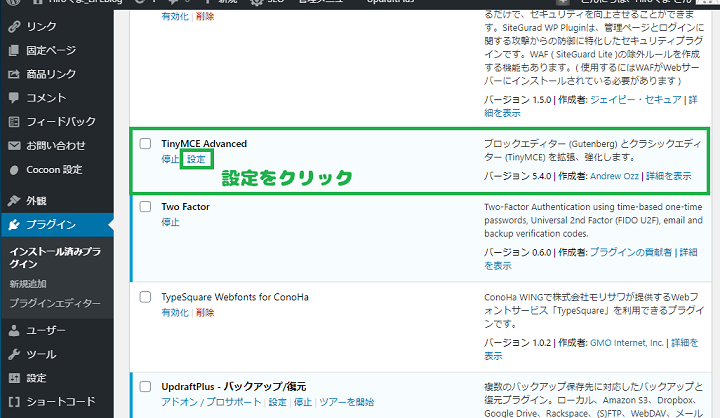
左のダッシュボードから再度プラグインを選択してTinyMce Advanceの設定をクリックします
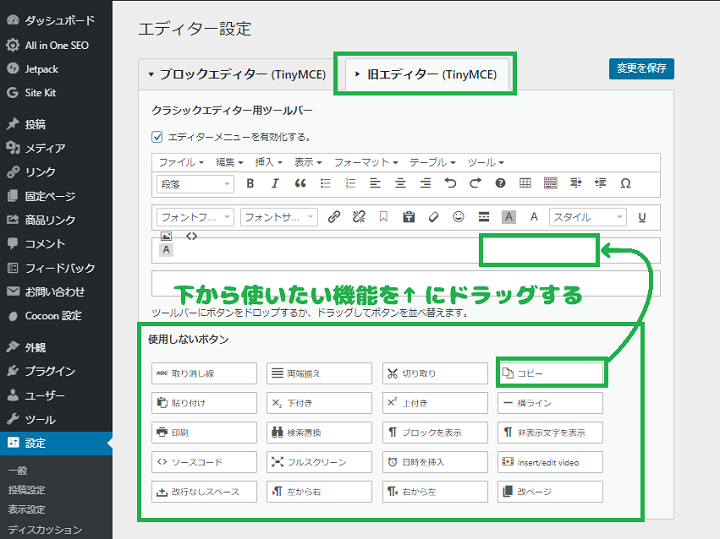
使いたい機能をドラッグする

下にある追加したい機能を上にタブにドラッグして移動します。
画面が小さくなるので全部追加する必要はないです。使いたい機能だけ選択しましょう。
WordPress(ワードプレス)の標準の新しいエディターを使用している方は左の「新エディター」を選択。
旧エディターを使用している方は上の右のほうにある「旧エディター」を選択
まだ旧エディターを使用したことない方は旧エディターを使ったほうがよい良い点や使い方など、
「Classic Editer」プラグインの入れ方をこちらの記事で紹介しています。
まとめ:WordPressブログ文字を装飾するプラグイン_TinyMce Advaced「ブログ初心者向け」
今回は文字装飾などのプラグインツール「TinyMce Advance」の紹介をしました
特に下線マーカー・文字背景マーカーは良く使います。赤・青・黄の3色しかないですがブログ初心者はこれで十分ですね。あまり使いすぎると逆に見づらくなるので注意しましょう。
文字を囲む装飾はタグの「スタイル」から選択できます。こちらも使い分けるとサイトが見やすくなりますので便利ですね。
TinyMce Advanceのインストールから設定まで5分位で完了しますので是非活用してみてください。

最後まで読んでいただき誠にありがとうございました






