サイドバーのフォントサイズ変更方法の手順を紹介します。
管理人はWord Press(ワードプレス)Cocoonという無料のテーマでブログを作成してます。無料テーマですがデザインや見出しなど色々カスタマイズできるので便利なテーマです。
こちらの記事はご自身のテーマによってやり方が異なる場合があります。
管理人もまだまだ初心者ですので、ブログ初心者のちょっとしたブログに関する悩みや疑問「コレってどこをいじれば変わるの?」などの「初心者あるある」を色々調べて実際に自分が使ったツールなどを自分用の備忘録として発信しています。
そのため簡潔な記事ではありますが、こちらの記事はどなたでも観れるので興味がある方は参考にしてみてください。
サイドバーのフォントサイズ変更方法の手順
サイドバー。正式名所は「サイドバーウィジェット」というらしいですが、長いのでサイドバーと以下省略。
サイドバーのフォントというのはこちらも文字サイズです。この画像の文字サイズは20pxです。
何かパッと見文字サイズデカいなと思ったらこちらのコードを挿入してみてください。自分の場合はサイドバーのフォントは16pxに設定してあります。
サイドバーフォントを16pxにカスタマイズ
.sidebar {
font-size: 16px;
}
こちらのコードをCSSに挿入します。
CSSコードを挿入する
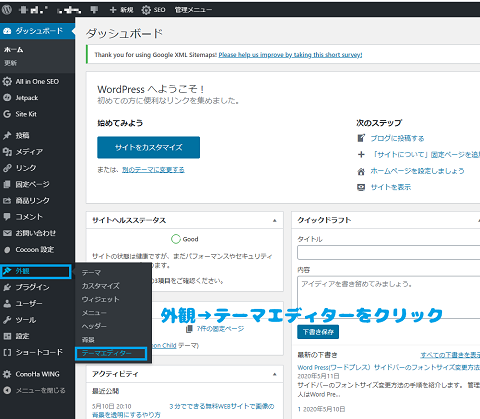
ワードプレスのダッュボードから

- 外観
- テーマエディターをタップ

- CSSシート画面
こちらの順に進んでいきます。
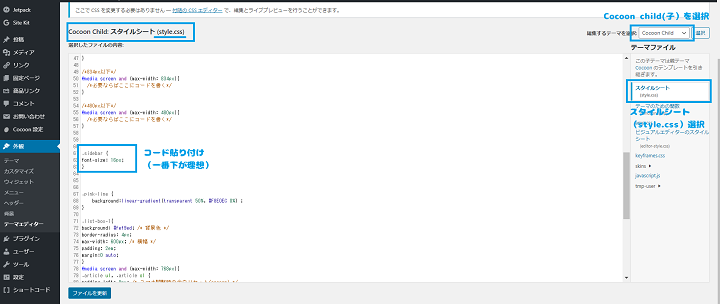
コードを張り付ける。
画像は真ん中に貼ってありますが、追加コードを一番下に貼り付けるのが理想です。
- 下の「ファイルを保存」をクリック
- 実際のご自身のサイトで確認

フォントサイス16pxに変更した画像はこちら。
文字サイズの違いに注目

20pxから16pxにフォント変更するとこのくらい変わりますので、文字数も一行に多く入ります。あまり小さすぎると見ずらいので適度なフォントサイズにしましょう。