サーチコンソールとはGoogle Search Consoleの意味で「サチコ」とか呼ばれているツールです。
サイトインデックスを登録や・どんなキーワードで検索されてサイトが表示されているか、またサイトに誤ったコードがある場合などエラーを教えてくれるようなツールとでも覚えておいてください。

たまに
サーチコンソールから「AMPページで問題が検出されま
というメールが飛んできます。
このメールが来るとちょっと焦ります(;´・ω・)
▼ 私のサイトでもおおよその原因はこちら
- 大体コードをワードプレスのサイトに追加した時
「AMPって何なの?」
「自分で対処できるの?」
▽ 今回の記事では ▽
- AMPとはなに?
- AMPテストの方法
- エラーコードの確認場所
- 対処はさまざま
△ こんなことを説明します △
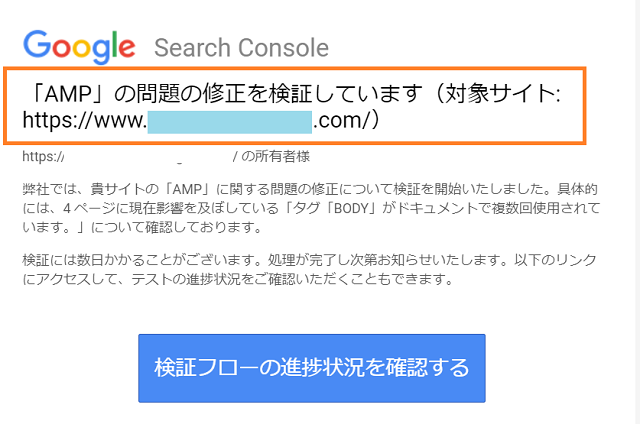
サーチコンソールより届いたメールの内容
ワードプレスサイトを運営しているとちょくちょく色んな設定するカ所で出てくるAMPという言葉。
先日Googleサーチコンソールからこんなメールが届きました ▼

AMPエラーの問題はその時によってまちまちです。
今回のAMPエラーはこちら
- タグ「img」を同様の「amp-img」タグに置き換えてください。
- タグ「BODY」がドキュメントで複数回使用されています。
私の場合はおおよそコードを入力した時やコードを間違えた場所に入れてしまった時などAMPエラーが出ます。
AMPエラー対処を対処せずに放置しておくと検索結果から除外されてしまうので対処はしておいたほうがよいでしょう。
AMPとはなに?
「AMP」とは
正式名称は「Accelerated Mobile Pages」といいます。
Google・Twitterが共同で開発して立ち上げたモバイルでのウェブサイト閲覧を高速化することを目的としたオープンソースプロジェクトです。
要はスマホでサイトを開く時の速度を向上させるソースコードのことをいいます。
管理人もそんなに把握しているわけでもないのですが、スマホを高速化する為のツールと覚えておけばよいと思います。
サーチコンソールで確認してみる
サーチコンソールを開き「AMP」のエラーページの確認をしてみます。
▼ AMPエラーページ確認手順 ▼
- 管理画面より「AMP」をクリック
- AMPエラーの確認
- 詳細をクリック
- サイトURLを確認
- エラーコードを確認
- 対処する
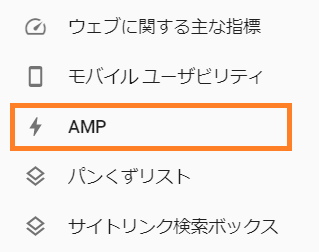
管理画面より「AMP」をクリック

サーチコンソールの左の管理画面より
「AMP」をクリックします。
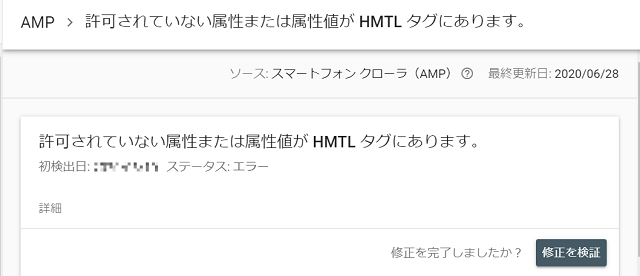
AMPエラーの確認

AMPのエラー内容を確認します。
エラー項目が4つありますが
今回は
許可されていない属性または属性値がHTMLタグにあります。
△ こちらのエラーを対処します。
詳細をクリック

詳細のエラー項目をクリックします。
サイトURLを確認

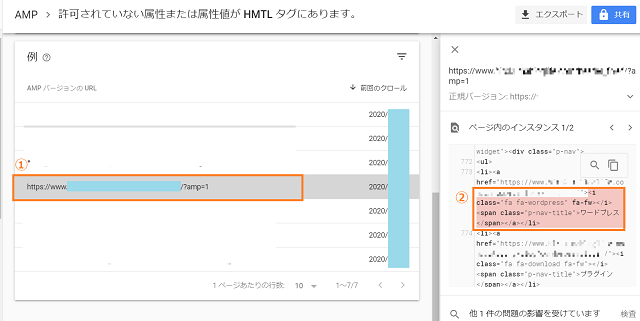
AMPエラーとなっているサイトURLを確認します。
エラーコードを確認
①:サイトURLをクリックするとAMP関連のエラーが②の赤背景で表示されます。
対処する
コードが間違えている場合は実際のサイトページで修正します。
こちらのエラーの例ではアイコンのコードが違うのが判明しました。
▼ サイドバーのアイコンのコードの間違い箇所 ▼
▼ 誤
<i class="fa fa-wordpress" fa-fw></i> <span class="p-nav-title">ワードプレス</span></a></li>
◎ 正
<i class="fa fa-wordpress fa-fw"></i> <span class="p-nav-title">ワードプレス</span></a></li>

どこが違うか見分け付きます?
誤:<i class=”fa fa-wordpress“ fa-fw>
正:<i class=”fa fa-wordpress fa-fw“>
赤いマーカーの「“」が普段と違う位置にありました。

コードはコピペが多いので間違えやすいく
見落としがち
サイトを開く分には問題はありませんが、AMPエラーになると、この程度の間違いでもサイトページ自体検索されなくなってしまいますので修正しましょう。
今回は比較的かんたんなエラーだったのですぐ対処出来ましたが、訳わからないエラーも中には多く存在します。
その際は数多くのサイトから調べて解決するほかありません。
まずはかんたんに修正できるものから対処しましょう。
対処できない場合はコードを消してみる
コードがわからないブログ初心者の方はとりあえず入れたコードを消すなりしてAMPテストを行ってみましょう。
修正せず放置するよりはマシなはずです。
再度同じコードを入れなおしたりなど工夫してみましょう。
サイトが検索から除外されるくらいならコードを消すのも1つの手でしょう。
AMPテストの方法

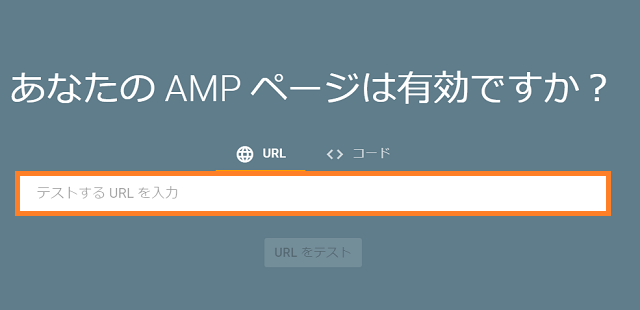
修正が完了したらAMPテストツールで確認しましょう。
サーチコンソールのAMPテストするとAMP関連のエラーコードを確認することができます。
▼ こちらで確認します。
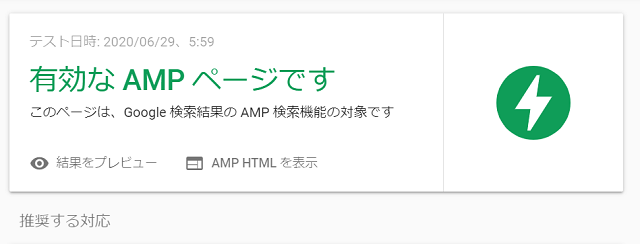
AMPエラー対処完了

「有効なAMPです」と表示されればエラーの対処完了です。
このようなやり方で他のAMPエラーを1つずつしらみつぶしで問題を対処していきます。
まとめ:AMPエラーは必ず対処しましょう
- エラーは放置しない
- 放置すると検索から除外されるので注意
- かんたんに修正できるものから対処