無料サイトで画像の背景を透明にするやり方を紹介します。
作業時間は3分ほどでできますので操作はとてもシンプルで簡単です。

今回は無料サイトで画像の背景を透明にするやり方です
管理人もまだまだ初心者ですので、ブログ初心者のちょっとしたブログに関する悩みや疑問「コレってどこをいじれば変わるの?」などの「初心者あるある」を色々調べて実際に自分が使ったツールなどを自分用の備忘録として発信しています。
そのため簡潔な記事ではありますが、こちらの記事はどなたでも観れるので興味がある方は参考にしてみてください。
まずは画像を準備する
背景を透明にしたい画像を準備します。

とりあえず「くまさん」準備しました。
WEBサイトに移動する
画像背景透過処理というWEBサイトがあるのこちらから移動します。
画像をドラックで移動する
こちらのWEBサイトへいきます。

背景を透明にしたい画像をファイルより、WEBサイトのページへドラッグ&ドロップします。
※画像はコピーなので元の画像か消えることはありません。
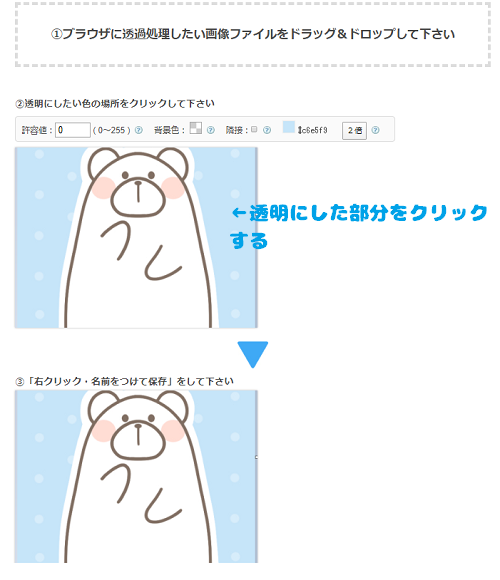
WEBサイト上の画像をクリックする

上にある自分の画像をクリックすると、下の画像が白黒のチェック画像になります。透明になる部分です。
完全に透明にならない場合は上にある「許容値」の数値をあげると透明度が強くなります。許容値を上げすぎると全部透明になってしまうので調整が必要です。

この「くまさん」画像の背景は水玉の2色なので小さい〇が残ってしまいました。まずはこのまま保存します。
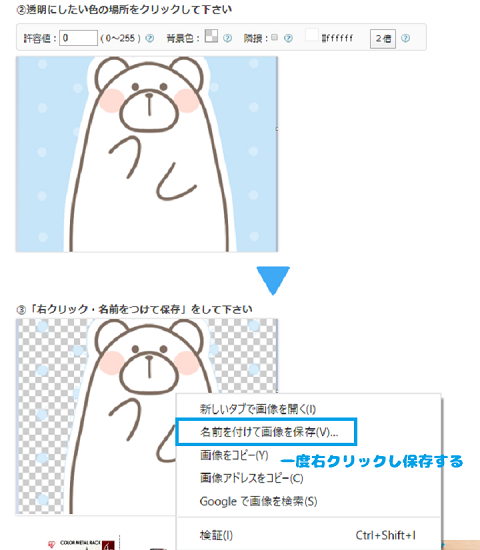
画像を保存する

下にある画像にカーソルを合わせて右クリックする。
「名前をつけて画像を保存」をクリック。
名前を付けて保存。
背景透過画像の完成です!!!・・・といいたい所ですがあの〇が気になるので再度加工します。
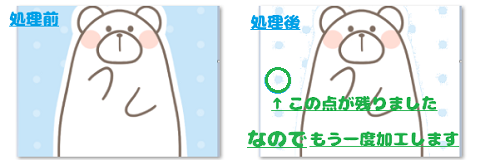
現在の画像比較

左が処理前で右が処理後です。
白の部分は透明に処理されていますがやはり小さい〇みたいな点が気になります。
再処理をする

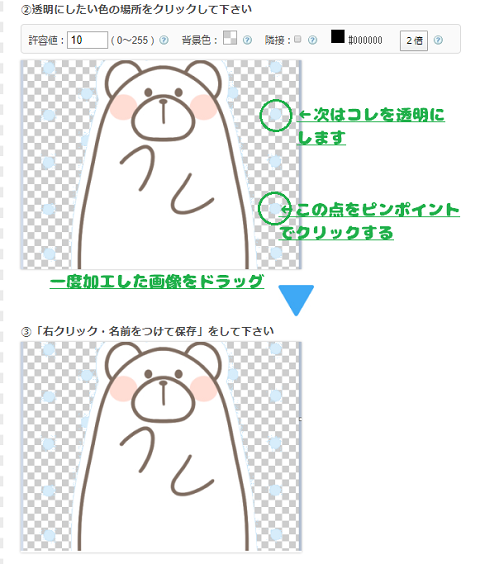
今度は1度透明加工した画像をドラッグ&ドロップします。
ちいさな〇の部分にカーソルをあてて、ピンポイントでクリックします。
透明加工処理の再加工後

小さい〇・点が消えました。
再度保存します。
画像を保存する

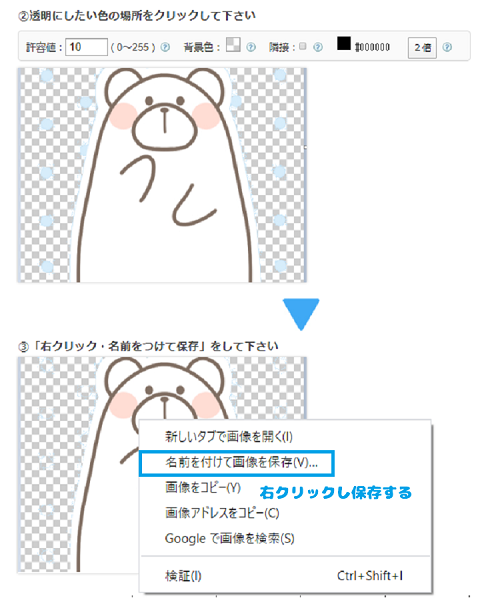
下の画像にカーソルを合わせて右クリック
名前を付けて画像を保存します。
透明画像の再加工後

完全に背景が透明になりました。今度はばっちりですね!
これで完成です。
処理時間は3分くらいでできます。
まとめ
その他にも別のWEBサイトでもいくつかあるのですが、ツールが多いので使いずらい。
画像背景透過処理というWEBサイトはとてもシンプルですぐできるので使いやすいです。
デメリットは透明にしたい背景が白や複数の色だと全部透明になりにくいです。複色の場合は何回か処理をするので手間がかかります。単色を透明にしたい時おすすめです。
シンプルすぎるが故にそれほどデメリットはないです。